change the reputation bar
2 posters
Page 1 of 1
 change the reputation bar
change the reputation bar
| change the reputation bar |
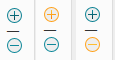
Hello folks, got another tutorial for you. And yes, I know I suck at tuts but here goes: The rep bar is a little boring when all you see is a plus and minus and that green bar. So why not make it a bit better. make it look nice inside. this tut is confirmed for phpbb3 and IPB it may work on other versions if the classes that I mention are present Step1: check if your CSS is full! Go to admin panel -> display -> colors -> css tab* *if applicable If you have a load of text it means your css is ok. If you have a small amount of CSS with only a fraction of the text you gotta download your full CSS and paste it in.
Step2: the proceedure is simple and difficult at the same time. First, admin panel -> display -> colors -> css tab find this in your CSS (use F3 if you are a firefox user, if you prefer IE , find this option yourself I do realize something recently happened to the forumotion CSS, it got compressed and everything is in one line. So you have to be very careful when editing the CSS... especially watch out for the { } brackets, they have to be as they were
Now that is my votebar, yours will have colors and borders. Remove any color classes (color: #4536e8 and remove border classes (border: 1px solid #333 and now you need to expand your vote box, so as I did add a height and width class (or edit existing)
40 x 40 is the max ... don't make images bigger than this !!!! and in the end, you need to add a margin class to make sure text doesn't go onto your image: so we add this as I have:
click here for super easy image version:
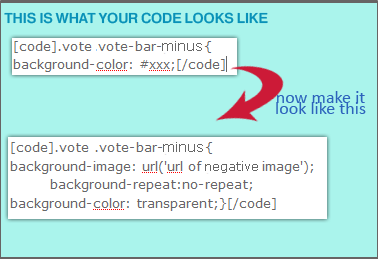
we need to find this:
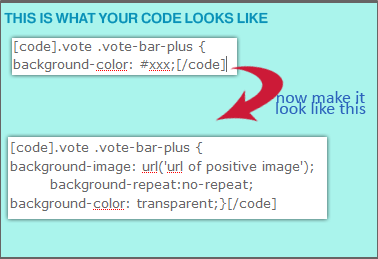
that is the positive bar.  inside this class you need only 2 scripts:
in the background image you enter your image url the second class you leave alone. if there is anything else... remove it. super easy image version here:

super easy image version here:
|
This tutorial was written by @Jalokim. |

Jalokim- Energetic
-
 Posts : 6113
Posts : 6113
Reputation : 223
Language : English,Polish,CSS,HTML
Location : Poland
 change the reputation bar
change the reputation bar
| change the reputation bar PART "2" |

Jalokim- Energetic
-
 Posts : 6113
Posts : 6113
Reputation : 223
Language : English,Polish,CSS,HTML
Location : Poland
 Re: change the reputation bar
Re: change the reputation bar
This code was updated to fit in with the new HTTPS address
updated 10.02.2020 by skouliki
updated 10.02.2020 by skouliki
 Similar topics
Similar topics» Chat box text color change/shadow change
» How do i change an admins setting to change their own password pls
» Title of the forum in the tab did not change after the name change.
» How can I change this ?
» Change txt
» How do i change an admins setting to change their own password pls
» Title of the forum in the tab did not change after the name change.
» How can I change this ?
» Change txt
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Jalokim July 15th 2009, 11:06 pm
by Jalokim July 15th 2009, 11:06 pm













 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
