Problems with prefix again(Add suffix code)
3 posters
Page 1 of 1
 Problems with prefix again(Add suffix code)
Problems with prefix again(Add suffix code)
Forum version : #ModernBB
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link https://ekin-ek.666forum.com/
https://ekin-ek.666forum.com/
----------
hello everyone~
Sorry, I asked the same question before.
https://help.forumotion.com/t162833-problems-with-prefix-in-the-pc-and-mobile-version
The problem was solved after the correction at that time, the [mobile version] test results are normal.
But I'm not sure if there is a conflict due to the newly added code later. My members told me that the problem with the [mobile version] has appeared again.
I made sure my JS didn't change the main content.
My Javascript(In all the pages)
My CSS:
In addition, I found that this part seems to be unable to be applied to the [mobile version].
(In all the pages)
The code I subsequently corrected does not seem to have anything to do with prefixes.

Sorry to trouble everyone again.
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link
----------
hello everyone~
Sorry, I asked the same question before.
https://help.forumotion.com/t162833-problems-with-prefix-in-the-pc-and-mobile-version
The problem was solved after the correction at that time, the [mobile version] test results are normal.
But I'm not sure if there is a conflict due to the newly added code later. My members told me that the problem with the [mobile version] has appeared again.
I made sure my JS didn't change the main content.
My Javascript(In all the pages)
- Code:
var prefixes = ["原創","代发","授权","分享","无授","無授"];
var _pm = false;
var chk = false;
function toMenu(a) {
var htmlpre = '<select style="margin-right:5px" id="prefix" size="1"><option value="">(None)</option>';
for (i in a)
htmlpre += '<option value="' + a[i] + '">' + a[i] + '</option>';
htmlpre += '</select>';
return htmlpre;
}
function checkpre(ar, input) {
for (i in ar) {
var p = new RegExp(""" + ar[i], "g");
var title = input.substr(0, input.indexOf(']'));
if (p.test(title)) return ar[i];
}
return "";
}
$(function () {
if (_pm) chk = /\privmsg/.test(location.href);
if (/\/post/.test(location.href) || chk) {
$(toMenu(prefixes)).insertBefore("input[name=subject][type=text]");
var mw = $("#prefix").width() + 5;
$("input[name=subject]").css("width", $("input[name=subject]").width() - mw);
var t = $("[name=subject]").val();
var cur = checkpre(prefixes, t);
if (cur != "") {
$("[value=" + cur + "]").attr("selected", "selected");
$("input[name=subject]").val(t.replace('[' + cur + ']', '').trim());
}
if ($("input[name=post]")) {
$("input[name=post]").click(function () {
var sub = $("input[name=subject]").val().trim();
if (sub != "" && $("#prefix").val() != "")
$("input[name=subject]").val("[" + $("#prefix").val() + "]" + sub);
});
} else if ($("button[name=post]")) {
$("button[name=post]").click(function () {
var sub = $("input[name=subject]").val().trim();
if (sub != "" && $("#prefix").val() != "")
$("input[name=subject]").val("[" + $("#prefix").val() + "]" + sub);
});
}
}
});
My CSS:
- Code:
.post[data-forum="1"] {
display: none;
}
.post[data-forum="1"][data-post="1"] {
display: block;
}
/*Signature 簽名*/
.signature_div img {
max-height: 100% !important;
max-width: 100% !important;
}
/*likes box 喜歡的框框*/
.fa_like_list, .fa_dislike_list {
border: 5px ridge ;
background-color: #b5dce8;
font-size: 16px;
font-weight: bold;
}
/* 標題大小(頁面+貼文+主題)*/
h1.page-title {
font-size: 25px ;
font-weight: bold;}
.post h2.topic-title a {
font-size: 20px;}
a.topictitle {
font-size: 17px;}
/* #1,#2,#3 樓層*/
.postNumberContainer { text-align:left }
a.postNumber {
font-size:16px; /* size of the number */
color:#666; /* color of the link */
background:#EEE; /* background color */
border:1px solid #CCC; /* border size, type, and color */
border-radius:3px; /* border roundness */
display:inline-block; /* display state */
padding:5px; /* inner spacing */
}
.ipsTag {
background: url("https://i.servimg.com/u/f55/18/17/62/92/tag_bg10.png") repeat scroll 0 0 rgba(0, 0, 0, 0);
border-radius: 0 3px 3px 0;
color: #FFFFFF !important;
display: inline-block;
font-size: 11px;
height: 20px;
line-height: 20px;
margin: 5px 5px 0 0;
padding: 0 7px 0 15px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.4);
}
/* Like sys */
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
float:none !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
/* Color palette icons 文本 */
.color-option {
display: inline-block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
border: 2px solid #fff !important; /* white border around the icon */
margin: 3px !important; /* space between each icon */
box-shadow: 0 0 2px #778899; /* shadow */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
}
.color-option, .color-option span {
border-radius: 2px; /* roundness */
}
/* Whole palette - the width influences how many icons appear */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* width of the palette */
height: 150px !important; /* height of the palette */
padding: 5px !important;
border-radius: 5px !important;
}
/* button image */
.sceditor-button-mention div { background-image:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) !important }
/* drop down input */
#fa-mention {
background:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
/* Topic prefix */
.prefijo {
background: #1fc4ed;
color: #FFF;
border-radius: 10px;
display: inline-table!important;
line-height: 20px;
padding: 4px;
font-weight: 700!important;
font-size: 16px!important;
margin: 0.5px;
font-family: arial;
}
/* hashtag styles */
a.fa_hashtag {
color: #20b2aa;
font-weight:bold;
box-shadow: inset 0px 0px 4px #20b2aa;
border: 1px solid #20b2aa;
border-radius: 10px;
display:inline-block;
padding: 5px;
text-decoration: none !important;
}
a.fa_hashtag:hover {
color:#333;
background-color:#DDD;
border-color:#999;
}
/* options drop down */
.fa_hashtag-options {
color: #20b2aa;
font-weight:bold;
font-size:13px;
font-family:Verdana,Arial,Helvetica,sans-serif;
line-height:14px;
background:#EEE;
border:1px solid #20b2aa;
border-radius:10px;
box-shadow: inset 0px 0px 3px #20b2aa;
margin-top:20px;
padding:6px;
position:absolute;
z-index:100;
}
/* options title */
.fa_hashtag-title {
font-size:12px;
border-bottom:1px solid #CCC;
padding-bottom:3px;
margin-bottom:3px;
}
/* option links */
.fa_hashtag-options a {
color:#333;
text-decoration:none;
display:inline-block;
padding:5px;
}
.fa_hashtag-options a:hover {
color:#666;
text-decoration:underline;
}
/* option bullets */
.fa_hashtag-options b {
color:#333;
padding:5px;
}
/* option tags */
.fa_hashtag-tag {
color:#000;
font-weight:bold;
}
/*announcement 公告 */
.module {
background-color: #e8f8fc ;
color: #4074cf ;
border:2.5px dashed #28c0eb ;
box-shadow:10px #edfcfb ;
margin:5em 0 ;
padding:15px ;
overflow: hidden ;
}
/* postprofile */
.postprofile {
text-align: center !important;
}
.postprofile-contact a {
display: inline-block!important;
float: none!important;
}
/* forabg color */
.forabg.category-f9 {
