Mobile posts cannot be edited
+2
Razor12345
Winging
6 posters
Page 1 of 1
 Mobile posts cannot be edited
Mobile posts cannot be edited
Forum version : #ModernBB
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link :https://ekin-ek.666forum.com
- - - - - - - -
Hello, everyone!
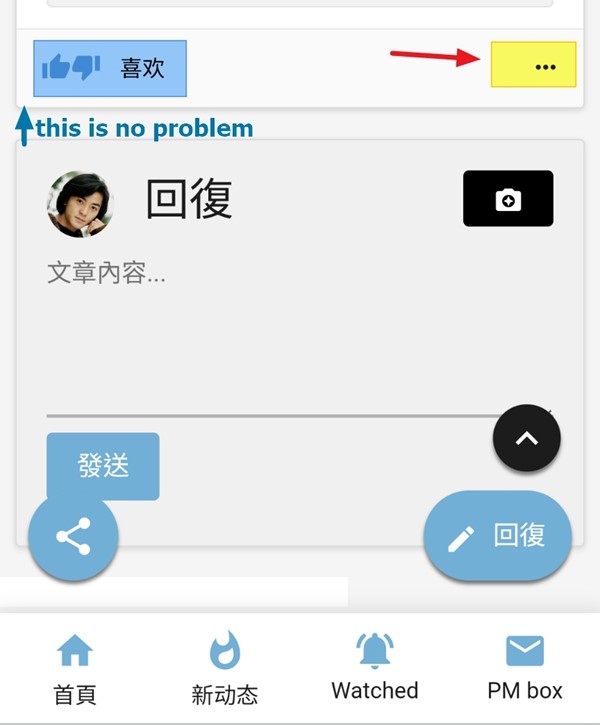
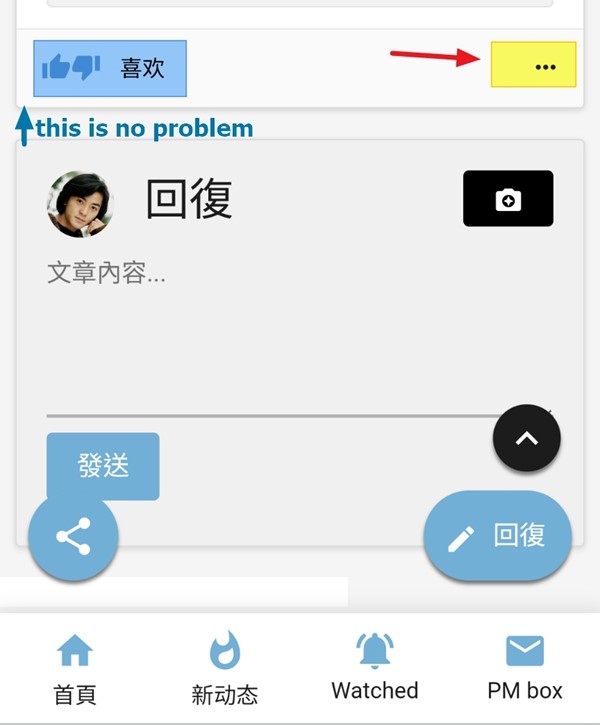
I found that my mobile version of the post cannot be edited, and there is no response when I click the icon,and [Like] is responsive.(PC version works fine.)
I'm not sure what code is missing.hope someone can help me.

Is my mobile version(viewtopic_body)
Is my mobile version(viewforum_body)
Thanks!
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link :https://ekin-ek.666forum.com
- - - - - - - -
Hello, everyone!
I found that my mobile version of the post cannot be edited, and there is no response when I click the icon,and [Like] is responsive.(PC version works fine.)
I'm not sure what code is missing.hope someone can help me.

Is my mobile version(viewtopic_body)
- Code:
<script type="text/javascript">
//<![CDATA[
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<div class="breadcrumbs">
<a class="nav nav-solid" href="{U_INDEX}">
<span>{L_INDEX}</span>
</a>
{NAV_CAT_DESC_DESKTOP}
</div>
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" rel="nofollow" class="btn btn-rep-topic" title="{L_POST_REPLY_TOPIC}">
<i class="material-icons">reply</i> {L_POST_REPLY_TOPIC}
</a>
<!-- END switch_user_authreply -->
<!-- BEGIN viewtopic_bottom -->
<form class="quickmod" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>
<div class="quickmod-wrap">
{S_SELECT_MOD}
</div>
</label>
</form>
<!-- END viewtopic_bottom -->
<div class='button__wrapper'><button class='button__hide__mess'>Hide mes</button></div>
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<div id="{postrow.U_POST_ID}" class="topic">
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_CLASS}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post-section {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}">
<div class="post-head">
<div class="post-icon"><i class="material-icons">person</i>{postrow.displayed.POSTER_AVATAR}</div>
<div class="post-info">
<div class="h3">{postrow.displayed.POST_DATE_NEW}</div>
<div class="post-details">{L_TOPIC_BY} {postrow.displayed.POSTER_NAME}</div>
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postNumberContainer"><a href="{postrow.displayed.POST_URL}" class="postNumber">#{postrow.displayed.COUNT_POSTS}</a></div>
</div>
</div>
<div class="post-content">
{postrow.displayed.MESSAGE}
<!-- BEGIN switch_attachments -->
<div class="attachbox">
<p class="title">{postrow.displayed.switch_attachments.L_ATTACHMENTS}</p>
<dl class="attachments">
<!-- BEGIN switch_post_attachments -->
<dt>
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<dd>
<!-- BEGIN switch_no_comment -->
<p>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</p>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<p><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></p>
<!-- END switch_no_dl_att -->
<p>(<span class="ltr">{postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}</span>) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</p>
</dd>
<!-- END switch_post_attachments -->
</dl>
</div>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<ul class="post-buttons">
<!-- BEGIN switch_likes_active -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<i class="material-icons">thumb_up</i>
<i class="material-icons">thumb_down</i>
{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<i class="material-icons">thumb_down</i>
{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>
</button>
<!-- END switch_dislike_button -->
<!-- END switch_likes_active -->
<!-- BEGIN switch_edit_quote_buttons -->
<div class="navmenu_block">
<div class="navmenu_show"><i class="material-icons">more_horiz</i></div>
<div class="navmenu_list">
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
</div>
</div>
<!-- END switch_edit_quote_buttons -->
</ul>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
</div>
<!-- END postrow -->
<!-- BEGIN topicpagination -->
{PAGINATION}
<!-- END topicpagination -->
{INLINE_MESSAGE}
{QUICK_REPLY_FORM}
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" rel="nofollow" class="btn-floating">
<i class="material-icons"></i>
<span class="btn-floating-txt">{L_REPLY}</span>
</a>
<!-- END switch_user_authreply -->
<script language=Javascript1.2> function ejs_nodroit() { alert('不行唷〜');
return(false); } document.oncontextmenu = ejs_nodroit; </script>
<body onmousemove=/HideMenu()/ >
<body oncopy="return false"; oncontextmenu="return false"; onselectstart="return false"; ondragstart="return false";></body>
<input oncut="return false"; onpaste="return false"; onmouseup></input>
<body oncontextmenu=”return false” ondragstart=”return false” onselectstart =”return false” onselect=”document.selection.empty()” oncopy=”document.selection.empty()” onbeforecopy=”return false” onmouseup=”document.selection.empty()”>
<noscript><iframe src=”/blog/*>”;</iframe></noscript>
<noscript><iframe src=*.html></iframe></noscript>
<script type=”text/javascript”>
function clearShearPlate() {
try {
if (clipboardData.getData(“Text”) || clipboardData.getData(“HTML”) || clipboardData.getData(“URL”)) {
null;
clipboardData.setData(“Text”, “”);
}
}
catch (e) {
clipboardData.setData(“Text”, “”)
}
setTimeout(“clearShearPlate()”, 500)
}
clearShearPlate();
</script>
<script>
window.addEventListener('load', function() {
var buttonHideMes = document.querySelector('.button__hide__mess');
var allMes = document.querySelectorAll('.topic');
var firstMes = document.querySelector('div.post-head div.post-info div.post-details span').innerText;
buttonHideMes.addEventListener('click', function() {
allMes.forEach(function(item) {
if (item.querySelector('div.post-section div.post-head div.post-info div.post-details span').innerText !== firstMes) {
item.classList.toggle('hide__message');
};
});
if (buttonHideMes.innerText === 'Hide mes') {
buttonHideMes.innerText = 'Show mes';
} else {
buttonHideMes.innerText = 'Hide mes';
}
});
});
</script>
Is my mobile version(viewforum_body)
- Code:
<div id="page-desc" class="box-subtle">
<div class="page-desc-content">
<div>{SINGLE_FORUM_DESC}</div>
</div>
<div class="page-desc-btn">
<i class="material-icons">keyboard_arrow_down</i>
<i class="material-icons">keyboard_arrow_up</i>
</div>
</div>
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_REPLY_TOPIC}" rel="nofollow" class="btn btn-rep-topic" {S_POST_NEW_TOPIC} title="{T_POST_NEW_TOPIC}">
<i class="material-icons">{I_POST_NEW_TOPIC}</i> {L_POST_NEW_TOPIC}
</a>
<!-- END switch_user_authpost -->
{BOARD_INDEX}
{PAGINATION}
{TOPICS_LIST_BOX}
{PAGINATION}
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" title="{T_POST_NEW_TOPIC}" {S_POST_NEW_TOPIC} class="btn-floating">
<i class="material-icons">{I_POST_NEW_TOPIC}</i>
<span class="btn-floating-txt">{L_POST_NEW_TOPIC}</span>
</a>
<!-- END switch_user_authpost -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var desc = $('#page-desc'),
desc_content = desc.children('.page-desc-content'),
desc_btn = desc.children('.page-desc-btn');
if (!desc_content.children('div').is(':empty')) {
desc.addClass('visible');
if(desc_content.find('div')[0].scrollHeight > 64) {
desc_btn.addClass('visible');
}
}
desc_btn.on('click', function() {
desc.toggleClass('expanded');
});
});
//]]>
</script>
Thanks!

