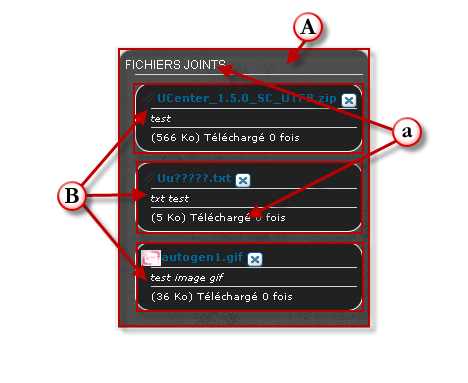
Customize attachments frame
2 posters
Page 1 of 1
 Customize attachments frame
Customize attachments frame
| Customize attachments frame |
Following the update last week, Forumotion provides this trick so you can customize the attachments:
CSS addition
Add this code :
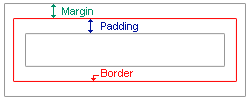
Summary of CSS properties:
|
Last edited by Typlo on Thu 1 Apr 2010 - 9:30; edited 2 times in total

Shadow- Manager

-
 Posts : 16208
Posts : 16208
Reputation : 1832
Language : French, English
 Re: Customize attachments frame
Re: Customize attachments frame
This code was updated to fit in with the new HTTPS address
updated 10.02.2020 by skouliki
updated 10.02.2020 by skouliki
 Similar topics
Similar topics» Attachments
» Attachments
» NEW UPDATE : Attachments and global announcements!
» Attachments
» Questions about Attachments
» Attachments
» NEW UPDATE : Attachments and global announcements!
» Attachments
» Questions about Attachments
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by
by 









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