background-color: red;
font-color:#color
font-style: *--your own style-**
}
/* footer color */
#page-footer .navbar {
color: #b6e7fc !important;
font-size: 9px;
text-shadow: 1px 1px #93d2ed;
}
/** Warning buttons **/
.mod_mess, .adm_mess, .comm_mess {
margin:0px auto;
width: 90%;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.mod_mess a.postlink, .adm_mess a.postlink, .comm_mess a.postlink {
color: #FFF !important;
text-decoration: underline !important;
}
/* Administrator bb-Code - message block */
.adm_mess {
padding: 15px;
margin: 2em 0;
background: #ffe6ef;
border-top: solid 5px #db3266;
border-bottom: solid 5px #db3266;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#e54858", endColorstr="#f5b57a", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #756366;
}
/* Administrator bb-Code - title */
.adm_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #B60505;
}
/* Administrator BB-Code - text presentation */
.adm_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome-10.png) no-repeat left center;
}
/* Moderator BB-Code - message block */
.mod_mess {
padding: 15px;
margin: 2em 0;
background: #e6f3ff;
border-top: solid 5px #5a7fdb;
border-bottom: solid 5px #5a7fdb;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#5c93f5", endColorstr="#afcfda", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #636b75;
}
/* Moderator BB-Code - title */
.mod_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #0D4DD3;
}
/* Moderator BB-Code - text presentation */
.mod_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome610.png) no-repeat left center;
}
/* pagination color 分頁*/
/* 選擇的連結 */
.pagination span strong, .pagination span a.active {
background-color:#69acfa !important;
color:#ffffff;
box-shadow: 0px 0px 0px 3px #5180b8;
border-radius: 3px;
display: inline-block;
font-size:18px;
font-weight:bold;
padding: 0;
text-align: center;
text-decoration: none;
width: 20px;
}
/* 所有連結 */
.pagination span a, .pagination span a:link, .pagination span a:visited {
font-size:18px;
background-color:#7dd1f5 !important ;
box-shadow: 0px 0px 0px 2px #add1e0;
color:#ffffff;
}
/* 滑鼠移至連結 */
.pagination span a:hover {
font-size:18px;
background-color:#eb3886 !important ;
color:#ffffff;
transform:scale(1.1) ;
}
/* 標題前綴按鈕 */
.button_label0 {
background-color: #e6e3e6;
border-radius: 3px;
color: #666466;
border: 3px solid #b8b8b8;
font-size:14px;
}
.button_label {
background-color: #f5e0ff;
border-radius: 3px;
color: #7200a8;
border: 1px solid #7200a8;
font-size:14px;
}
.button_label2 {
background-color: #d9fff8;
border-radius: 3px;
color: #07a9b5;
border: 1px solid #07a9b5;
font-size:14px;
}
.button_label3 {
background-color: #f4ffe3;
border-radius: 3px;
color: #21a300;
border: 1px solid #21a300;
font-size:14px;
}
.button_label4 {
background-color: #fffce3;
border-radius: 3px;
color: #8a8500;
border: 1px solid #8a8500;
font-size:14px;
}
.button_label5 {
background-color: #faeee3;
border-radius: 3px;
color: #fc7900;
border: 1px solid #fc7900;
font-size:14px;
}
.button_label6 {
background-color: #fff0f0;
border-radius: 3px;
color: #c90000;
border: 1px solid #c90000;
font-size:14px;
}
input[type="submit"], .button_label0, .button_label1, .button_label2, .button_label3, .button_label4, .button_label5, .button_label6, {
padding: 3px 5px 3px !important;
text-align:center;
font-size: 12px;
font-weight: bold;
}
/* base prefix 分類 */
.topic-prefix1 {
color:#FFF;
font-weight:bold;
background:#4dc9db;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
.topic-prefix2 {
color:#FFF;
font-weight:bold;
background:#3c83d6;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
.topic-prefix3 {
color:#FFF;
font-weight:bold;
background:#f274e4;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
.topic-prefix4 {
color:#FFF;
font-weight:bold;
background:#d9559b;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
.topic-prefix5 {
color:#FFF;
font-weight:bold;
background:#9f5ed1;
box-shadow:0 4px 2px rgba(255,255,255, 0.25) inset, 0 -4px 2px rgba(0,0,0, 0.1) inset;
padding:1px 5px;
border-radius:14px;
}
/* unique prefixes */
.topic-prefix.prefix-anime {
background:#16B;
}
.topic-prefix.prefix-manga {
background:#16B;
}
.topictitle{
line-height:20px;
}
.topictitle>span{
display:inline-table;
}
/* informations 訊息 */
#notif_list{
height:500px;
overflow:auto;
}
/* 通知顏色 */
#notif_unread {
color: #f7ff57;
font-size: 20px;
font-weight:bolder;
}
#fa_toolbar #fa_right #notif_list li .contentText a {
color: #6ab0d4!important;
text-decoration: underline!important;
vertical-align: baseline;
font-weight:bolder;
}
#fa_toolbar #fa_right #notif_list li.see_all {
background: #496975!important;
}
#fa_toolbar #fa_right #notif_list li.see_all a {
color: #c6dbf5!important;
}
/* Banners 橫幅 */
.headerbar {
background-image: url(https://i.servimg.com/u/f35/20/22/54/53/6a6b1410.jpg);
background-position: center !important;
height: 400px !important;
}
#site-title, #site-title h1 {
margin-top: 75px !important;
}
/* Edit message 編輯訊息 */
.edited-message {
color: #99cfe8;
font-weight:bold;
text-align: center;
}
/* usermenu 信息窗 */
#fa_usermenu {
line-height: 20px;
}
/*popup 登入窗 */
#quickloginform_overlay {
background-color:#333;
height:100%;
left:0;
opacity:0.7;
position:fixed;
top:0;
width:100%;
}
#quickloginform {
height:100%;
position:fixed;
top:20%;
width:100%;
}
#quickloginform>form {
background-color:#fff;
box-sizing:border-box;
margin:auto;
padding:20px 30px;
width:450px;
border-radius:3px;
}
#quickloginform input[type="password"],#quickloginform input[type="text"] {
background:#f2f2f2 none repeat scroll 0 0;
border:0 none;
box-sizing:border-box;
font-family:"Helvetica";
font-size:14px;
margin:0 0 15px;
outline:0 none;
padding:15px;
width:100%;
}
#quickloginform button {
background-color:#369fcf;
border:0 none;
color:#ffffff;
cursor:pointer;
font-family:"Helvetica";
font-size:14px;
outline:0 none;
padding:15px;
text-transform:uppercase;
width:100%;
}
#quickloginform p:nth-child(n) {
margin-bottom:0;
margin-top:20px;
text-align:center;
}
#quickloginform form p {
color:#b3b3b3;
font-size:11px;
}
#quickloginform form a {
color:#2b86b3;
text-decoration: none;
}
#login_popup, #like_popup, #inactive_popup {
margin-top: -100px !important;
}
/*table 表格添加 */
/* 綠。未定 */
.cpinfo6 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #37a357;
background-color: #d6f7c8;
}
/* 灰。指路 */
.cpinfo5 {
border: 6px dotted;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #595656;
background-color: #ebebeb;
}
/* 橘。未定 */
.cpinfo4 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #db8c42;
background-color: #fcebd4;
}
/* 黃。目錄 */
.cpinfo3 {
border: 4px ridge;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #bfa53b;
background-color: #f9fcd4;
}
/* 藍。音樂視頻 */
.cpinfo2 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #4779c9;
background-color: #bce9f5;
}
/* 紅。公告 */
.cpinfo1 {
border: 4px dashed;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #db4251 ;
font-weight:bolder;
background-color: #f7d2d6;
}
/* 紫。連結 */
.cpinfo0 {
border: 4px solid;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #7555ab;