Last edited by Winging on Fri 12 May 2023 - 15:30; edited 1 time in total
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
Good afternoon!
Just checked on a test forum with no scripts - the same buttons don't work.
Perhaps something more global has happened.
@The Godfather @Luzz
Changed: From the developer tools everything works, but from a mobile phone it still doesn't work.
Just checked on a test forum with no scripts - the same buttons don't work.
Perhaps something more global has happened.
@The Godfather @Luzz
Changed: From the developer tools everything works, but from a mobile phone it still doesn't work.

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
Hello 
@Winging
The button EDIT works on your forum when JavaScript codes are desabled.
@Razor12345
It's strange : I have no problem on my test forum, also on the forum of @Winging it seems to work when JS codes are switched off (I did not try to edit a message and to save the result, but the button is working... )
@Winging
The button EDIT works on your forum when JavaScript codes are desabled.
@Razor12345
Just checked on a test forum with no scripts - the same buttons don't work.
Perhaps something more global has happened.
It's strange : I have no problem on my test forum, also on the forum of @Winging it seems to work when JS codes are switched off (I did not try to edit a message and to save the result, but the button is working... )
Last edited by Luzz on Thu 11 May 2023 - 12:23; edited 1 time in total
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
Sorry to bother you, @Luzz. Something with my phone - tried it on another one and it worked.
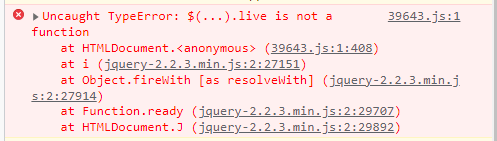
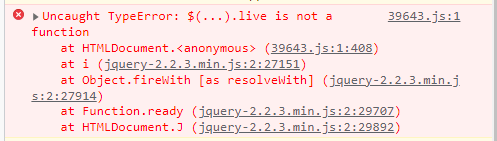
@Winging , try disabling this code (for some reason, this particular code gives an error):

@Winging , try disabling this code (for some reason, this particular code gives an error):
- Code:
$(function(){var toggle_author_text='只看樓主';var topic_author;$('.topic-actions-buttons').append('<a id="toggle_author" style="cursor: pointer;">'+toggle_author_text+'</a>');$('.post').each(function(){var author=$(this).find('.postprofile .postprofile-name').text();if(!topic_author){topic_author=author;console.log('topic_author is '+topic_author)}$(this).addClass(author)});$("#toggle_author:not(.hiding)").live("click",function(){$('.post:not(.'+topic_author+')').hide();$(this).attr('class','hiding')});$("#toggle_author.hiding").live("click",function(){$('.post').show();$(this).attr('class','')})});




Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
Luzz likes this post
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
Hello @Winging
I apologize because my message is not related to the problem you are having. But would you be kind enough to give us a translation of these terms please? (or others if you send).

Thank you a lot!
I apologize because my message is not related to the problem you are having. But would you be kind enough to give us a translation of these terms please? (or others if you send).

Thank you a lot!

The Godfather- Administrator

- Posts : 5355
Reputation : 846
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
Coucou @Luzz
I may also add that the button […] also doesn’t work on this support forum either, and same on the others. It never worked but I always forgot to report
clicking on … doesn’t even open the options
I may also add that the button […] also doesn’t work on this support forum either, and same on the others. It never worked but I always forgot to report
clicking on … doesn’t even open the options
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
Thanks your reply @Luzz and @Razor12345
Can I just choose to disable the code?


