SCEditor Auto-Embed Button
+4
TonnyKamper
SarkZKalie
skouliki
Wecoc
8 posters
Page 1 of 2
Page 1 of 2 • 1, 2 
 SCEditor Auto-Embed Button
SCEditor Auto-Embed Button
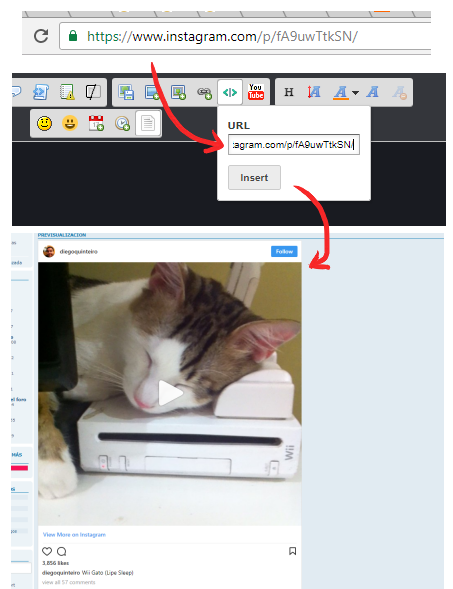
This code adds a new button in the SCEditor toolbar. There you can insert an external link and it will be converted to embed code to insert in your post.
Caution: As in default embedding, the user should have HTML activated or the post will display raw code instead.
Version 1.2 (current): Facebook, Twitter, Instagram, Imgur, Soundcloud, Flickr
The webs in the suggest box may or may not be included.
I know the toolbar has already a Youtube option, but YT has other embedding options not available with the default option. I didn't test that deeply yet, though.
If you have a suggestion you think should totally be in that list please post it below.
Insert this Javascript.
AP Modules Javascript codes management Create a new Javascript
Title: Auto-Embed Button
Placement: In all the pages
Here's how it works, it's very simple. Also you don't have to change anything in the script.
You can see some examples in the code's description.
Caution: As in default embedding, the user should have HTML activated or the post will display raw code instead.
Version 1.2 (current): Facebook, Twitter, Instagram, Imgur, Soundcloud, Flickr
- Suggest box:
- GitHub Gist
Google Drive
Google+
Google Sheets
Kickstarter
Mixcloud
Pastebin
Pinterest
Reddit
Scribd
SlideShare
Spotify
TED Talks
Telegram
Tumblr
Twitch
UStream
Vimeo
Youtube (extended)
The webs in the suggest box may or may not be included.
I know the toolbar has already a Youtube option, but YT has other embedding options not available with the default option. I didn't test that deeply yet, though.
If you have a suggestion you think should totally be in that list please post it below.