background-color: #e5d7fc;
}
/* 粉。抽獎 */
.cpinfo {
border: 4px double;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #c94798;
background-color: #f5c9f4;
}
/* 深紫。失去資格 */
.cpinfoX {
border: 8px double;
margin: 6px;
padding:10px;
background-repeat: no-repeat;
background-position: 5px center;
color: #ead5eb
background-color: #a787ab;
}
/*首頁對齊 */
.lastpost-avatar {
padding-bottom: 45px;
}
/* 搜尋靠右 */
form[action="/search?search_id=watchsearch"] dd.lastpost {
width: auto;
}
form[action="/search?search_id=watchsearch"] ul.topics .row dt, form[action="/search?search_id=watchsearch"] ul.topics .row dd.dterm, form[action="/search?search_id=watchsearch"] ul.topiclist dt, form[action="/search?search_id=watchsearch"] ul.topiclist dd.dterm {
width: 56%;
}
/* contact style 聯繫樣式 */
div.res dl#field_id3 dt, div.res dl#field_id1 dt, div.res dl#field_id6 dt, div.res dl#field_id4 dt, div.res dl#field_id10 dt {
display: none;
}
div.res {
display: flex;
justify-content: space-around;
}
/* codebox 代碼框 */
.codebox dd {
background-color: #cdfaf5;
border-radius: 3px;
}
.codebox dt {
background-color: #73d9ce;
border-radius: 3px;
}
dl.codebox {
background-color: transparent;
border-color: transparent;
}
dl.codebox:before {
display: none;
}
.selectCode { float:right; text-transform: uppercase; cursor:pointer;
}
div.cont_code { clear: right;
}
/* 只看樓主 */
.hide__message {
display: none;
}
.button__hide__mess {
background-color: #f081b1;
font-size:18px ;
font-weight: bold;
position: relative;
display: inline-block;
border: none;
outline: none;
margin:6px;
cursor: pointer;
padding: 6px 8px 6px;
border-radius: 10px;
color: #FFF;
font-family: inherit;
}
.button__hide__mess:hover {
background-color: #fa5c5c !important;
transform:scale(1.1) ;
}
.button__hide__mess__active {
background-color: #8268de!important;
}
.button__wrapper {
width: 100%;
}
@media (max-width: 900px) {
.button__hide__mess {
display: block;
margin: 6px auto;
}
}
/* 手機版提醒-上*/
#header #mNotificationBtn:before {
color: #3cbab3;
}
#header #mNotificationBtn.notification-new {
background:#f7fab1;
margin-top: -10px;
height: -webkit-fill-available;
padding-top: 9px;
}
#header #unread_notif.notification-new {
margin-top: 10px;
}
/* 手機版提醒-下*/
#tab-bar ul li a.tab-bar-mp.unread {
background-color: #d64949;
color: #f7e6e6;
}
#tab-bar ul li a.tab-bar-mp.unread i {
color: #f7e6e6;
}
.tab-bar-mp.unread i:after {
content:'';
background: #f5254e;
}
/* 手機資料主題連結 */
.profile__search_links {
display: flex;
flex-direction: column;
margin-top: 15px;
gap: 10px;
}
/* 登入框高度 */
input[type="text"], .inputbox {padding: 4px 0 4px !important;}
/* 按鈕高度 */
input[type="submit"], .button, .button1, .button2 {
padding: 6px 12px 6px !important;
text-align:center;
font-size: 15px;
font-weight: bold;
}
/* 版面按鈕 */
.active__topics, .active__own_topics, .active__unanswered_topics {
background-color: #8adbe6;
padding: 5px;
font-weight: bold;
border-radius: 3px;
}
.active__topics:hover a, .active__own_topics:hover a, .active__unanswered_topics:hover a {
color: black;
}
.active__topics.new_message__topic, .active__own_topics.new_message__topic, .active__unanswered_topics.new_message__topic {
background-color: #ffb7b7;
}
.active__topics.new_message__topic:hover, .active__own_topics.new_message__topic:hover, .active__unanswered_topics.new_message__topic:hover {
background-color: #fa6b6b;
}
.active__topics.new_message__topic:hover a, .active__own_topics.new_message__topic:hover a, .active__unanswered_topics.new_message__topic:hover a {
color: black;
text-decoration: none;
}
In addition, I found that this part seems to be unable to be applied to the [mobile version].
(In all the pages)
- Code:
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【】" onclick="set_solved(this.form.elements[\'subject\'],\'【|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【|】\')" style="display: inline;" class=" button_label6">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="〖〗" onclick="set_solved(this.form.elements[\'subject\'],\'〖〗\'); set_solved(this.form.elements[\'modif_topic_title\'],\'〖〗\')" style="display: inline;" class=" button_label6">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="〚〛" onclick="set_solved(this.form.elements[\'subject\'],\'〚〛\'); set_solved(this.form.elements[\'modif_topic_title\'],\'〚〛\')" style="display: inline;" class=" button_label6">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(G)" onclick="set_solved(this.form.elements[\'subject\'],\'(G)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(G)\')" style="display: inline;" class=" button_label6">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(R)" onclick="set_solved(this.form.elements[\'subject\'],\'(R)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(R)\')" style="display: inline;" class=" button_label6">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(NC17)" onclick="set_solved(this.form.elements[\'subject\'],\'(NC17)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(NC17)\')" style="display: inline;" class=" button_label6">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(ABO)" onclick="set_solved(this.form.elements[\'subject\'],\'(ABO)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(ABO)\')" style="display: inline;" class=" button_label6">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【命运快车】" onclick="set_solved(this.form.elements[\'subject\'],\'【命运快车|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【命运快车|】\')" style="display: inline;" class="button_label5">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【天若有情】" onclick="set_solved(this.form.elements[\'subject\'],\'【天若有情|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【天若有情|】\')" style="display: inline;" class="button_label5">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【双面伊人】" onclick="set_solved(this.form.elements[\'subject\'],\'【双面伊人|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【双面伊人|】\')" style="display: inline;" class="button_label5">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【笑看】" onclick="set_solved(this.form.elements[\'subject\'],\'【笑看风云|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【笑看风云|】\')" style="display: inline;" class="button_label5">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【婚姻】" onclick="set_solved(this.form.elements[\'subject\'],\'【婚姻物语|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【婚姻物语|】\')" style="display: inline;" class="button_label5">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【中神通】" onclick="set_solved(this.form.elements[\'subject\'],\'【中神通王重阳|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【中神通王重阳|】\')" style="display: inline;" class="button_label4">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【仙侣奇缘】" onclick="set_solved(this.form.elements[\'subject\'],\'【仙侣奇缘|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【仙侣奇缘|】\')" style="display: inline;" class="button_label4">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【楚留香】" onclick="set_solved(this.form.elements[\'subject\'],\'【新楚留香|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【新楚留香|】\')" style="display: inline;" class="button_label4">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【南帝】" onclick="set_solved(this.form.elements[\'subject\'],\'【南帝北丐|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【南帝北丐|】\')" style="display: inline;" class="button_label4">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【金蛇】" onclick="set_solved(this.form.elements[\'subject\'],\'【金蛇郎君|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【金蛇郎君|】\')" style="display: inline;" class="button_label4">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【我老公】" onclick="set_solved(this.form.elements[\'subject\'],\'【我老公系列|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【我老公系列|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【男变女】" onclick="set_solved(this.form.elements[\'subject\'],\'【当男人变成女人|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【当男人变成女人|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【东城西就】" onclick="set_solved(this.form.elements[\'subject\'],\'【东城西就2011|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【东城西就2011|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【无限复活】" onclick="set_solved(this.form.elements[\'subject\'],\'【无限复活|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【无限复活|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【千机变】" onclick="set_solved(this.form.elements[\'subject\'],\'【千机变|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【千机变|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【阿孖】" onclick="set_solved(this.form.elements[\'subject\'],\'【阿孖有难|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【阿孖有难|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【暗战】" onclick="set_solved(this.form.elements[\'subject\'],\'【暗战2|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【暗战2|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【黄金】" onclick="set_solved(this.form.elements[\'subject\'],\'【黄金兄弟|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【黄金兄弟|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【幻影】" onclick="set_solved(this.form.elements[\'subject\'],\'【幻影特攻|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【幻影特攻|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【人鱼】" onclick="set_solved(this.form.elements[\'subject\'],\'【人鱼传说|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【人鱼传说|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【辣手】" onclick="set_solved(this.form.elements[\'subject\'],\'【辣手回春|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【辣手回春|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【赌圣】" onclick="set_solved(this.form.elements[\'subject\'],\'【神龙赌圣|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【神龙赌圣|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【BB特攻】" onclick="set_solved(this.form.elements[\'subject\'],\'【BadBoy特攻|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【BadBoy特攻|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【东京攻略】" onclick="set_solved(this.form.elements[\'subject\'],\'【东京攻略|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【东京攻略|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【三岔口】" onclick="set_solved(this.form.elements[\'subject\'],\'【三岔口|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【三岔口|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【追男仔】" onclick="set_solved(this.form.elements[\'subject\'],\'【追男仔|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【追男仔|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【不道德】" onclick="set_solved(this.form.elements[\'subject\'],\'【不道德的礼物|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【不道德的礼物|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【极速】" onclick="set_solved(this.form.elements[\'subject\'],\'【极速传说|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【极速传说|】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【学校霸王】" onclick="set_solved(this.form.elements[\'subject\'],\'【超级学校霸王|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【超级学校霸王|】\')" style="display: inline;" class="button_label2">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【冰室】" onclick="set_solved(this.form.elements[\'subject\'],\'【九龙冰室|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【九龙冰室|】\')" style="display: inline;" class="button_label2">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【庙街】" onclick="set_solved(this.form.elements[\'subject\'],\'【庙街故事|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【庙街故事|】\')" style="display: inline;" class="button_label2">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【天行者】" onclick="set_solved(this.form.elements[\'subject\'],\'【天行者|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【天行者|】\')" style="display: inline;" class="button_label2">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【古惑仔】" onclick="set_solved(this.form.elements[\'subject\'],\'【古惑仔|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【古惑仔|】\')" style="display: inline;" class="button_label2">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【第一诫】" onclick="set_solved(this.form.elements[\'subject\'],\'【第一诫|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【第一诫|】\')" style="display: inline;" class="button_label2">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【百分百】" onclick="set_solved(this.form.elements[\'subject\'],\'【爱上百分百英雄|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【爱上百分百英雄|】\')" style="display: inline;" class="button_label2">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【双雄】" onclick="set_solved(this.form.elements[\'subject\'],\'【双雄|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【双雄|】\')" style="display: inline;" class="button_label2">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【蜀山】" onclick="set_solved(this.form.elements[\'subject\'],\'【蜀山传|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【蜀山传|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【中华英雄】" onclick="set_solved(this.form.elements[\'subject\'],\'【中华英雄|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【中华英雄|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【杨家将】" onclick="set_solved(this.form.elements[\'subject\'],\'【忠烈杨家将|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【忠烈杨家将|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【紫禁之巅】" onclick="set_solved(this.form.elements[\'subject\'],\'【决战紫禁之巅|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【决战紫禁之巅|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【风云】" onclick="set_solved(this.form.elements[\'subject\'],\'【风云|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【风云|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【签到】" onclick="set_solved(this.form.elements[\'subject\'],\'新人签到\'); set_solved(this.form.elements[\'modif_topic_title\'],\'新人签到\')" style="display: inline;" class="button_label0">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="[原创]" onclick="set_solved(this.form.elements[\'subject\'],\'[原创]\'); set_solved(this.form.elements[\'modif_topic_title\'],\'[原创]\')" style="display: inline;" class="button_label0">');
});
The code I subsequently corrected does not seem to have anything to do with prefixes.