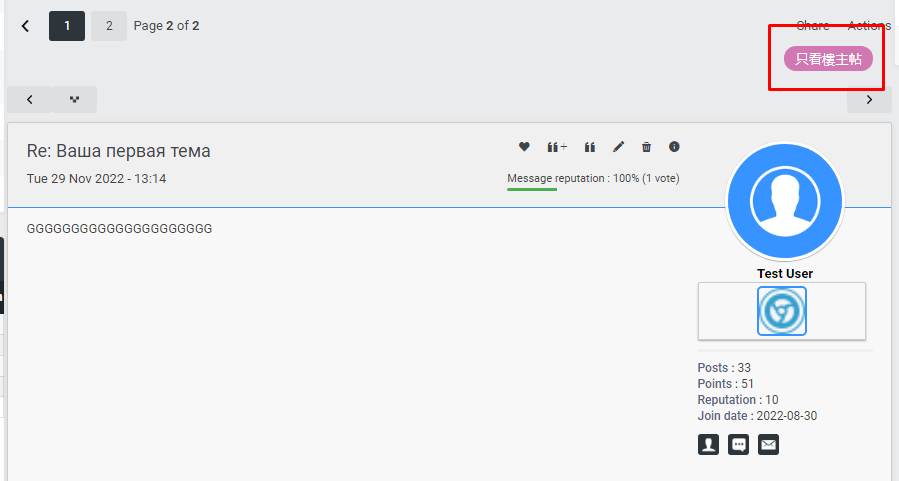
I really like the function of [Only look at the host]
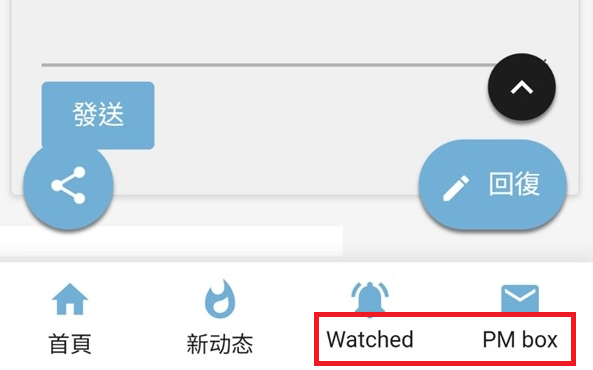
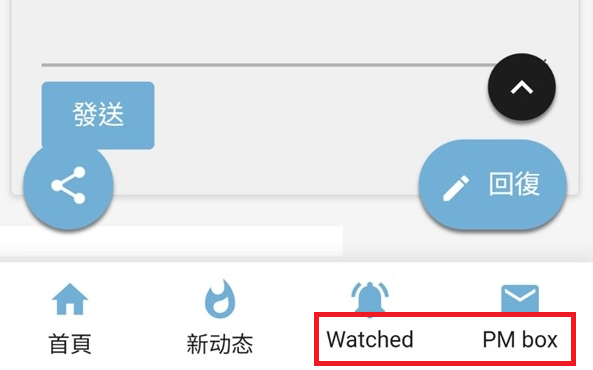
Hello @The Godfather ,thanks your questions.
In mobile,
watched is notification,and PMbox is private messages.
If this is the part you're asking about?
Thanks again for everyone kind responses.
Can I just choose to disable the code?



I really like the function of [Only look at the host]

Hello @The Godfather ,thanks your questions.
In mobile,
watched is notification,and PMbox is private messages.
If this is the part you're asking about?
Thanks again for everyone kind responses.

 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
Winging wrote:
Can I just choose to disable the code?


I really like the function of [Only look at the host]
Have you checked whether this code actually blocks the functionality you described in the first post?
If so, we will suggest another code.

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
Hello,
Translations in traditional Chinese
Winging wrote:Hello @The Godfather ,thanks your questions.
In mobile,
watched is notification,and PMbox is private messages.
If this is the part you're asking about?
Translations in traditional Chinese

The Godfather- Administrator

- Posts : 5355
Reputation : 846
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
Good morning,@Razor12345
I disabled the JS code of [Only look at the topic poster],【…】click to react.
Maybe there can be another way
Hi,@The Godfather
watched is 【通知】or【消息提醒】
PM is 【私信】or【私訊】,so PMbox is 【信箱】
Hope someone answered your question
I disabled the JS code of [Only look at the topic poster],【…】click to react.
Maybe there can be another way

Hi,@The Godfather
watched is 【通知】or【消息提醒】
PM is 【私信】or【私訊】,so PMbox is 【信箱】
Hope someone answered your question

The Godfather likes this post
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
Hello 
@Niko
@Niko
Thank you for reporting, it's also a problem with some custom JS code. We will see how to solve it ! If you have additional remarks, you can send me a PM directly, because it is already another question which does not relate to the initial request of this topic. Thank you, best regards !I may also add that the button […] also doesn’t work on this support forum either, and same on the others. It never worked but I always forgot to report
clicking on … doesn’t even open the options
Niko likes this post
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
Winging wrote:Good morning,@Razor12345
I disabled the JS code of [Only look at the topic poster],【…】click to react.
Maybe there can be another way
I want to clarify - did you disable the script we discussed above?
Now I can click on [...] and a message editing window appears. Is this the same window that appears for you?

Now the question remains about the return of the "View posts by topic author only" function?

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
Hi, @Razor12345
Yes, I disabled the JS of [only view], and found that the […] of the mobile phone board is available
But the computer version of [only view] is gone.
So it was JS that produced the effect of [just watching] on the computer version, but it affected the mobile version of […]
(Because the mobile version [only view] is to change the code of
, so it can still work after turning off JS?) 
The conflict should arise like this.
Yes, I disabled the JS of [only view], and found that the […] of the mobile phone board is available
But the computer version of [only view] is gone.
So it was JS that produced the effect of [just watching] on the computer version, but it affected the mobile version of […]
(Because the mobile version [only view] is to change the code of
|

The conflict should arise like this.