Insert this Javascript.
AP Modules Javascript codes management Create a new Javascript
- Code:
/*
* -- SCEditor Auto-Embed Button --
* Version: 1.20 EN (2018-08-12)
* Author: Wecoc
* Description: BBCode to insert embed codes using the URL directly
* Available sites (with example links):
Facebook
https://www.facebook.com/20531316728/posts/10154009990506729
https://www.facebook.com/facebook/videos/10153231379946729
https://www.facebook.com/zuck/posts/10102577175875681?comment_id=1193531464007751
https://www.facebook.com/zuck/posts/10102577175875681?comment_id=1193531464007751&reply_comment_id=654912701278942
Twitter
https://twitter.com/IJasonAlexander/status/526635414338023424
Instagram
https://www.instagram.com/p/fA9uwTtkSN/
Imgur
http://imgur.com/AsQ0K3P
http://imgur.com/a/9UGCL
http://imgur.com/gallery/9UGCL
http://i.imgur.com/u7Yo0Vy.gifv
http://i.imgur.com/UO1UrIx.mp4
Soundcloud
https://soundcloud.com/the-bugle/bugle-179-playas-gon-play
https://soundcloud.com/tenaciousd/sets/rize-of-the-fenix/
Flickr
https://www.flickr.com/photos/babsphotosecosse/29042463337/in/explore-2018-08-11/
*/
$(function() {
// Install here custom plugins
installFacebookEmbedPlugin();
installTwitterEmbedPlugin();
/*--------------------- CONFIGURATION ---------------------*/
var embed_codes = {
// Facebook
facebook_post: {
site: "Facebook",
type: "Post",
match: /facebook.com\/(.+?)\/posts\/(.+?)(\/)?$/,
code: '<div class="fb-post" data-href="{LINK}" data-width="500" data-show-text="true"></div>'
},
facebook_comment: {
site: "Facebook",
type: "Comment",
match: /facebook.com\/(.+?)\/posts\/(.+?)\?comment_id=(.+?)(&reply_comment_id=(.+?))?$/,
code: '<div class="fb-comment-embed" data-href="{LINK}" data-width="560" data-include-parent="true"></div>'
},
facebook_photo: {
site: "Facebook",
type: "Photo",
match: /facebook.com\/((.+?)\/)?photo(s)?(\/)?(.+?)(\/)?$/,
code: '<div class="fb-post" data-href="{LINK}" data-width="500" data-show-text="false"></div>'
},
facebook_video: {
site: "Facebook",
type: "Video",
match: /facebook.com\/((.+?)\/)?video(s)?(\/)?(.+?)(\/)?$/,
code: '<div class="fb-video" data-href="{LINK}" data-width="500" data-show-text="false"></div>'
},
// Twitter
twitter: {
site: "Twitter",
type: "Tweet",
match: /twitter.com\/(.+?)\/(\d+)/,
code: '<div class="embed-tweet" tweet_link="{LINK}" tweet_id="{M2}"></div>'
},
// Instagram
instagram: {
site: "Instagram",
type: "Post",
match: /instagram.com\/p\/(.+?)\//,
code: '<div class="embed-instagram" insta_link="{LINK}" insta_id="{M1}"></div>'
},
// Imgur
imgur: {
site: "Imgur",
type: "Post",
match: /imgur.com\/(.+?)(\.|$)/,
code: '<div class="embed-imgur" imgur_link="{LINK}" imgur_id="{M1}"></div>'
},
// Soundcloud
soundcloud: {
site: "Soundcloud",
type: "Song",
match: /soundcloud.com/,
code: '<div class="embed-soundcloud" soundcloud_link="{LINK}"></div>'
},
// Flickr
flickr: {
site: "Flickr",
type: "Photo",
match: /flickr.com\/photos\/(.+?)\/(\d+?)(\/)/,
code: '<div class="embed-flickr" flickr_link="{LINK}" flickr_id="{M2}"></div>'
},
},
lang = {
tooltip: "Embed sites",
insert: "Insert",
url: "URL"
};
/*------------------ END OF CONFIGURATION ------------------*/
if (!$.sceditor || !window.toolbar) return;
$('head').append('<style type="text/css">' +
'.sceditor-button-embed div{ background-image: url(https://i62.servimg.com/u/f62/14/49/87/10/embed_10.png) !important }' +
'</style>');
$.sceditor.command.set('embed', {
dropDown : function(editor, caller, callback) {
// Create shortcut select
var content = $(
'<div>' +
' <div>' +
' <label unselectable="on">' + lang.url + '</label>' +
' <input type="text" class="embed-url" placeholder="http://" value="" />' +
' </div>' +
' <div>' +
' <input type="button" class="button" value="' + lang.insert + '" />' +
' </div>' +
'</div>'
);
content.find('.button').click(function(e) {
callback(content.find('.embed-url').val());
editor.closeDropDown(true);
});
editor.createDropDown(caller, 'embed', content);
},
// wysiwyg
exec : function(caller) {
var editor = this; $.sceditor.command.get('embed').dropDown(editor, caller, function(text) {
var result, result_match;
for (i in embed_codes){
result_match = text.match(embed_codes[i].match);
if (result_match){
result = embed_codes[i].code;
result = result.replace(new RegExp('{LINK}', "gm"), text);
result = result.replace(new RegExp('{M1}', "gm"), result_match[1]);
result = result.replace(new RegExp('{M2}', "gm"), result_match[2]);
result = result.replace("<", "&"+"#60;").replace(">", "&"+"#62;");
editor.insert(result, '', true, true, true);
return;
}
}
editor.insert(text, '', true, true, true);
});
},
// source
txtExec : function(caller) {
