I have a problem in this code ..
4 posters
Page 1 of 1
 I have a problem in this code ..
I have a problem in this code ..
I have a problem in this code ..
It seems that he Bnqs On what I do not know how to repair Is it possible to help me with this code?
I think the problem in this file:
It seems that he Bnqs On what I do not know how to repair Is it possible to help me with this code?
I think the problem in this file:
- Code:
<script src="js/progressbar.js"></script>
This is a complete code
- Code:
<html>
<style>
h1 {
border-bottom:2px solid #000;
display:inline-block!important;
}
.text-center {
text-align: center;
}
li {
width:19%;
}
button {
/* display: inline; */
width: 100%;
}
.orange-active:hover {
background-color: rgba(255,183,0,1)!important;
}
.orange-active:active {
background-color: rgba(255,183,0,1)!important;
}
.tab-pane {
padding: 30px 0;
/* height: 250px; */
}
.tab-pane p {
width: 50%;
padding: 0px 50px;
float: left;
/* vertical-align: middle; */
/* display:table-cell; */
/* position: relative; */
/* top:50%; */
/* transform:translateY(-50%); */
}
.tab-pane img {
/* display: inline-block; */
/* float: right; */
width: 40%;
}
</style>
<head>
<title>Bootstrap Progress Bar</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="text-center">
<h1>A COMPLEX APPROACH</h1>
</div>
<p class="text-center">in the design and construction of buildings</p>
<p class="text-center">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" ><a href="#bravo" aria-controls="bravo" role="tab" data-toggle="tab"><button data-toggle="progressbar" data-target="#myProgressbar" data-value="20" class="btn btn-default orange-active">
1. <br />Concept development
</button></a></li>
<li role="presentation"><a href="#matrix" aria-controls="matrix" role="tab" data-toggle="tab"><button data-toggle="progressbar" data-target="#myProgressbar" data-value="40" class="btn btn-default orange-active">
2. <br />design
</button></a></li>
<li role="presentation"><a href="#technica" aria-controls="technica" role="tab" data-toggle="tab"><button data-toggle="progressbar" data-target="#myProgressbar" data-value="60" class="btn btn-default orange-active">
3. <br />Expertise
</button></a></li>
<li role="presentation"><a href="#rw4" aria-controls="rw4" role="tab" data-toggle="tab"><button data-toggle="progressbar" data-target="#myProgressbar" data-value="80" class="btn btn-default orange-active">
4. <br />Building
</button></a></li>
<li role="presentation"><a href="#podhod5" aria-controls="podhod5" role="tab" data-toggle="tab"><button data-toggle="progressbar" data-target="#myProgressbar" data-value="100" class="btn btn-default orange-active">
5. <br />Release Date
</button></a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane" id="bravo">
<p>We offer you the option of using your nivestitsionnyh options and choose the right solution.</p>
<img src="img/bravo-professional-keys3.png" width="400" height="200" alt="">
</div>
<div role="tabpanel" class="tab-pane" id="matrix">
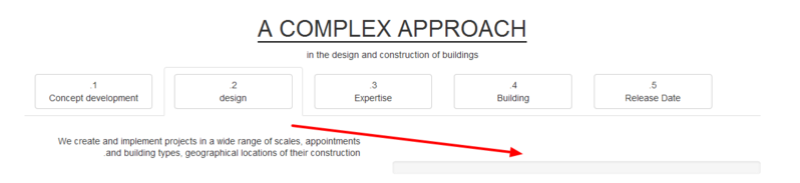
<p>We create and implement projects in a wide range of scales, appointments and building types, geographical locations of their construction.</p>
<img src="img/matrix-sx-keys.png" alt="" width="400" height="200">
</div>
<div role="tabpanel" class="tab-pane" id="technica">
<p>Our experts will collect a set of necessary documentation and properly organize the process of passing the examination.</p>
<img src="img/technica-keys.png" width="400" height="200">
