Current date/time is April 26th 2024, 8:01 pm
Search found 5 matches for 6
How to see "the members post" in topic
Forum version : #phpBB2Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : https://ekin-ek.666forum.com/
- - - - - - - - -
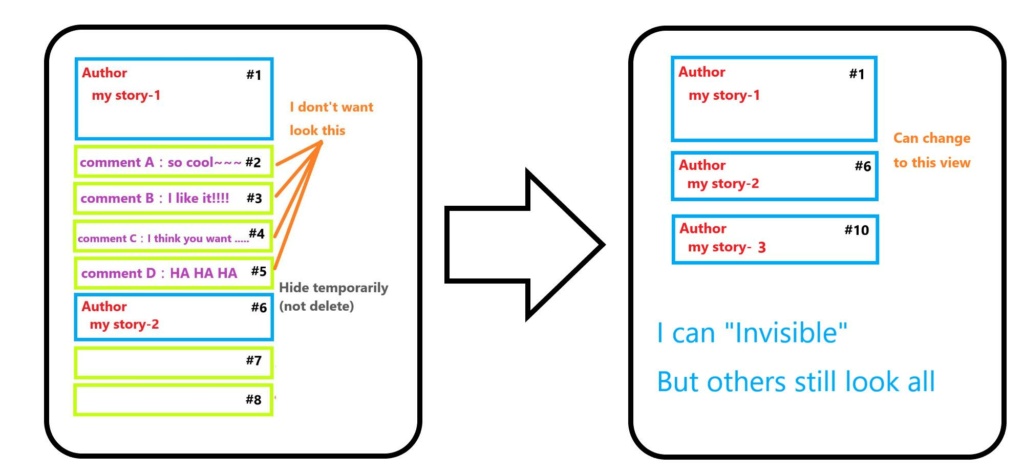
Scenario 1
There is a novel, subject publisher, name A (#1, user_id=20)
A In the same topic (t00001-topic), and publish chapters #2, #3, #4, #5....
Some people saw A's novel and liked it very much, so reply to the message to support #6, #7, #8
And A continues to publish his novel #9, #10, #11
However, there are other people who don't like to see other people's posts in the topic (t00001-topic), but only want to see the author's post (user_id=20)).
At this time, they need to have a button.
After clicking, they can only see the posts of the author (user_id=20), not everyone’s posts, and they don’t need to jump to page2, page3, page4...
(Of course, click the button again, the post will return to normal, and everyone's replies will be visible)
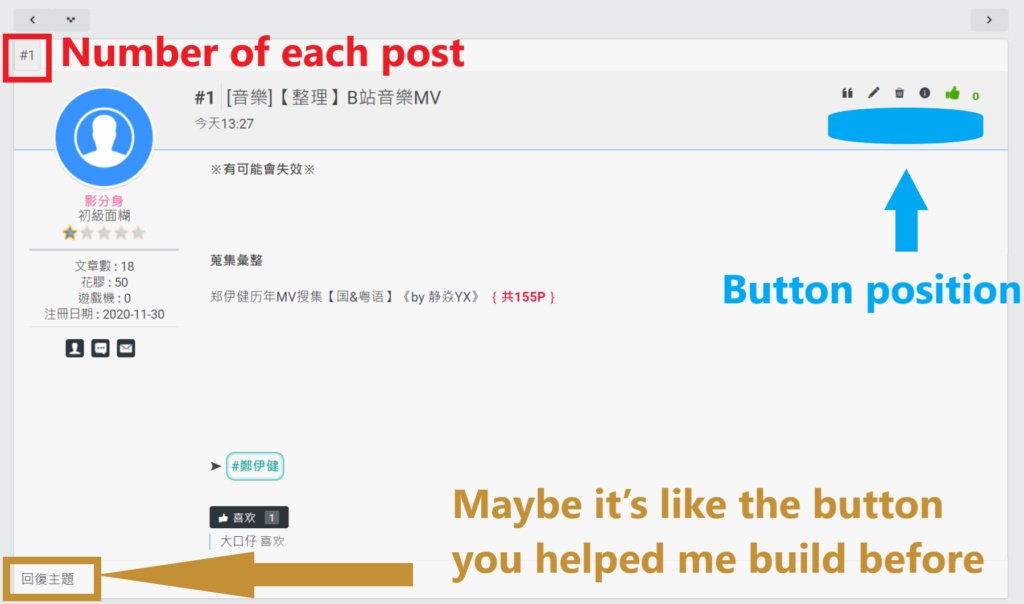
Scenario 2
At the top of everyone’s post, you can have a "button"
- - - - - - - - -
I think it might be necessary to extract the ID from the theme, create a button and link the member ID?
Because each member has an ID when registering (for example: u12345, u23456, u34567...)
But I don’t have any relevant foundation for this part. I need professional advice from you. Thank you very much.


- on June 30th 2021, 10:27 am
- Search in: Other Problems Archives
- Topic: How to see "the members post" in topic
- Replies: 6
- Views: 1311
Zeo Activity Points Forum Issues
SLGray wrote:1. There is not a default option for this.
2. Are you having issues with ads and the domain name? If no, then why are you bringing this up.
3. We have to wait until we get word from the head office (France).
4. What do you exactly mean by this?
5. There is no difference in how forums are treated. When you purchase a package, you are paying for optional features that are not required to have a forum hosted by Forumotion.
6. Purchases and Refunds - https://www.forumotion.com/terms-of-service
Thanks for answering so promptly.