var editor = this; $.sceditor.command.get('embed').dropDown(editor, caller, function(text) {
var result, result_match;
for (i in embed_codes){
result_match = text.match(embed_codes[i].match);
if (result_match){
result = embed_codes[i].code;
result = result.replace(new RegExp('{LINK}', "gm"), text);
result = result.replace(new RegExp('{M1}', "gm"), result_match[1]);
result = result.replace(new RegExp('{M2}', "gm"), result_match[2]);
editor.insert(result, '', true, true, true);
return;
}
}
editor.insert(text, '', true, true, true);
});
},
tooltip : lang.tooltip
});
toolbar = toolbar.replace(/youtube/,'embed,youtube'); // add the button to the toolbar
});
// Load Facebook Embed
function installFacebookEmbedPlugin(){
$('head').append('<div id="fb-root"></div>' +
'<script>(function(d, s, id) {' +
'var js, fjs = d.getElementsByTagName(s)[0];' +
'if (d.getElementById(id)) return;' +
'js = d.createElement(s); js.id = id;' +
'js.src = "https://connect.facebook.net/ca_ES/sdk.js#xfbml=1&version=v3.0";' +
'fjs.parentNode.insertBefore(js, fjs);' +
'}(document, "script", "facebook-jssdk"));</script>');
};
// Load Twitter Embed
function installTwitterEmbedPlugin(){
$('head').append('<script>window.twttr = (function(d, s, id) {' +
'var js, fjs = d.getElementsByTagName(s)[0], t = window.twttr || {};' +
'if (d.getElementById(id)) return t;' +
'js = d.createElement(s); js.id = id;' +
'js.src = "https://platform.twitter.com/widgets.js";' +
'fjs.parentNode.insertBefore(js, fjs);' +
't._e = []; t.ready = function(f) { t._e.push(f); }; return t;' +
'}(document, "script", "twitter-wjs"));</script>');
};
function waitforTwitterEmbedPlugin(){
setTimeout(function(){
if (!window.twttr || !window.twttr.widgets){ waitforTwitterEmbedPlugin(); return; }
$('div.embed-tweet').filter(function(){
var current = this;
var tweet_link = this.getAttribute("tweet_link");
var tweet_id = this.getAttribute("tweet_id");
twttr.widgets.createTweet(tweet_id, current);
});
}, 100);
};
$(document).ready(function() {
$('head').append('<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>');
waitforTwitterEmbedPlugin();
});
// Load Insagram Embed
function waitforInstagramEmbedPlugin(){
setTimeout(function(){
if (!window.instgrm){ waitforInstagramEmbedPlugin(); return; }
$('div.embed-instagram').filter(function(){
var current = this;
var insta_link = this.getAttribute("insta_link");
var insta_id = this.getAttribute("insta_id");
insta_link = insta_link.replace("www.", "");
insta_link = insta_link.replace("instagram", "instagr.am");
insta_link = insta_link.replace(".com", "");
var oembed = "https://api.instagram.com/oembed?url=" + String(insta_link);
$.get(oembed, function(data){
$(current).after(data.html);
instgrm.Embeds.process();
});
});
}, 100);
};
$(document).ready(function() {
var insta_embedSDK = "https://www.instagram.com/static/bundles/base/EmbedSDK.js/17c189f82307.js";
$('head').append('<script async src="' + insta_embedSDK + '" charset="utf-8"></script>');
waitforInstagramEmbedPlugin();
});
// Load Imgur Embed
$(document).ready(function() {
$('div.embed-imgur').filter(function(){
var current = this;
var imgur_link = this.getAttribute("imgur_link");
var imgur_id = this.getAttribute("imgur_id");
imgur_id = imgur_id.replace("gallery", "a");
$(current).after('<blockquote class="imgur-embed-pub" lang="en" data-id="' + imgur_id + '"></blockquote>');
$('head').append('<script async src="//s.imgur.com/min/embed.js" charset="utf-8"></script>');
});
});
// Load Soundcloud Embed
$(document).ready(function() {
$('div.embed-soundcloud').filter(function(){
var current = this;
var sc_link = this.getAttribute("soundcloud_link");
var h = (sc_link.match(/\/sets\//)) ? 450 : 166;
$(current).after('<iframe data-s9e-mediaembed="soundcloud" scrolling="no"' +
'src="https://w.soundcloud.com/player/?url=' + sc_link + '" style="border:0;height:' + h + 'px;' +
'max-width:900px;width:100%"></iframe>');
});
});
// Load Flickr Embed
$(document).ready(function() {
$('div.embed-flickr').filter(function(){
var current = this;
var flickr_link = this.getAttribute("flickr_link");
var flickr_id = this.getAttribute("flickr_id");
$(current).after('<div style="overflow:hidden;position:relative;padding-bottom:100%">' +
'<iframe scrolling="no" src="https://www.flickr.com/photos/_/' + flickr_id + '/player/"' +
'style="border:0;max-width:900px;height:100%;left:0;position:absolute;width:100%"></iframe></div>');
});
});
Title: Auto-Embed Button
Placement: In all the pages
Here's how it works, it's very simple. Also you don't have to change anything in the script.
- Spoiler:
You can see some examples in the code's description.
Last edited by Wecoc on August 13th 2018, 7:05 pm; edited 7 times in total