</div>
<div role="tabpanel" class="tab-pane" id="rw4">
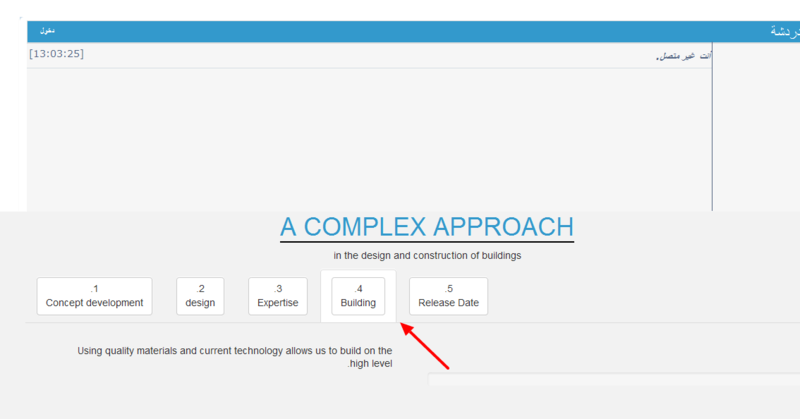
<p>Using quality materials and current technology allows us to build on the high level.</p>
<img src="img/tipi-kluchei-transponderov-immobilizer.png" alt="" width="400" height="200">
</div>
<div role="tabpanel" class="tab-pane" id="podhod5">
<p>At the final stage of construction we will help you to obtain a permit for the facility to operate.</p>
<img src="img/matrix-sx-keys.png" alt="" width="400" height="200">
</div>
</div>
</p>
<div id="myProgressbar" class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" style="width: 0%;">
<span class="sr-only">0% Completed</span>
</div>
</div>
</div>
<script src="http://code.jquery.com/jquery.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
<script src="js/progressbar.js"></script>
<script type="text/javascript">
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
</script>
<script type="text/javascript">
!function ($) {
"use strict";
// PROGRESSBAR CLASS DEFINITION
// ============================
var Progressbar = function (element) {
this.$element = $(element);
}
Progressbar.prototype.update = function (value) {
var $div = this.$element.find('div');
var $span = $div.find('span');
$div.attr('aria-valuenow', value);
$div.css('width', value + '%');
$span.text(value + '% Complete');
}
Progressbar.prototype.finish = function () {
this.update(100);
}
Progressbar.prototype.reset = function () {
this.update(0);
}
// PROGRESSBAR PLUGIN DEFINITION
// =============================
$.fn.progressbar = function (option) {
return this.each(function () {
var $this = $(this),
data = $this.data('jbl.progressbar');
if (!data) $this.data('jbl.progressbar', (data = new Progressbar(this)));
if (typeof option == 'string') data[option]();
if (typeof option == 'number') data.update(option);
})
};
// PROGRESSBAR DATA-API
// ====================
$(document).on('click', '[data-toggle="progressbar"]', function (e) {
var $this = $(this);
var $target = $($this.data('target'));
var value = $this.data('value');
e.preventDefault();
$target.progressbar(value);
});
}(window.jQuery);
</script>
</body>
</html>
 Re: I have a problem in this code ..
Re: I have a problem in this code ..
here I've seen it here
But I want him to do it for something that you would like to modify me but turned to find any shortage of it, but I can not
But I want him to do it for something that you would like to modify me but turned to find any shortage of it, but I can not
 Re: I have a problem in this code ..
Re: I have a problem in this code ..
Where did you get this part?hamesashek wrote:
- Code:
<script src="js/progressbar.js"></script>


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: I have a problem in this code ..
Re: I have a problem in this code ..
This file is in the same facility code and I think that the reason for the problem .. not so sure
I've put this code in the browser and works well in the browser, but when I applied at the forum progressbar does not work
I've put this code in the browser and works well in the browser, but when I applied at the forum progressbar does not work
 Re: I have a problem in this code ..
Re: I have a problem in this code ..
Try the JavaScript one.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: I have a problem in this code ..
Re: I have a problem in this code ..
I tested the code provided above on this site and it worked fine..