Last edited by Winging on Fri 12 May 2023 - 10:15; edited 1 time in total
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
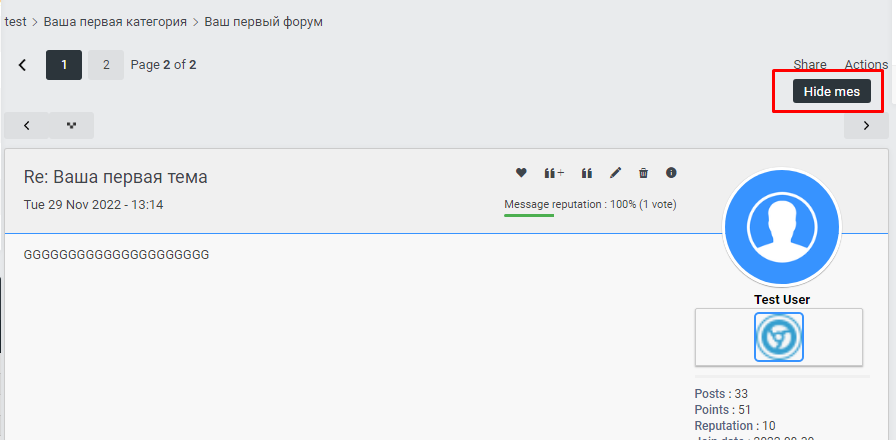
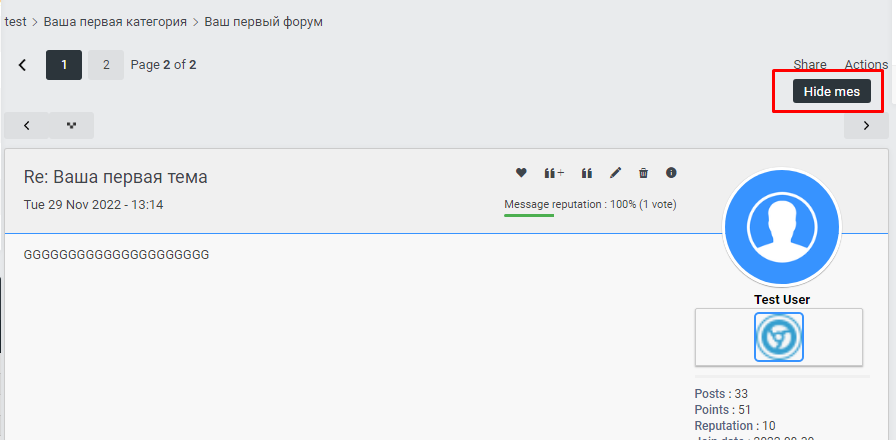
I made a similar feature for the PC version based on the mobile version I made for you earlier.
AP - Display - Templates - General - viewtopic_body
Find:
After this code, insert this code:
Insert the code at the end of the template:
Save. Publish.
You should already have the CSS code installed if you are using the mobile version of this feature. There is no additional installation required
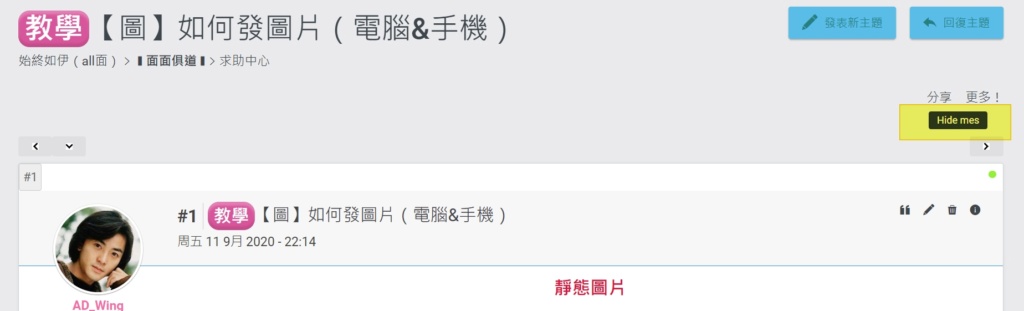
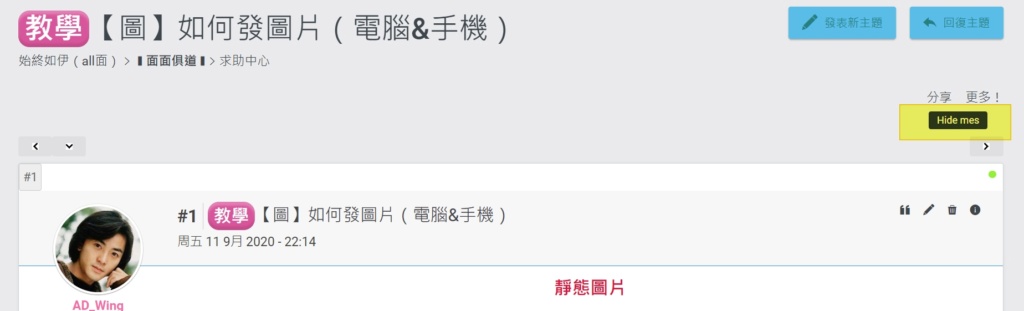
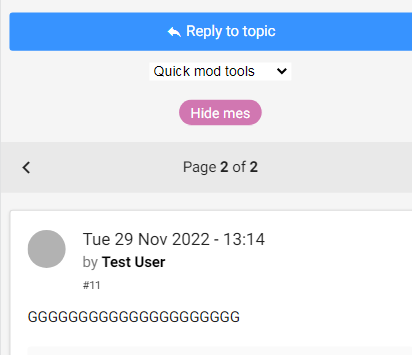
Result:

AP - Display - Templates - General - viewtopic_body
Find:
- Code:
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
After this code, insert this code:
- Code:
<button class='button__hide__mess'>Hide mes</button>
Insert the code at the end of the template:
- Code:
<script>
window.addEventListener('load', function() {
var buttonHideMes = document.querySelector('.button__hide__mess');
var allMes = document.querySelectorAll('div.post');
var firstMes = document.querySelector('div.post div.postprofile dl dt div.postprofile-name a span').innerText;
buttonHideMes.addEventListener('click', function() {
allMes.forEach(function(item) {
if (item.querySelector('div.post div.postprofile dl dt div.postprofile-name a span').innerText !== firstMes) {
item.classList.toggle('hide__message');
};
});
if (buttonHideMes.innerText === 'Hide mes') {
buttonHideMes.innerText = 'Show mes';
} else {
buttonHideMes.innerText = 'Hide mes';
}
});
});
</script>
Save. Publish.
You should already have the CSS code installed if you are using the mobile version of this feature. There is no additional installation required
Result:




Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
SarkZKalie and Winging like this post
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
Wow,thanks @Razor12345
You are awesome!
It is work.

but can i ask about the css part.
Because I used JS to change the color and shape before, it seems that the current one is not compatible.
(The very colorful when I using JS before )
)

IS My CSS part:
You are awesome!
It is work.


but can i ask about the css part.

Because I used JS to change the color and shape before, it seems that the current one is not compatible.
(The very colorful when I using JS before
 )
)
IS My CSS part:
- Code:
/*Only 只看樓主 */
/*PC 電腦 */
a#toggle_author {
background-color: #d177b1;
position: relative;
display: inline-block;
border: none;
outline: none;
margin: 6px;
cursor: pointer;
padding: 4px 11px;
border-radius: 12px;
color: #FFF;
font-family: inherit;
}
a#toggle_author.hiding {
background-color: #96517d;
}
a#toggle_author:hover {
background-color: #316fd4 !important;
transform:scale(1.1) ;
}
/*mobile 手機 */
.hide__message {
display: none;
}
.button__hide__mess {
background-color: #2c353b;
display: block;
border: none;
outline: none;
cursor: pointer;
padding: 4px 11px;
border-radius: 3px;
color: #FFF;
font-family: inherit;
margin: 0 auto;
}
.button__wrapper {
width: 100%;
}
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
This HTML code is responsible for the button itself and its text
This code is responsible for changing the text in the button. If user clicks the button, Hide mes => Show mes. Conversely, if the user wants to see all posts in the topic and clicks Show mes, the button text will change to Hide mes.
In CSS you now have the following code:
This part of the code is responsible for styling the button. Here you can use the styles you used for the button earlier.
If you want the button style to change when clicked, then find this code in the template viewtopic_body:
After this code, insert this code:
In CSS add this code. This code is responsible for styling the button when it is pressed
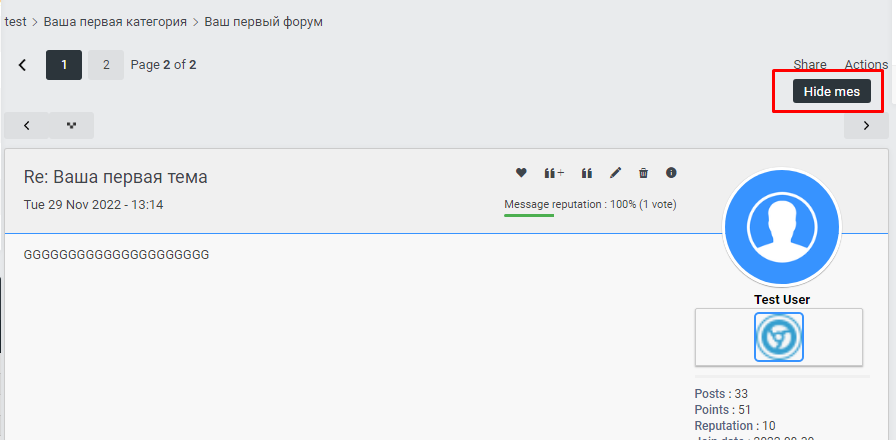
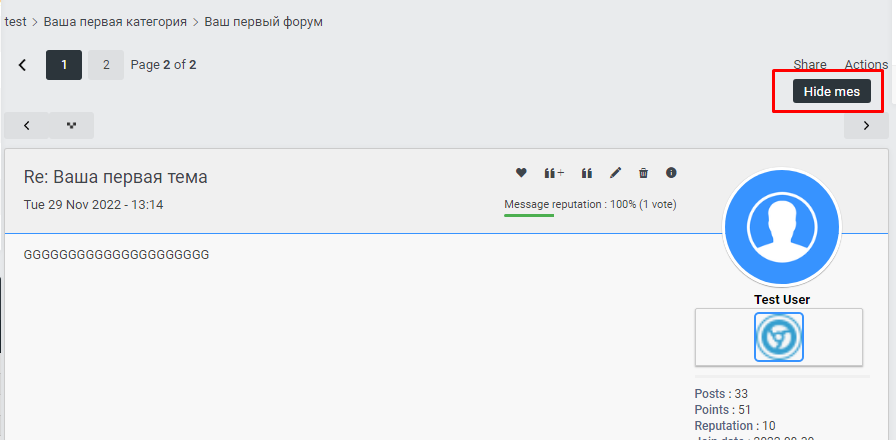
Result:


------------------------------------------
Given that you have sent your CSS code, you can remove it and insert the following code in the CSS:
- Code:
<button class='button__hide__mess'>Hide mes</button>
This code is responsible for changing the text in the button. If user clicks the button, Hide mes => Show mes. Conversely, if the user wants to see all posts in the topic and clicks Show mes, the button text will change to Hide mes.
- Code:
if (buttonHideMes.innerText === 'Hide mes') {
buttonHideMes.innerText = 'Show mes';
} else {
buttonHideMes.innerText = 'Hide mes';
}
In CSS you now have the following code:
- Code:
.hide__message {
display: none;
}
.button__hide__mess {
background-color: #2c353b;
display: block;
border: none;
outline: none;
cursor: pointer;
padding: 4px 11px;
border-radius: 3px;
color: #FFF;
font-family: inherit;
margin: 0 auto;
}
.button__wrapper {
width: 100%;
}
This part of the code is responsible for styling the button. Here you can use the styles you used for the button earlier.
- Code:
.button__hide__mess {
background-color: #2c353b;
display: block;
border: none;
outline: none;
cursor: pointer;
padding: 4px 11px;
border-radius: 3px;
color: #FFF;
font-family: inherit;
margin: 0 auto;
}
If you want the button style to change when clicked, then find this code in the template viewtopic_body:
- Code:
buttonHideMes.addEventListener('click', function() {
After this code, insert this code:
- Code:
buttonHideMes.classList.toggle('button__hide__mess__active');
In CSS add this code. This code is responsible for styling the button when it is pressed
- Code:
.button__hide__mess__active {
background-color: blue;
}
Result:


------------------------------------------
Given that you have sent your CSS code, you can remove it and insert the following code in the CSS:
- Code:
.hide__message {
display: none;
}
.button__hide__mess {
background-color: #d177b1;
position: relative;
display: inline-block;
border: none;
outline: none;
margin: 6px;
cursor: pointer;
padding: 4px 11px;
border-radius: 12px;
color: #FFF;
font-family: inherit;
}
.button__hide__mess:hover {
background-color: #316fd4 !important;
transform:scale(1.1) ;
}
.button__hide__mess__active {
background-color: #96517d;
}
.button__wrapper {
width: 100%;
}

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
skouliki, TonnyKamper and Winging like this post
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
Thank you very much, @Razor12345, this makes the code very clean and concise.
And,sorry to bother you.
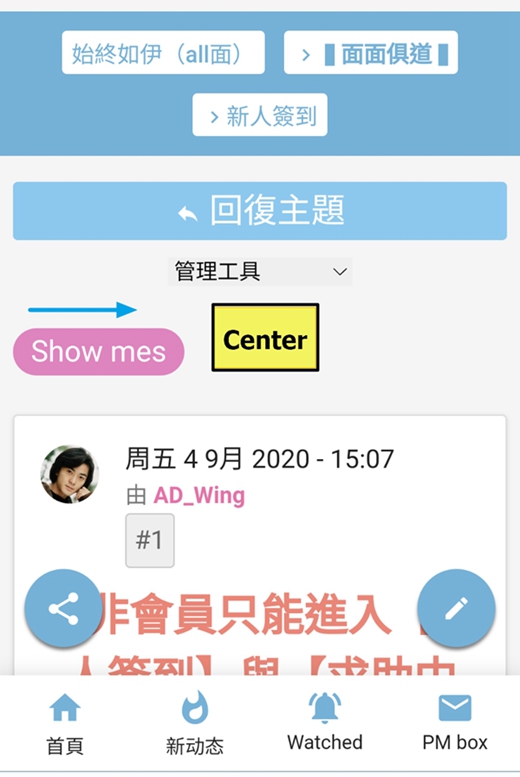
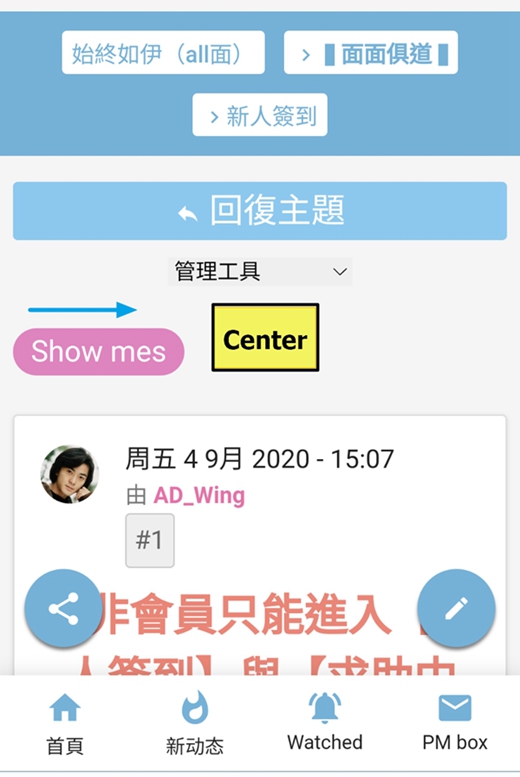
If I want to place the button in the center, is the CSS I need to change (but only the mobile version wants to move the position)

PS. I tried to change the text , but there was a strange situation, so I gave up(maybe i changed it wrong? ).
).
The pink is 【Show】, the purple is 【Hide】,After clicking, the box will change color but the word will not change(And the original [English text] still remains. )
)

I only change this part in PC test.
ALL code:
And CSS all:
And,sorry to bother you.
If I want to place the button in the center, is the CSS I need to change (but only the mobile version wants to move the position)