Wecoc- Forumember
-
 Posts : 144
Posts : 144
Reputation : 111
Language : Catalan, Spanish, English
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
thank you this is going to help many members
édit:
@Wecoc i tested in my punbb test forum , html activated for the whole forum through admin panel and html profile activated
i insert a fb link as a test

the link is shown ok but when i click save i get no result


édit:
@Wecoc i tested in my punbb test forum , html activated for the whole forum through admin panel and html profile activated
i insert a fb link as a test

the link is shown ok but when i click save i get no result


 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Amazing idea!
This means to me and everyone who really wanna use social networks embed.
This means to me and everyone who really wanna use social networks embed.
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
@skouliki Thanks for reporting this. It's a problem with how WYSIGYG interprets embeds.
I updated the code, now in the textarea the embed is never visible, only the code, so it doesn't have that bug anymore.
Anyway what you are doing still works but that's not the intended way...
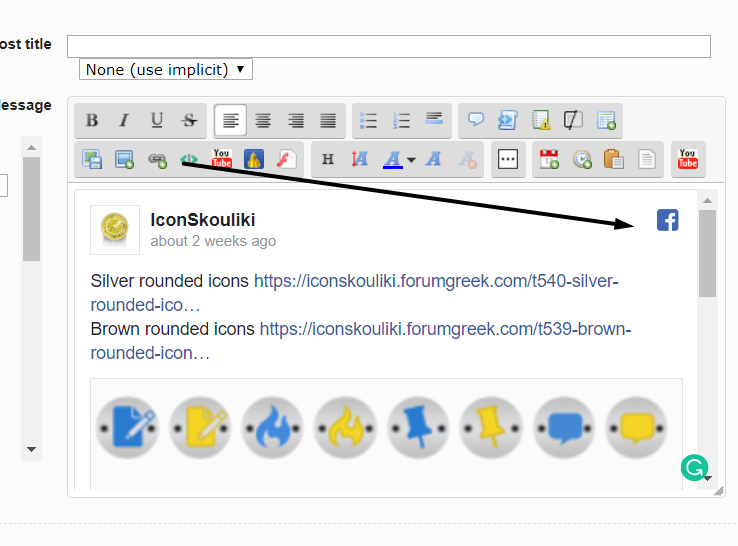
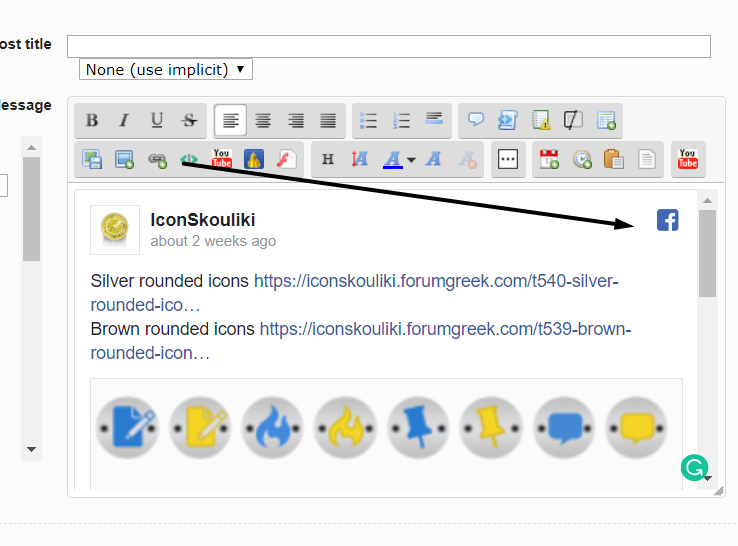
You have to copy only the URL of the Facebook post there, not the embed code. You can see examples in the code's description.
It still works because when it doesn't recognize the code it simply copies it in the textarea again.
Default embed codes from the available pages also work fine (most of), but it's better to insert them in the textarea directly in that case.
Anyway for example in Instagram the default embed code is huge, the code obtained with this button is a shourtcut, so I recommend using that one instead.
I updated the code, now in the textarea the embed is never visible, only the code, so it doesn't have that bug anymore.
Anyway what you are doing still works but that's not the intended way...
You have to copy only the URL of the Facebook post there, not the embed code. You can see examples in the code's description.
It still works because when it doesn't recognize the code it simply copies it in the textarea again.
Default embed codes from the available pages also work fine (most of), but it's better to insert them in the textarea directly in that case.
Anyway for example in Instagram the default embed code is huge, the code obtained with this button is a shourtcut, so I recommend using that one instead.