I then commented out the relative script source they have there (<script src="js/progressbar.js"></script>) and it still works fine..
If you wish to test it this is the code I used:
If the code doesn't work than it may just be an incompatibility issue between Forumotion's coding and this code. ><
Edit; Even when I completely deleted the <script src="js/progressbar.js"></script> code from the whole code it still worked so there's a veryyy low chance that this was the issue..
I then commented out the relative script source they have there (<script src="js/progressbar.js"></script>) and it still works fine..
If you wish to test it this is the code I used:
- Code:
<html>
<style>
h1 {
border-bottom:2px solid #000;
display:inline-block!important;
}
.text-center {
text-align: center;
}
li {
width:19%;
}
button {
/* display: inline; */
width: 100%;
}
.orange-active:hover {
background-color: rgba(255,183,0,1)!important;
}
.orange-active:active {
background-color: rgba(255,183,0,1)!important;
}
.tab-pane {
padding: 30px 0;
/* height: 250px; */
}
.tab-pane p {
width: 50%;
padding: 0px 50px;
float: left;
/* vertical-align: middle; */
/* display:table-cell; */
/* position: relative; */
/* top:50%; */
/* transform:translateY(-50%); */
}
.tab-pane img {
/* display: inline-block; */
/* float: right; */
width: 40%;
}
</style>
<head>
<title>Bootstrap Progress Bar</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="text-center">
<h1>A COMPLEX APPROACH</h1>
</div>
<p class="text-center">in the design and construction of buildings</p>
<p class="text-center">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" ><a href="#bravo" aria-controls="bravo" role="tab" data-toggle="tab"><button data-toggle="progressbar" data-target="#myProgressbar" data-value="20" class="btn btn-default orange-active">
1. <br />Concept development
</button></a></li>
<li role="presentation"><a href="#matrix" aria-controls="matrix" role="tab" data-toggle="tab"><button data-toggle="progressbar" data-target="#myProgressbar" data-value="40" class="btn btn-default orange-active">
2. <br />design
</button></a></li>
<li role="presentation"><a href="#technica" aria-controls="technica" role="tab" data-toggle="tab"><button data-toggle="progressbar" data-target="#myProgressbar" data-value="60" class="btn btn-default orange-active">
3. <br />Expertise
</button></a></li>
<li role="presentation"><a href="#rw4" aria-controls="rw4" role="tab" data-toggle="tab"><button data-toggle="progressbar" data-target="#myProgressbar" data-value="80" class="btn btn-default orange-active">
4. <br />Building
</button></a></li>
<li role="presentation"><a href="#podhod5" aria-controls="podhod5" role="tab" data-toggle="tab"><button data-toggle="progressbar" data-target="#myProgressbar" data-value="100" class="btn btn-default orange-active">
5. <br />Release Date
</button></a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane" id="bravo">
<p>We offer you the option of using your nivestitsionnyh options and choose the right solution.</p>
<img src="img/bravo-professional-keys3.png" width="400" height="200" alt="">
</div>
<div role="tabpanel" class="tab-pane" id="matrix">
<p>We create and implement projects in a wide range of scales, appointments and building types, geographical locations of their construction.</p>
<img src="img/matrix-sx-keys.png" alt="" width="400" height="200">
</div>
<div role="tabpanel" class="tab-pane" id="technica">
<p>Our experts will collect a set of necessary documentation and properly organize the process of passing the examination.</p>
<img src="img/technica-keys.png" width="400" height="200">
</div>
<div role="tabpanel" class="tab-pane" id="rw4">
<p>Using quality materials and current technology allows us to build on the high level.</p>
<img src="img/tipi-kluchei-transponderov-immobilizer.png" alt="" width="400" height="200">
</div>
<div role="tabpanel" class="tab-pane" id="podhod5">
<p>At the final stage of construction we will help you to obtain a permit for the facility to operate.</p>
<img src="img/matrix-sx-keys.png" alt="" width="400" height="200">
</div>
</div>
</p>
<div id="myProgressbar" class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" style="width: 0%;">
<span class="sr-only">0% Completed</span>
</div>
</div>
</div>
<script src="http://code.jquery.com/jquery.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