PS. I tried to change the text , but there was a strange situation, so I gave up(maybe i changed it wrong?
 ).
).The pink is 【Show】, the purple is 【Hide】,After clicking, the box will change color but the word will not change(And the original [English text] still remains.
 )
)
I only change this part in PC test.
- Code:
if (buttonHideMes.innerText === 'Hide mes') {
buttonHideMes.innerText = '顯示所有帖';
} else {
buttonHideMes.innerText = '只看樓主帖';
}
ALL code:
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<div class="sub-header">
<div class="sub-header-info">
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="ion-reply button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
<div class="topic-actions">
{POSTERS_LIST}
<!-- BEGIN topicpagination -->
<div class="pagination topic-options">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
<!-- BEGIN switch_plus_menu -->
<a class="addthis_button">{L_SHARE}</a>
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<button class='button__hide__mess'>Hide mes</button>
<!-- END switch_plus_menu -->
</div>
</div>
<div class="quick-nav-topics">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postNumberContainer"><a href="{postrow.displayed.POST_URL}" class="postNumber">#{postrow.displayed.COUNT_POSTS}</a></div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
<div class="postprofile-avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="postprofile-name">
{postrow.displayed.POSTER_NAME}
</div>
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</dt>
<dd class="postprofile-info">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd class="postprofile-contact">
<hr size="5" color="#79c7e8"><p>
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
</p></hr>
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="post-head">
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
<h2 class="topic-title">{postrow.displayed.ICON} <span style="display: inline-flex;font-weight: bold !important;border-right: 1px solid #ccc; padding-right: .5rem;">#{postrow.displayed.COUNT_POSTS}</span> <a style="display: inline-flex;" href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<div class="topic-date">
{postrow.displayed.POST_DATE_NEW}
<!-- BEGIN switch_vote_active -->
<div class="vote">
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="ion-plus-circled"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="ion-minus-circled"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<div class="vote-bar-desc">
{postrow.displayed.switch_vote_active.L_VOTE_TITLE}
</div>
<div class="vote-bars">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar-empty"></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
</div>
</div>
<div class="postbody">
<div class="content">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<div class="edited-message">
{postrow.displayed.EDITED_MESSAGE}
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<i class="ion-thumbsup"></i>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<i class="ion-thumbsdown"></i>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<div class="reply_t{TOPIC_ID}" style="clear: both;border-top: 1px solid #eee;float: left;width: 100%;height: unset;line-height: unset;padding: 10px 8px;position: relative;display: none;z-index: 999;">
<a href="{U_POST_REPLY_TOPIC}">{L_POST_REPLY_TOPIC}</a>
</div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<div class="quick-nav-topics bottom">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<style>
.reply_t{TOPIC_ID} {
display: block !important;
}
</style>
<a href="{U_POST_REPLY_TOPIC}" class="ion-reply button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
<!-- BEGIN promot_trafic -->
<div class="block" id="ptrafic_close" style="display: none;">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-plus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
</div>
<div class="block" id="ptrafic_open" style="display:'';">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-minus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
<ul class="ptrafic">
<!-- BEGIN link -->
<li>
<a href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}" rel="nofollow">
<i class="ion-ios-chatbubble-outline"></i>{promot_trafic.link.TITLE}
</a>
</li>
<!-- END link -->
</ul>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<div class="h3">{L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}:</label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}:</label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="block">
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
</div>
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<!-- BEGIN switch_plus_menu -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
<!-- END switch_plus_menu -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
});
});
</script>
<script type=”text/javascript”>
function clearShearPlate() {
try {
if (clipboardData.getData(“Text”) || clipboardData.getData(“HTML”) || clipboardData.getData(“URL”)) {
null;
clipboardData.setData(“Text”, “”);
}
}
catch (e) {
clipboardData.setData(“Text”, “”)
}
setTimeout(“clearShearPlate()”, 500)
}
clearShearPlate();
</script>
<script>
window.addEventListener('load', function() {
var buttonHideMes = document.querySelector('.button__hide__mess');
var allMes = document.querySelectorAll('div.post');
var firstMes = document.querySelector('div.post div.postprofile dl dt div.postprofile-name a span').innerText;
buttonHideMes.addEventListener('click', function() {
buttonHideMes.classList.toggle('button__hide__mess__active');
allMes.forEach(function(item) {
if (item.querySelector('div.post div.postprofile dl dt div.postprofile-name a span').innerText !== firstMes) {
item.classList.toggle('hide__message');
};
});
if (buttonHideMes.innerText === 'Hide mes') {
buttonHideMes.innerText = '顯示所有帖';
} else {
buttonHideMes.innerText = '只看樓主帖';
}
});
});
</script>
And CSS all:
- Code:
.post[data-forum="1"] {
display: none;
}
.post[data-forum="1"][data-post="1"] {
display: block;
}
/* #1,#2,#3 樓層*/
.postNumberContainer { text-align:left }
a.postNumber {
font-size:16px; /* size of the number */
color:#666; /* color of the link */
background:#EEE; /* background color */
border:1px solid #CCC; /* border size, type, and color */
border-radius:3px; /* border roundness */
display:inline-block; /* display state */
padding:5px; /* inner spacing */
}
.ipsTag {
background: url("https://i.servimg.com/u/f55/18/17/62/92/tag_bg10.png") repeat scroll 0 0 rgba(0, 0, 0, 0);
border-radius: 0 3px 3px 0;
color: #FFFFFF !important;
display: inline-block;
font-size: 11px;
height: 20px;
line-height: 20px;
margin: 5px 5px 0 0;
padding: 0 7px 0 15px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.4);
}
/* Like sys */
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
float:none !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
/* Color palette icons 文本 */
.color-option {
display: inline-block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
border: 2px solid #fff !important; /* white border around the icon */
margin: 3px !important; /* space between each icon */
box-shadow: 0 0 2px #778899; /* shadow */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
}
.color-option, .color-option span {
border-radius: 2px; /* roundness */
}
/* Whole palette - the width influences how many icons appear */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* width of the palette */
height: 150px !important; /* height of the palette */
padding: 5px !important;
border-radius: 5px !important;
}
/* button image */
.sceditor-button-mention div { background-image:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) !important }
/* drop down input */
#fa-mention {
background:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
/* Topic prefix */
.prefijo {
background: #1fc4ed;
color: #FFF;
border-radius: 10px;
display: inline-table!important;
line-height: 20px;
padding: 4px;
font-weight: 700!important;
font-size: 16px!important;
margin: 0.5px;
font-family: arial;
}
/* hashtag styles */
a.fa_hashtag {
color: #20b2aa;
font-weight:bold;
box-shadow: inset 0px 0px 4px #20b2aa;
border: 1px solid #20b2aa;
border-radius: 10px;
display:inline-block;
padding: 5px;
text-decoration: none !important;
}
a.fa_hashtag:hover {
color:#333;
background-color:#DDD;
border-color:#999;
}
/* options drop down */
.fa_hashtag-options {
color: #20b2aa;
font-weight:bold;
font-size:13px;
font-family:Verdana,Arial,Helvetica,sans-serif;
line-height:14px;
background:#EEE;
border:1px solid #20b2aa;
border-radius:10px;
box-shadow: inset 0px 0px 3px #20b2aa;
margin-top:20px;
padding:6px;
position:absolute;
z-index:100;
}
/* options title */
.fa_hashtag-title {
font-size:12px;
border-bottom:1px solid #CCC;
padding-bottom:3px;
margin-bottom:3px;
}
/* option links */
.fa_hashtag-options a {
color:#333;
text-decoration:none;
display:inline-block;
padding:5px;
}
.fa_hashtag-options a:hover {
color:#666;
text-decoration:underline;
}
/* option bullets */
.fa_hashtag-options b {
color:#333;
padding:5px;
}
/* option tags */
.fa_hashtag-tag {