Sorry to trouble everyone again.
Last edited by Winging on Sun Mar 10, 2024 3:39 am; edited 2 times in total
 Re: Problems with prefix again(Add suffix code)
Re: Problems with prefix again(Add suffix code)
Hello @Winging,
So just to be clear, the prefixes are now again lost on Mobile version?
And also, the second code shows the direct position of the topics right?
So just to be clear, the prefixes are now again lost on Mobile version?
And also, the second code shows the direct position of the topics right?

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Problems with prefix again(Add suffix code)
Re: Problems with prefix again(Add suffix code)
Thanks for your reply ,@TheCrow
Yes, if I use [mobile version] to publish and edit topics, the prefix disappears again.

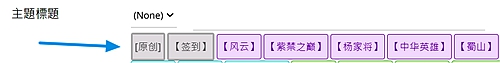
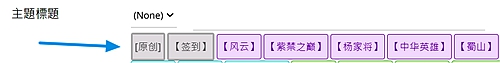
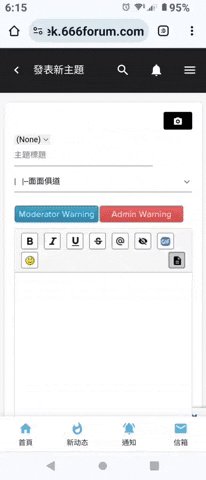
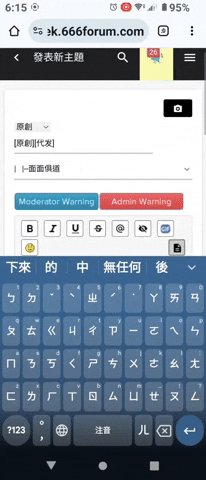
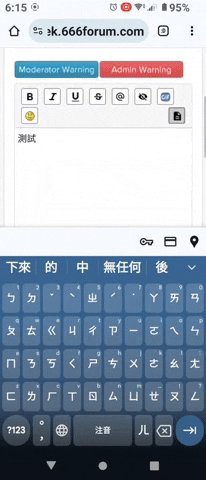
In addition, the position of the prefix is more like this part.
In the above part, I originally thought that if the [mobile version] cannot use the prefix of the option button, I can click this part to replace it.
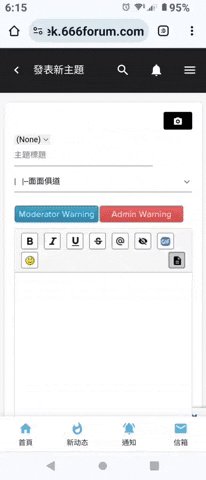
However, I discovered that the mobile phone board does not display this button.


Thanks you!
Yes, if I use [mobile version] to publish and edit topics, the prefix disappears again.