Wecoc- Forumember
-
 Posts : 144
Posts : 144
Reputation : 111
Language : Catalan, Spanish, English
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
What will happen if the social media posts have emiticons/smileys? I know sometimes it causes issues.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Thank you for testing it, guys.
@SLGray Good question, I think this requires an extended explanation on how embeds work in Forumotion.
For everyone interested in this question, read the spoiler below.
Long story short, the new button solves that but if you insert the default embed code directly in the textarea, the issue may still happen.
@SLGray Good question, I think this requires an extended explanation on how embeds work in Forumotion.
For everyone interested in this question, read the spoiler below.
- Extended Response:
- For those who don't know, the problem with the emojis is that the default embed code includes the full text also with emojis (as unicode characters), and I don't know exactly how but sometimes that causes problems in the HTML of the forum's current page. If you include in your post the post/tweet as always, this may still happen. This code can't do anything with that issue.
However if you insert the embed using the new button, a shortcut of the embed is inserted on the textarea instead of the full embed, so the issue won't happen anymore.
Same with posts/tweets that include HTML code in their text, or some characters like square brackets, etc. The first time you embed that post in the forum using the default embed options, those "special characters" are replaced by their ASCII equivalent so the forum doesn't read them as real code. You can post the embed with no problems and everything will look fine. But if you later try to edit that post or someone quotes it, those ASCII characters are changed back irreversibly, sometimes with disastrous consequences.
Again, if you insert the embed using the new button you avoid this problem because the post test is not included in the textarea
There's a counterpart though... if after using this code for awhile you remove the javascript, the embeds included using that button will not display after. They won't crash the page, they will simply be totally invisible as if there was nothing there. Inserting the javascript again will get them back.
Long story short, the new button solves that but if you insert the default embed code directly in the textarea, the issue may still happen.

Wecoc- Forumember
-
 Posts : 144
Posts : 144
Reputation : 111
Language : Catalan, Spanish, English
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Just tested it on my phpbb3 version @Wecoc but there it pushes the poster profile down below and aside as you can see on this screenshot:
- Screenshot:

 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Thanks for the explanation.Wecoc wrote:Thank you for testing it, guys.
@SLGray Good question, I think this requires an extended explanation on how embeds work in Forumotion.
For everyone interested in this question, read the spoiler below.
- Extended Response:
However if you insert the embed using the new button, a shortcut of the embed is inserted on the textarea instead of the full embed, so the issue won't happen anymore.
Same with posts/tweets that include HTML code in their text, or some characters like square brackets, etc. The first time you embed that post in the forum using the default embed options, those "special characters" are replaced by their ASCII equivalent so the forum doesn't read them as real code. You can post the embed with no problems and everything will look fine. But if you later try to edit that post or someone quotes it, those ASCII characters are changed back irreversibly, sometimes with disastrous consequences.
Again, if you insert the embed using the new button you avoid this problem because the post test is not included in the textarea
There's a counterpart though... if after using this code for awhile you remove the javascript, the embeds included using that button will not display after. They won't crash the page, they will simply be totally invisible as if there was nothing there. Inserting the javascript again will get them back.
Long story short, the new button solves that but if you insert the default embed code directly in the textarea, the issue may still happen.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
New version 1.1 now available!
Imgur included to the list, see examples in the code description.
@skouliki Yes, I fixed that in the new version
@TonnyKamper Try the new version, please. If the issue isn't fixed I'll need a link to that topic.
Also I would like to know if the same happens with Twitter, Instagram or Imgur embeds (you only have to test one of them) or it's just a problem with Facebook embeds.
Imgur included to the list, see examples in the code description.
@skouliki Yes, I fixed that in the new version
@TonnyKamper Try the new version, please. If the issue isn't fixed I'll need a link to that topic.
Also I would like to know if the same happens with Twitter, Instagram or Imgur embeds (you only have to test one of them) or it's just a problem with Facebook embeds.

Wecoc- Forumember
-
 Posts : 144
Posts : 144
Reputation : 111
Language : Catalan, Spanish, English
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
thank you code tested and running to both devices ..laptop and ipad ...perfect!
@wecoc in my main forum the button doesn't appear in the editor i think one of my java is causing a conflict is there a way to find which one or i need to check manually all of them?
find it ...
find it ...
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Wecoc wrote:New version 1.1 now available!
Imgur included to the list, see examples in the code description.
@TonnyKamper Try the new version, please. If the issue isn't fixed I'll need a link to that topic.
Also I would like to know if the same happens with Twitter, Instagram or Imgur embeds (you only have to test one of them) or it's just a problem with Facebook embeds.
I installed the updated javascript en tried it out again, but it's still like that with all of them on phpBB3 @Wecoc all except for the Twitter embed work but pushing the poster profile aside and below the post, you can check it for yourself in this category all posts with Embed in the title are a try of each examplesite, only the Twitter didn't work at all but it still pushes the poster profile aside although there's nothing to see in the post itself..

 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
@skouliki So the problem is solved now? I didn't found any incompatibility so far, if there is any please let me know.
@TonnyKamper Thank you for your tests, if this happens in other embeds I think this may be a CSS problem.
Please make that category visible for guests (for now I can't access it) and I'll try some CSS changes to fix that bug.
For now try adding this in your CSS page:
@TonnyKamper Thank you for your tests, if this happens in other embeds I think this may be a CSS problem.
Please make that category visible for guests (for now I can't access it) and I'll try some CSS changes to fix that bug.
For now try adding this in your CSS page:
|

Wecoc- Forumember
-
 Posts : 144
Posts : 144
Reputation : 111
Language : Catalan, Spanish, English
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Wecoc wrote:@skouliki So the problem is solved now? I didn't found any incompatibility so far, if there is any please let me know.
@TonnyKamper Thank you for your tests, if this happens in other embeds I think this may be a CSS problem.
Please make that category visible for guests (for now I can't access it) and I'll try some CSS changes to fix that bug.
For now try adding this in your CSS page:
- Code:
.postbody { max-width: 76%; }
I'm sorry @Wecoc it's not a category, it's a forum and the messages are now visible for guests, I've tried to put
- Code:
.postbody { max-width: 76%; }
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
What happens if you move the profile to the left side?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
It wasn't a CSS issue, you can delete the code I said before, sorry.
It looks like for some reason when the postbody includes an embed, postprofile and p.right (those little arrows) are appended inside the postbody instead of just after it as default. They shouldn't change their position at all and my code doesn't refer them ever, so that's weird.
For now this issue only happens in your forum, the only explanation I find to this would probably be an incompatibility with another Javascript.
In this case I'm not sure this can be fixed at all... If you can think of another possible cause please tell me.
It looks like for some reason when the postbody includes an embed, postprofile and p.right (those little arrows) are appended inside the postbody instead of just after it as default. They shouldn't change their position at all and my code doesn't refer them ever, so that's weird.
For now this issue only happens in your forum, the only explanation I find to this would probably be an incompatibility with another Javascript.
In this case I'm not sure this can be fixed at all... If you can think of another possible cause please tell me.