#1 - Thats too bad. It would be nice to know so we could understand what we need to do.
#2 - I asked because earlier you stated "You are not paying to use a forum hosted by Forumotion." I guess I don't really understand pricing.
#3 - OK, thanks
#4 - The custom domain URL is now linking to the portal sometimes, and the forum other times.
#5 - Wish I knew the about the upcoming restrictive "activity" policy before I pre-paid for a year of ad blockage and domain.
#6 - Thanks for the link - I couldnt find it earlier. Looks like I'm out of luck.
I guess I know all I need to know to decide what to do. Thanks
- on November 15th 2019, 4:05 am
- Search in: Other Problems Archives
- Topic: Zeo Activity Points Forum Issues
- Replies: 70
- Views: 3362
Zeo Activity Points Forum Issues
Admin help, please ...Yes - I'm not here to cause static or give admins and mods greif - I'm just looking for information so I can figure things out. I just can't seem to get an answer for a few questions about this. I don't know where else to ask.
So ... this is a new issue to me, this making my forum essentially non-working because of low activity points. (I Still don't know how many "activity points" are needed to resolve this. Question #1)
My problem ..
I have already pre-paid forumotion to have ads removed up to September 2020.
Also I have pre-paid forumotion for the custom domain name through September 2020.
My forum is now totally usless because portal does not direct to forum or vice-versa, among other issues, because of low "activity points"
(Catch 22 - forum messed up because of low "activity". Low activity because forum messed up.)
Question #1 - (I've looked in the rules https://help.forumotion.com/c4-about-forumotion
But I don't seem to find anything about this - maybe I missed something).
Can anyone tell me where can I find out exactly how many views per day/week/month or posts per day/week/month we need to keep the integrity of our forum intact?
Question #2 - I have been here paying for over 10 years - paying for ad removal is paying to forumotion, isn't it?
Question #3 - Is this new no activity policy the reason why now, in addition to the widget problem, I can set the forum to view either the Portal or the Forum, but not both?
Question #4 - Is this new no activity policy somehow screwing with the custom domain linkage?
Question #5 - Is paying money to forumotion for ad blockage and domain name not taken into consideration before deliberately screwing up the forum because of low activity points?
Question #6 - Since I have already pre-paid for a year of ad blockage and domain mame before this new policy was implemented, is there a refund policy about this? And where do I ask about a refund?
Thank you for any answers.
- on November 15th 2019, 2:51 am
- Search in: Other Problems Archives
- Topic: Zeo Activity Points Forum Issues
- Replies: 70
- Views: 3362
Fitting an element in the announcements
Well,https://help.forumotion.com/t105173-how-can-i-get-nivo-slider-with-orman-theme-box-animations#686395
I don't exactly know which part is for the slider and its in either the Jscript code or in the code that u must place in the homepage message. (I didn't change anything from the code in the guide i simply copy/pasted the stuff.
Idk man my idea seems easier in my mind. I already managed to fit the whole stuff nicely, as i showed in post #6 on the picture...thou by doing that i had to change a few margins, paddings and stuff in the "module main" element, which buggs everything else, dependent of that element... Anyway I simply need somebody to tell me which template is responsible for the announcements so i can just create a custom DIV beneath the announcements thingy and place the code over there.
- on December 1st 2015, 3:54 pm
- Search in: Garbage
- Topic: Fitting an element in the announcements
- Replies: 17
- Views: 1293
Add an image to the rank name ( + customizing ranks)
| Add an image to the rank name ( + customizing ranks) |
 How to modify your rank name How to modify your rank nameThe result:  Tools you may need: Tinypic.com for image uploads (we use tinypic because it gives a short URL this is important) Photoshop/GIMP or your admin panel color picker (for color hex codes) A mini rank name image (max 16x16 pixels) *html knowledge (for more complex customizations)  Rank Name text effects Rank Name text effectsFor the first part all you do is edit the rank menu settings. Go to Admin panel-> Users and Groups -> Rank Administration Edit one of your existing ranks, or create a new one In the rank title first type the name you want, for example "Administrator" Next to make part of the title bold you have to give it an html bold class. Now we need to give the font some color. To do this you have to add a vaild html color tag to a font tag.  Warning! Make sure all your tags are properly opened and closed. Example <font></font> <b></b>. If you do not close your tag , your posts or forum can be affected! Warning! when you use <font color> you have to use the proper ="#6 digit hexcode" , if you do not use the proper form the color won't appear.  Remember that the Rank Title has a limit of characters. If you put to much code the title won't fit! Remember that the Rank Title has a limit of characters. If you put to much code the title won't fit! Rank Name Image Rank Name ImageAs mentioned above don't go overboard with your rank effects. Just changing the bold and color is a whole load of difference. You need the extra space to use images in your rank name! To add an image to your rank title all you need to do is upload an image to tinypic.com We use tinypic.com because the image url is very short which saves a lot of space. If you didn't use any text effects from above you can upload your image to other hosts, with longer urls. - upload your max 16x16 picture - retrieve the short url and copy it Now we need to add a simple img html tag infront of your text and thats it. The image tag has an integrated end tag /> you don't need to add a </img> tag! As soon as you save your rank, the image and text effects will appear. |
This tutorial was written by @Jalokim |
- on November 5th 2009, 12:02 am
- Search in: Tips & Tricks
- Topic: Add an image to the rank name ( + customizing ranks)
- Replies: 0
- Views: 13295

 Home
Home
 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