In addition, the position of the prefix is more like this part.
- Code:
$(function(){
var prefix = [
'原创',
'原創',
'授权',
'授權',
'无授',
'無授',
'改图',
'改圖',
'约稿',
'代发',
],
a = document.getElementsByTagName('A'), i = 0, j = a.length, l = prefix.length;
for (; i<j; i++) for (var k = 0; k<l; k++) RegExp('^\\['+prefix[k]+'\\]').test(a[i].innerHTML) && (a[i].innerHTML = a[i].innerHTML.replace(RegExp('^\\['+prefix[k]+'\\]'), '<span class="topic-prefix1 prefix-'+prefix[k].toLowerCase()+'">'+prefix[k]+'</span>'));
});
$(function(){
var prefix = [
'图片',
'圖片',
'音乐',
'音樂',
'视频',
'視頻',
'影片',
'文字',
'图文',
'综艺',
'电影',
'電影',
'电视',
'電視',
],
a = document.getElementsByTagName('A'), i = 0, j = a.length, l = prefix.length;
for (; i<j; i++) for (var k = 0; k<l; k++) RegExp('^\\['+prefix[k]+'\\]').test(a[i].innerHTML) && (a[i].innerHTML = a[i].innerHTML.replace(RegExp('^\\['+prefix[k]+'\\]'), '<span class="topic-prefix2 prefix-'+prefix[k].toLowerCase()+'">'+prefix[k]+'</span>'));
});
$(function(){
var prefix = [
'礼物',
'禮物',
'活动',
'活動',
],
a = document.getElementsByTagName('A'), i = 0, j = a.length, l = prefix.length;
for (; i<j; i++) for (var k = 0; k<l; k++) RegExp('^\\['+prefix[k]+'\\]').test(a[i].innerHTML) && (a[i].innerHTML = a[i].innerHTML.replace(RegExp('^\\['+prefix[k]+'\\]'), '<span class="topic-prefix3 prefix-'+prefix[k].toLowerCase()+'">'+prefix[k]+'</span>'));
});
$(function(){
var prefix = [
'指南',
'问题',
'教學',
],
a = document.getElementsByTagName('A'), i = 0, j = a.length, l = prefix.length;
for (; i<j; i++) for (var k = 0; k<l; k++) RegExp('^\\['+prefix[k]+'\\]').test(a[i].innerHTML) && (a[i].innerHTML = a[i].innerHTML.replace(RegExp('^\\['+prefix[k]+'\\]'), '<span class="topic-prefix4 prefix-'+prefix[k].toLowerCase()+'">'+prefix[k]+'</span>'));
});
$(function(){
var prefix = [
'闲聊',
'讨论',
'討論',
'整理',
'分享',
'存梗',
'脑洞',
'腦洞',
'盘点',
],
a = document.getElementsByTagName('A'), i = 0, j = a.length, l = prefix.length;
for (; i<j; i++) for (var k = 0; k<l; k++) RegExp('^\\['+prefix[k]+'\\]').test(a[i].innerHTML) && (a[i].innerHTML = a[i].innerHTML.replace(RegExp('^\\['+prefix[k]+'\\]'), '<span class="topic-prefix5 prefix-'+prefix[k].toLowerCase()+'">'+prefix[k]+'</span>'));
});
In the above part, I originally thought that if the [mobile version] cannot use the prefix of the option button, I can click this part to replace it.
However, I discovered that the mobile phone board does not display this button.
- Code:
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【】" onclick="set_solved(this.form.elements[\'subject\'],\'【|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【|】\')" style="display: inline;" class=" button_label6">');
});


Thanks you!
 Re: Problems with prefix again(Add suffix code)
Re: Problems with prefix again(Add suffix code)
So you're trying to create a click buttons for the Prefixes for the mobile version for when you edit topics?
Sorry but all these information got me confused. Plus, the text is in Chinese which I do not understand, so I don't know what anything is!
(for additional help @Razor12345)
Sorry but all these information got me confused. Plus, the text is in Chinese which I do not understand, so I don't know what anything is!
(for additional help @Razor12345)

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
Winging likes this post

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Problems with prefix again(Add suffix code)
Re: Problems with prefix again(Add suffix code)
@Razor12345 Hello, I just turned on the code (it was turned off before)
Thank you for trying to help, any layout can be tested.
Thanks
Thank you for trying to help, any layout can be tested.
Thanks
 Re: Problems with prefix again(Add suffix code)
Re: Problems with prefix again(Add suffix code)
It's hard for me to answer why this problem appeared, but your code on the phone does not have time to process the information of the fields "Subject name" and "Prefix".
I think the same problem may eventually occur on a computer with the current code.
That is your code used to have time to work before sending the message to the server. Now it doesn't have time to do that and therefore doesn't change/add the prefix on the phone.
To solve this problem, I create code that keeps track of the "Subject Title" and "Prefix" fields. If the code sees changes in these fields, it reacts accordingly.
This code:
Replace by this:
my code adds the prefix at the post creation/editing stage
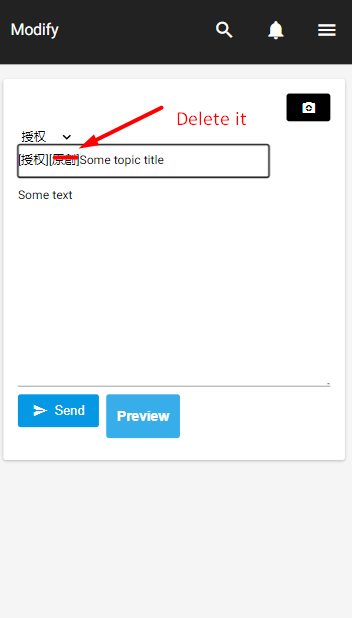
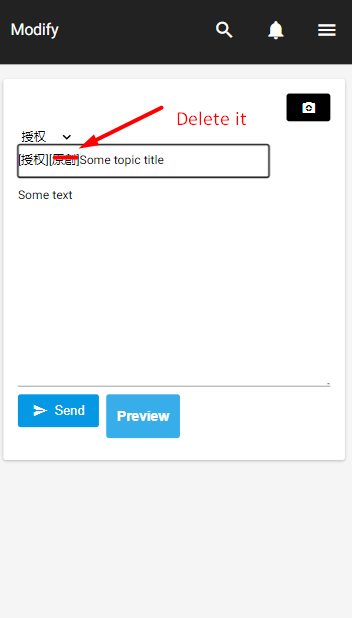
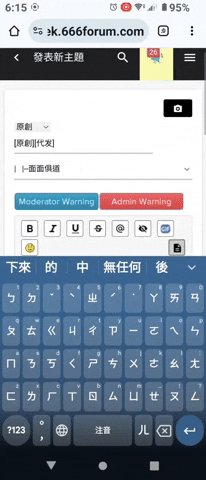
Result:


To edit a prefix, all you have to do is select a new prefix and remove the old one from the topic name.