Wecoc- Forumember
-
 Posts : 144
Posts : 144
Reputation : 111
Language : Catalan, Spanish, English
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
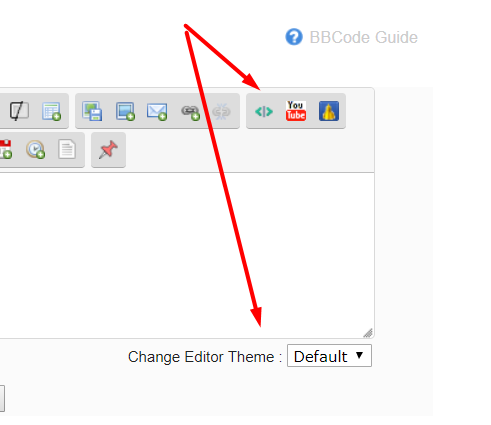
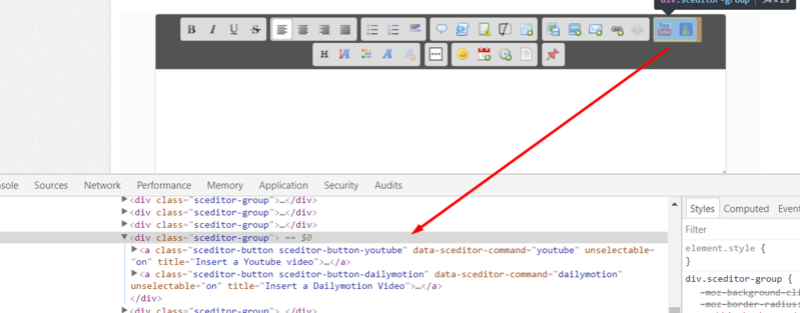
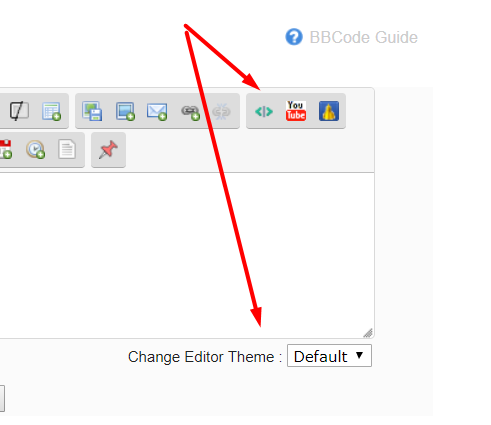
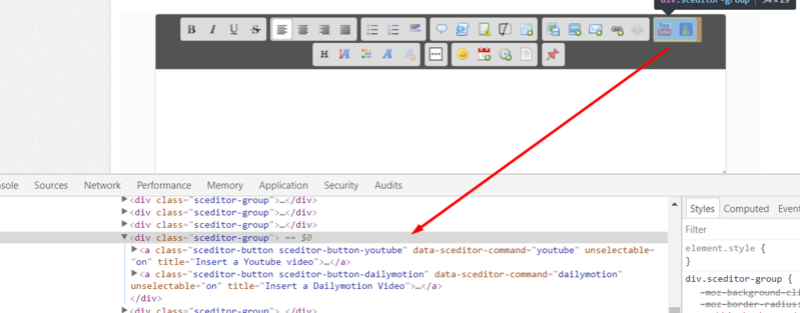
i have an issue with the editor change theme code ..when i deactivate it the embed button appears when i active it, its disappear so i guess that was the issue
the strange thing is that these 2 code works perfectly in my test forum ..weird

the editor change theme code has this section in which i tried to modify but i get zero results so iam not sure that this is the problem at first place
i have your code active but the button dont appear in the group like in my test forum