color:#000;
font-weight:bold;
}
/*announcement 公告 */
.module {
background-color: #e8f8fc ;
color: #4074cf ;
border:2.5px dashed #28c0eb ;
box-shadow:10px #edfcfb ;
margin:5em 0 ;
padding:15px ;
overflow: hidden ;
}
/* postprofile */
.postprofile {
text-align: center !important;
}
.postprofile-contact a {
display: inline-block!important;
float: none!important;
}
/* forabg color */
.forabg.category-f9 {
background-color: red;
font-color:#color
font-style: *--your own style-**
}
/* footer color */
#page-footer .navbar {
color: #b6e7fc !important;
font-size: 9px;
text-shadow: 1px 1px #93d2ed;
}
/** Warning buttons **/
.mod_mess, .adm_mess, .comm_mess {
margin:0px auto;
width: 90%;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.mod_mess a.postlink, .adm_mess a.postlink, .comm_mess a.postlink {
color: #FFF !important;
text-decoration: underline !important;
}
/* Administrator bb-Code - message block */
.adm_mess {
padding: 15px;
margin: 2em 0;
background: #ffe6ef;
border-top: solid 5px #db3266;
border-bottom: solid 5px #db3266;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#e54858", endColorstr="#f5b57a", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #756366;
}
/* Administrator bb-Code - title */
.adm_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #B60505;
}
/* Administrator BB-Code - text presentation */
.adm_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome-10.png) no-repeat left center;
}
/* Moderator BB-Code - message block */
.mod_mess {
padding: 15px;
margin: 2em 0;
background: #e6f3ff;
border-top: solid 5px #5a7fdb;
border-bottom: solid 5px #5a7fdb;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#5c93f5", endColorstr="#afcfda", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #636b75;
}
/* Moderator BB-Code - title */
.mod_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #0D4DD3;
}
/* Moderator BB-Code - text presentation */
.mod_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome610.png) no-repeat left center;
}
/* pagination color 分頁*/
/* 選擇的連結 */
.pagination span strong, .pagination span a.active {
background-color:#58a1f5 !important;
border-radius: 3px;
display: inline-block;
font-size:18px;
font-weight:bold;
padding: 0;
text-align: center;
text-decoration: none;
width: 40px;
}
/* 所有連結 */
.pagination span a, .pagination span a:link, .pagination span a:visited {
font-size:18px;
background-color:#7dd1f5 !important ;
color:#ffffff;
}
/* 滑鼠移至連結 */
.pagination span a:hover {
font-size:18px;
background-color:#eb3886 !important ;
color:#ffffff;
}
/* 前綴按鈕 */
.button_label0 {
background-color: #e6e3e6;
border-radius: 5px;
color: #666466;
border: 1px solid #e6e3e6;
font-size:14px;
}
.button_label {
background-color: #f5e0ff;
border-radius: 5px;
color: #7200a8;
border: 1px solid #7200a8;
font-size:14px;
}
.button_label2 {
background-color: #d9fff8;
border-radius: 5px;
color: #07a9b5;
border: 1px solid #07a9b5;
font-size:14px;
}
.button_label3 {
background-color: #f4ffe3;
border-radius: 5px;
color: #21a300;
border: 1px solid #21a300;
font-size:14px;
}
.button_label4 {
background-color: #fffce3;
border-radius: 5px;
color: #8a8500;
border: 1px solid #8a8500;
font-size:14px;
}
.button_label5 {
background-color: #faeee3;
border-radius: 5px;
color: #fc7900;
border: 1px solid #fc7900;
font-size:14px;
}
.button_label6 {
background-color: #fff0f0;
border-radius: 5px;
color: #c90000;
border: 1px solid #c90000;
font-size:14px;
}
/* base prefix 分類 */
.topic-prefix1 {
color:#FFF;
font-weight:bold;
background:#4dc9db;
box-shadow:0 5px 3px rgba(255,255,255, 0.25) inset, 0 -5px 3px rgba(0,0,0, 0.1) inset;
padding:1px 8px;
border-radius:15px;
}
.topic-prefix2 {
color:#FFF;
font-weight:bold;
background:#3c83d6;
box-shadow:0 5px 3px rgba(255,255,255, 0.25) inset, 0 -5px 3px rgba(0,0,0, 0.1) inset;
padding:1px 8px;
border-radius:15px;
}
.topic-prefix3 {
color:#FFF;
font-weight:bold;
background:#f274e4;
box-shadow:0 5px 3px rgba(255,255,255, 0.25) inset, 0 -5px 3px rgba(0,0,0, 0.1) inset;
padding:1px 8px;
border-radius:15px;
}
.topic-prefix4 {
color:#FFF;
font-weight:bold;
background:#d9559b;
box-shadow:0 5px 3px rgba(255,255,255, 0.25) inset, 0 -5px 3px rgba(0,0,0, 0.1) inset;
padding:1px 8px;
border-radius:15px;
}
.topic-prefix5 {
color:#FFF;
font-weight:bold;
background:#9f5ed1;
box-shadow:0 5px 3px rgba(255,255,255, 0.25) inset, 0 -5px 3px rgba(0,0,0, 0.1) inset;
padding:1px 8px;
border-radius:15px;
}
/* unique prefixes */
.topic-prefix.prefix-anime {
background:#16B;
}
.topic-prefix.prefix-manga {
background:#16B;
}
.topictitle{
line-height:20px;
}
.topictitle>span{
display:inline-table;
}
/* informations 訊息 */
#notif_list{
height:500px;
overflow:auto;
}
/* Banners 橫幅 */
.headerbar {
background-image: url(https://i.servimg.com/u/f35/20/22/54/53/6a6b1410.jpg);
background-position: center !important;
height: 400px !important;
}
#site-title, #site-title h1 {
margin-top: 75px !important;
}
/* Edit message 編輯訊息 */
.edited-message {
color: #99cfe8;
font-weight:bold;
text-align: center;
}
/* usermenu 信息窗 */
#fa_usermenu {
line-height: 20px;
}
/*popup 登入窗 */
#quickloginform_overlay {
background-color:#333;
height:100%;
left:0;
opacity:0.7;
position:fixed;
top:0;
width:100%;
}
#quickloginform {
height:100%;
position:fixed;
top:20%;
width:100%;
}
#quickloginform>form {
background-color:#fff;
box-sizing:border-box;
margin:auto;
padding:20px 30px;
width:450px;
border-radius:3px;
}
#quickloginform input[type="password"],#quickloginform input[type="text"] {
background:#f2f2f2 none repeat scroll 0 0;
border:0 none;
box-sizing:border-box;
font-family:"Helvetica";
font-size:14px;
margin:0 0 15px;
outline:0 none;
padding:15px;
width:100%;
}
#quickloginform button {
background-color:#369fcf;
border:0 none;
color:#ffffff;
cursor:pointer;
font-family:"Helvetica";
font-size:14px;
outline:0 none;
padding:15px;
text-transform:uppercase;
width:100%;
}
#quickloginform p:nth-child(n) {
margin-bottom:0;
margin-top:20px;
text-align:center;
}
#quickloginform form p {
color:#b3b3b3;
font-size:11px;
}
#quickloginform form a {
color:#2b86b3;
text-decoration: none;
}
#login_popup, #like_popup, #inactive_popup {
margin-top: -100px !important;
}
/*table 表格添加 */
/* 綠。未定 */
.cpinfo6 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #37a357;
background-color: #d6f7c8;
}
/* 灰。指路 */
.cpinfo5 {
border: 5px dotted;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #595656;
background-color: #ebebeb;
}
/* 橘。未定 */
.cpinfo4 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #db8c42;
background-color: #fcebd4;
}
/* 黃。目錄 */
.cpinfo3 {
border: 4px ridge;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #bfa53b;
background-color: #f9fcd4;
}
/* 藍。音樂視頻 */
.cpinfo2 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #4779c9;
background-color: #bce9f5;
}
/* 紅。公告 */
.cpinfo1 {
border: 4px dashed;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #db4251 ;
font-weight:bold
background-color: #f7d2d6;
}
/* 紫。連結 */
.cpinfo0 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #7555ab;
background-color: #e5d7fc;
}
/* 粉。抽獎 */
.cpinfo {
border: 4px double;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #c94798;
background-color: #f5c9f4;
}
/*首頁對齊 */
.lastpost-avatar {
padding-bottom: 45px;
}
/* 搜尋靠右 */
form[action="/search?search_id=watchsearch"] dd.lastpost {
width: auto;
}
form[action="/search?search_id=watchsearch"] ul.topics .row dt, form[action="/search?search_id=watchsearch"] ul.topics .row dd.dterm, form[action="/search?search_id=watchsearch"] ul.topiclist dt, form[action="/search?search_id=watchsearch"] ul.topiclist dd.dterm {
width: 60%;
}
/* contact style 聯繫樣式 */
div.res dl#field_id3 dt, div.res dl#field_id1 dt, div.res dl#field_id6 dt, div.res dl#field_id4 dt, div.res dl#field_id10 dt {
display: none;
}
div.res {
display: flex;
justify-content: space-around;
}
/* codebox 代碼框 */
.codebox dd {
background-color: #cdfaf5;
border-radius: 3px;
}
.codebox dt {
background-color: #73d9ce;
border-radius: 3px;
}
dl.codebox {
background-color: transparent;
border-color: transparent;
}
dl.codebox:before {
display: none;
}
.selectCode { float:right; text-transform: uppercase; cursor:pointer;
}
div.cont_code { clear: right;
}
/* 只看樓主 */
.hide__message {
display: none;
}
.button__hide__mess {
background-color: #ed7ec1;
font-size:18px ;
position: relative;
display: inline-block;
border: none;
outline: none;
margin: 8px;
cursor: pointer;
padding: 4px 11px;
border-radius: 15px;
color: #FFF;
font-family: inherit;
}
.button__hide__mess:hover {
background-color: #316fd4 !important;
transform:scale(1.1) ;
}
.button__hide__mess__active {
background-color: #c94b6e!important;
}
.button__wrapper {
width: 100%;
}
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
If I want to place the button in the center, is the CSS I need to change (but only the mobile version wants to move the position)
add CSS code:
- Code:
@media (max-width: 900px) {
.button__hide__mess {
display: block;
margin: 6px auto;
}
}
This code will only apply to tablets and mobile phones (screen width 900px).
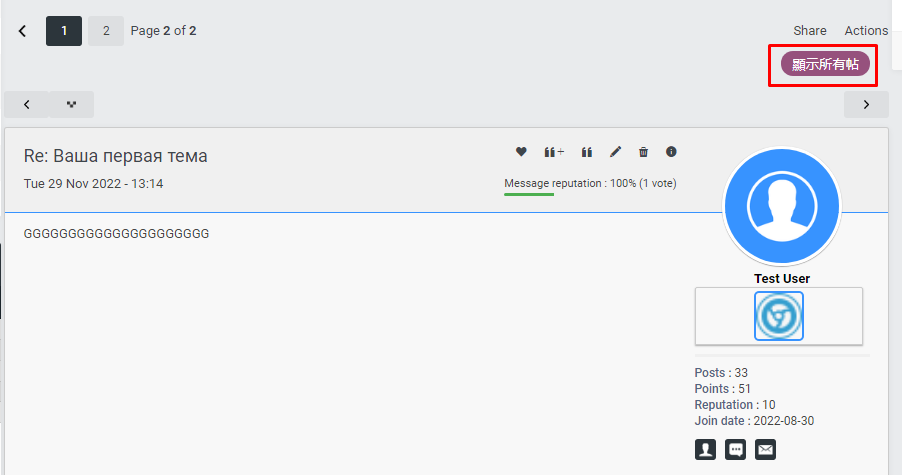
Result:

PS. I tried to change the text , but there was a strange situation, so I gave up(maybe i changed it wrong? Mobile posts cannot be edited 1f602 ).
The pink is 【Show】, the purple is 【Hide】,After clicking, the box will change color but the word will not change(And the original [English text] still remains. Mobile posts cannot be edited 1f605 )
You need to change the text here:
- Code:
<button class='button__hide__mess'>Hide mes</button>
Hide mes => to its Chinese equivalent
I think it should be like this:
- Code:
<button class='button__hide__mess'>只看樓主帖</button>
And this is where the text needs to be changed
- Code:
if (buttonHideMes.innerText === 'Hide mes') {
buttonHideMes.innerText = '顯示所有帖';
} else {
buttonHideMes.innerText = '只看樓主帖';
}
I think it should be like this:
- Code:
if (buttonHideMes.innerText === '只看樓主帖') {
buttonHideMes.innerText = '顯示所有帖';
} else {
buttonHideMes.innerText = '只看樓主帖';
}
Result:





Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
skouliki, TonnyKamper and Winging like this post
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
OH yes, this is what I want!
Very,very,very thanks your help @Razor12345
You are amazing!The world of code is also amazing!
Also thanks for everyone's replies who are willing to help me.
Very,very,very thanks your help @Razor12345

You are amazing!The world of code is also amazing!

Also thanks for everyone's replies who are willing to help me.

Razor12345 likes this post
 Re: Mobile posts cannot be edited
Re: Mobile posts cannot be edited
Problem solved & topic archived.
|


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» Remove "Last edited by ...." from posts?
» Confirmation code/Signature and posts can't be edited
» [Solved] Remove "Last Edited by on;Edited 4 times in total" Message for phpBB2 Silver
» Mobile version: vanishing posts
» Last posts on mobile version problem
» Confirmation code/Signature and posts can't be edited
» [Solved] Remove "Last Edited by on;Edited 4 times in total" Message for phpBB2 Silver
» Mobile version: vanishing posts
» Last posts on mobile version problem
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Winging Thu 11 May 2023 - 2:21
by Winging Thu 11 May 2023 - 2:21



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