I think the same problem may eventually occur on a computer with the current code.
That is your code used to have time to work before sending the message to the server. Now it doesn't have time to do that and therefore doesn't change/add the prefix on the phone.
To solve this problem, I create code that keeps track of the "Subject Title" and "Prefix" fields. If the code sees changes in these fields, it reacts accordingly.
This code:
- Code:
var prefixes = ["原創","代发","授权","分享","无授","無授"];
var _pm = false;
var chk = false;
function toMenu(a) {
var htmlpre = '<select style="margin-right:5px" id="prefix" size="1"><option value="">(None)</option>';
for (i in a)
htmlpre += '<option value="' + a[i] + '">' + a[i] + '</option>';
htmlpre += '</select>';
return htmlpre;
}
function checkpre(ar, input) {
for (i in ar) {
var p = new RegExp(""" + ar[i], "g");
var title = input.substr(0, input.indexOf(']'));
if (p.test(title)) return ar[i];
}
return "";
}
$(function () {
if (_pm) chk = /\privmsg/.test(location.href);
if (/\/post/.test(location.href) || chk) {
$(toMenu(prefixes)).insertBefore("input[name=subject][type=text]");
var mw = $("#prefix").width() + 5;
$("input[name=subject]").css("width", $("input[name=subject]").width() - mw);
var t = $("[name=subject]").val();
var cur = checkpre(prefixes, t);
if (cur != "") {
$("[value=" + cur + "]").attr("selected", "selected");
$("input[name=subject]").val(t.replace('[' + cur + ']', '').trim());
}
if ($("input[name=post]")) {
$("input[name=post]").click(function () {
var sub = $("input[name=subject]").val().trim();
if (sub != "" && $("#prefix").val() != "")
$("input[name=subject]").val("[" + $("#prefix").val() + "]" + sub);
});
} else if ($("button[name=post]")) {
$("button[name=post]").click(function () {
var sub = $("input[name=subject]").val().trim();
if (sub != "" && $("#prefix").val() != "")
$("input[name=subject]").val("[" + $("#prefix").val() + "]" + sub);
});
}
}
});
Replace by this:
- Code:
var prefixes = ["原創","代发","授权","分享","无授","無授"];
var _pm = false;
var chk = false;
var prefixAdded = false;
function toMenu(a) {
var htmlpre = '<select style="margin-right:5px" id="prefix" size="1"><option value="">(None)</option>';
for (i in a)
htmlpre += '<option value="' + a[i] + '">' + a[i] + '</option>';
htmlpre += '</select>';
return htmlpre;
}
$(function () {
if (_pm) chk = /\privmsg/.test(location.href);
if (/\/post/.test(location.href) || chk) {
$(toMenu(prefixes)).insertBefore("input[name=subject][type=text]");
var mw = $("#prefix").width() + 5;
$("input[name=subject]").css("width", $("input[name=subject]").width() - mw);
$("#prefix").on("change", function() {
var inputVal = $("input[name=subject]").val().trim();
var prefixVal = $(this).val();
if (inputVal !== "" && prefixVal !== '') {
$("input[name=subject]").val("[" + prefixVal + "]" + inputVal);
prefixAdded = true;
}
});
$("input[name=subject]").on("input", function() {
var inputVal = $(this).val().trim();
var prefixVal = $('#prefix').val();
if (inputVal !== "" && prefixVal === '') {
}
});
}
});
my code adds the prefix at the post creation/editing stage
Result:


To edit a prefix, all you have to do is select a new prefix and remove the old one from the topic name.




Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Problems with prefix again(Add suffix code)
Re: Problems with prefix again(Add suffix code)
Thanks, @Razor12345
Changed the JS code as per your suggestion.
After testing, you must edit it again after publishing before the prefix can appear.(as you said )
)

Thank you very much for helping me correct it, but can I only update the code like this temporarily?
thanks again!
Changed the JS code as per your suggestion.
After testing, you must edit it again after publishing before the prefix can appear.(as you said

Thank you very much for helping me correct it, but can I only update the code like this temporarily?

thanks again!
 Re: Problems with prefix again(Add suffix code)
Re: Problems with prefix again(Add suffix code)
Got it. I changed a bit logic to handle different user interaction scenarios with these fields.
New code:
New code:
- Code:
var prefixes = ["原創","代发","授权","分享","无授","無授"];
var _pm = false;
var chk = false;
var prefixAdded = false;
function toMenu(a) {
var htmlpre = '<select style="margin-right:5px" id="prefix" size="1"><option value="">(None)</option>';
for (i in a)
htmlpre += '<option value="' + a[i] + '">' + a[i] + '</option>';
htmlpre += '</select>';
return htmlpre;
}
$(function () {
if (_pm) chk = /\privmsg/.test(location.href);
if (/\/post/.test(location.href) || chk) {
$(toMenu(prefixes)).insertBefore("input[name=subject][type=text]");
var mw = $("#prefix").width() + 5;
$("input[name=subject]").css("width", $("input[name=subject]").width() - mw);
$("#prefix").on("change", function() {
var inputVal = $("input[name=subject]").val().trim();
var prefixVal = $(this).val();
if (inputVal !== "" && prefixVal !== '') {
$("input[name=subject]").val("[" + prefixVal + "]" + inputVal);
prefixAdded = true;
}
if (prefixVal !== 'None') {
$("input[name=subject]").val("[" + prefixVal + "]" + inputVal);
prefixAdded = true;
}
if (inputVal === "" && prefixVal === '') prefixAdded = false;
});
$("input[name=subject]").on("input", function() {
var inputVal = $(this).val().trim();
var prefixVal = $('#prefix').val();
if (inputVal !== "" && prefixVal === '') {
}
});
}
});



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Problems with prefix again(Add suffix code)
Re: Problems with prefix again(Add suffix code)
Thanks, @Razor12345
Thank you very much, this result is what I want.