<!--<script src="js/progressbar.js"></script>-->
<script type="text/javascript">
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
</script>
<script type="text/javascript">
!function ($) {
"use strict";
// PROGRESSBAR CLASS DEFINITION
// ============================
var Progressbar = function (element) {
this.$element = $(element);
}
Progressbar.prototype.update = function (value) {
var $div = this.$element.find('div');
var $span = $div.find('span');
$div.attr('aria-valuenow', value);
$div.css('width', value + '%');
$span.text(value + '% Complete');
}
Progressbar.prototype.finish = function () {
this.update(100);
}
Progressbar.prototype.reset = function () {
this.update(0);
}
// PROGRESSBAR PLUGIN DEFINITION
// =============================
$.fn.progressbar = function (option) {
return this.each(function () {
var $this = $(this),
data = $this.data('jbl.progressbar');
if (!data) $this.data('jbl.progressbar', (data = new Progressbar(this)));
if (typeof option == 'string') data[option]();
if (typeof option == 'number') data.update(option);
})
};
// PROGRESSBAR DATA-API
// ====================
$(document).on('click', '[data-toggle="progressbar"]', function (e) {
var $this = $(this);
var $target = $($this.data('target'));
var value = $this.data('value');
e.preventDefault();
$target.progressbar(value);
});
}(window.jQuery);
</script>
</body>
</html>
If the code doesn't work than it may just be an incompatibility issue between Forumotion's coding and this code. ><
Edit; Even when I completely deleted the <script src="js/progressbar.js"></script> code from the whole code it still worked so there's a veryyy low chance that this was the issue..
 Re: I have a problem in this code ..
Re: I have a problem in this code ..
It seems that the imbalance Mazel is here.
As I said beforehand that the code running on the browser, but when applied to the Forum do not work as I saw in the browser does not know why possible method developed is shown, or correct, but I tried more than one way in the method developed, but it did not work as I see him on the browser .. Can you try it on Forum if it works or not
As I said beforehand that the code running on the browser, but when applied to the Forum do not work as I saw in the browser does not know why possible method developed is shown, or correct, but I tried more than one way in the method developed, but it did not work as I see him on the browser .. Can you try it on Forum if it works or not
Previews on my Forum

 Re: I have a problem in this code ..
Re: I have a problem in this code ..
SLGray wrote:Try the JavaScript one.
Experimented mounted on the forum does not work as I see him on the browser Can you put it in the first forum for the preview if it works or not
 Re: I have a problem in this code ..
Re: I have a problem in this code ..
Removed from the Garbage.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: I have a problem in this code ..
Re: I have a problem in this code ..
Can you please check this one first, working fine with me.
- http://code-testing.forumotion.asia/h1-testing
- http://code-testing.forumotion.asia/h1-testing

Guest- Guest
 Re: I have a problem in this code ..
Re: I have a problem in this code ..
@Mark wrote:Can you please check this one first, working fine with me.
- http://code-testing.forumotion.asia/h1-testing
Hi No solution so far? When adding the forum bar-hopping with the buttons did not work Picture of the problem

But it works up to the browser, but when applied to the forum did not work as shown in the picture Preview of the forum?http://cody.forumegypt.net/forum
 Re: I have a problem in this code ..
Re: I have a problem in this code ..
It seems that this file could not be read for its application forum I do not understand the reason for that and I would have liked from anyone help me in this matter
- Code:
<script src="js/progressbar.js"></script>
 Similar topics
Similar topics» Rank Code problem
» CSS code problem
» Welcome code problem
» Confirmation code problem
» what is the problem in this JS code
» CSS code problem
» Welcome code problem
» Confirmation code problem
» what is the problem in this JS code
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by hamesashek December 17th 2016, 4:56 pm
by hamesashek December 17th 2016, 4:56 pm







 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