In addition, I tried to use the same JS and add an additional suffix menu,
I found that if I simply change [prefix] to [suffix] in the code,
The menu appears, but it does not appear on the theme after the release is confirmed, and it conflicts with the original prefix (even the prefix is gone).
Is this because there is an error in the code I changed?
Thank you very much, this result is what I want.


In addition, I tried to use the same JS and add an additional suffix menu,
I found that if I simply change [prefix] to [suffix] in the code,
The menu appears, but it does not appear on the theme after the release is confirmed, and it conflicts with the original prefix (even the prefix is gone).
- Code:
var suffixes = ["(G)","(R)","(NC17)"];
var _pm = false;
var chk = false;
var suffixAdded = false;
function toMenu(a) {
var htmlpre = '<select style="margin-right:5px" id="suffix" size="1"><option value="">(None)</option>';
for (i in a)
htmlpre += '<option value="' + a[i] + '">' + a[i] + '</option>';
htmlpre += '</select>';
return htmlpre;
}
$(function () {
if (_pm) chk = /\privmsg/.test(location.href);
if (/\/post/.test(location.href) || chk) {
$(toMenu(suffixes)).insertAfter("input[name=subject][type=text]");
var mw = $("#suffix").width() + 5;
$("input[name=subject]").css("width", $("input[name=subject]").width() - mw);
$("#suffix").on("change", function() {
var inputVal = $("input[name=subject]").val().trim();
var suffixVal = $(this).val();
if (inputVal !== "" && suffixVal !== '') {
$("input[name=subject]").val(inputVal + suffixVal);
suffixAdded = true;
}
if (suffixVal !== 'None') {
$("input[name=subject]").val(inputVal + suffixVal);
suffixAdded = true;
}
if (inputVal === "" && suffixVal === '') suffixAdded = false;
});
$("input[name=subject]").on("input", function() {
var inputVal = $(this).val().trim();
var suffixVal = $('#suffix').val();
if (inputVal !== "" && suffixVal === '') {
}
});
}
});
Is this because there is an error in the code I changed?
 Re: Problems with prefix again(Add suffix code)
Re: Problems with prefix again(Add suffix code)
The code is almost identical for suffixes, so I've combined them with prefixes if you don't mind.
I also removed unnecessary logic.
New code for prefixes and suffixes:
I also removed unnecessary logic.
New code for prefixes and suffixes:
- Code:
$(function () {
var prefixes = ["原創","代发","授权","分享","无授","無授"];
var suffixes = ["(G)","(R)","(NC17)"];
var _pm = false;
var chk = false;
var prefixAdded = false;
var suffixAdded = false;
function toMenu(a, id) {
var htmlpre = '<select style="margin-right:5px" id="' + id + '" size="1"><option value="">(None)</option>';
for (i in a)
htmlpre += '<option value="' + a[i] + '">' + a[i] + '</option>';
htmlpre += '</select>';
return htmlpre;
}
if (_pm) chk = /\privmsg/.test(location.href);
if (/\/post/.test(location.href) || chk) {
$(toMenu(prefixes, 'prefix')).insertBefore("input[name=subject][type=text]");
$(toMenu(suffixes, 'suffix')).insertAfter("input[name=subject][type=text]");
var mwPrefix = $("#prefix").width() + 5;
var mwSuffix = $("#suffix").width() + 5;
$("input[name=subject]").css("width", $("input[name=subject]").width() - mwPrefix - mwSuffix);
$("#prefix").on("change", function() {
var inputVal = $("input[name=subject]").val().trim();
var prefixVal = $(this).val();
if (inputVal !== "" && prefixVal !== '') {
$("input[name=subject]").val("[" + prefixVal + "]" + inputVal);
prefixAdded = true;
}
if (prefixVal !== 'None') {
$("input[name=subject]").val("[" + prefixVal + "]" + inputVal);
prefixAdded = true;
}
if (inputVal === "" && prefixVal === '') prefixAdded = false;
});
$("#suffix").on("change", function() {
var inputVal = $("input[name=subject]").val().trim();
var suffixVal = $(this).val();
if (inputVal !== "" && suffixVal !== '') {
$("input[name=subject]").val(inputVal + suffixVal);
suffixAdded = true;
}
if (suffixVal !== 'None') {
$("input[name=subject]").val(inputVal + suffixVal);
suffixAdded = true;
}
if (inputVal === "" && suffixVal === '') suffixAdded = false;
});
}
});



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
SarkZKalie and Winging like this post
 Re: Problems with prefix again(Add suffix code)
Re: Problems with prefix again(Add suffix code)
Thanks, @Razor12345
wow!The final code is so beautiful!
There is no problem with the test results of [PC version] and [Mobile version].
Thank you very much for helping me merge perfectly.

Friends who have this need are also welcome to use it.
Thanks again for the new code you helped me fix, I really like it. @Razor12345
wow!The final code is so beautiful!
There is no problem with the test results of [PC version] and [Mobile version].
Thank you very much for helping me merge perfectly.


Friends who have this need are also welcome to use it.

Thanks again for the new code you helped me fix, I really like it. @Razor12345


Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Similar topics
Similar topics» Problems with prefix in the PC and mobile version
» Problems understanding WHY my code looks the way the way it does
» Problems with code (Accordion)
» css problems with center code
» Topic Prefix:
» Problems understanding WHY my code looks the way the way it does
» Problems with code (Accordion)
» css problems with center code
» Topic Prefix:
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Winging Fri Mar 01, 2024 1:00 am
by Winging Fri Mar 01, 2024 1:00 am





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