the strange thing is that these 2 code works perfectly in my test forum ..weird

the editor change theme code has this section in which i tried to modify but i get zero results so iam not sure that this is the problem at first place
- Spoiler:
- // these are the editor button settings
// on enables or disables the button
// quick and full allow you to decided if the button displays in quick reply, the full editor, or both
options = {
group_1 : {
'bold' : { on : 1, quick : 1, full : 1 },
'italic' : { on : 1, quick : 1, full : 1 },
'underline' : { on : 1, quick : 1, full : 1 },
'strike' : { on : 1, quick : 1, full : 1 }
},
group_2 : {
'left' : { on : 1, quick : 1, full : 1 },
'center' : { on : 1, quick : 1, full : 1 },
'right' : { on : 1, quick : 1, full : 1 },
'justify' : { on : 1, quick : 1, full : 1 }
},
group_3 : {
'bulletlist' : { on : 1, quick : 1, full : 1 },
'orderedlist' : { on : 1, quick : 1, full : 1 },
'horizontalrule' : { on : 1, quick : 1, full : 1 }
},
group_4 : {
'quote' : { on : 1, quick : 1, full : 1 },
'code' : { on : 1, quick : 1, full : 1 },
'faspoiler' : { on : 1, quick : 1, full : 1 },
'fahide' : { on : 1, quick : 1, full : 1 },
'table' : { on : 1, quick : 1, full : 1 }
},
group_5 : {
'servimg' : { on : 1, quick : 1, full : 1 },
'image' : { on : 1, quick : 1, full : 1 },
'email' : { on : 1, quick : 1, full : 1 },
'link' : { on : 1, quick : 1, full : 1 },
'unlink' : { on : 1, quick : 1, full : 1 }
},
group_6 : {
'youtube' : { on : 1, quick : 1, full : 1 },
'dailymotion' : { on : 1, quick : 1, full : 1 },
'flash' : { on : 0, quick : 1, full : 1 }
},
group_7 : {
'headers' : { on : 1, quick : 1, full : 1 },
'size' : { on : 1, quick : 1, full : 1 },
'color' : { on : 1, quick : 1, full : 1 },
'font' : { on : 1, quick : 1, full : 1 },
'removeformat' : { on : 1, quick : 1, full : 1 }
},
group_8 : {
'more' : { on : 1, quick : 1, full : 1 }
},
group_9 : {
'subscript' : { on : 1, quick : 1, full : 1 },
'superscript' : { on : 1, quick : 1, full : 1 },
'fawow' : { on : 1, quick : 1, full : 1 },
'ignore' : { on : 1, quick : 1, full : 1 }
},
group_10 : {
'fascroll' : { on : 1, quick : 1, full : 1 },
'faupdown' : { on : 1, quick : 1, full : 1 },
'farand' : { on : 1, quick : 1, full : 1 },
'faroll' : { on : 1, quick : 1, full : 1 }
},
group_11 : {
'print' : { on : 0, quick : 1, full : 0 },
'cut' : { on : 0, quick : 1, full : 0 },
'copy' : { on : 0, quick : 1, full : 0 },
'paste' : { on : 0, quick : 1, full : 0 },
'pastetext' : { on : 0, quick : 1, full : 0 }
},
group_12 : {
'ltr' : { on : 0, quick : 1, full : 1 },
'rtl' : { on : 0, quick : 1, full : 1 }
},
group_13 : {
'emoticon' : { on : 1, quick : 1, full : 0 },
'date' : { on : 1, quick : 1, full : 1 },
'time' : { on : 1, quick : 1, full : 1 },
'maximize' : { on : 0, quick : 0, full : 0 },
'source' : { on : 1, quick : 1, full : 1 }
}
}, opts = $.sceditor.defaultOptions, textar
i have your code active but the button dont appear in the group like in my test forum

 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
SLGray wrote:What happens if you move the profile to the left side?
Exactly the opposite @SLGray then the poster profile get's pushed aside to the right and still below the post...
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Wecoc wrote:It wasn't a CSS issue, you can delete the code I said before, sorry.
It looks like for some reason when the postbody includes an embed, postprofile and p.right (those little arrows) are appended inside the postbody instead of just after it as default. They shouldn't change their position at all and my code doesn't refer them ever, so that's weird.
For now this issue only happens in your forum, the only explanation I find to this would probably be an incompatibility with another Javascript.
In this case I'm not sure this can be fixed at all... If you can think of another possible cause please tell me.
Well I tested it now on all my testforums, it doesn't work at all on phpBB2, the button doesn't show up at all in the editor!
It works on Invision and ModernBB except for the Twitter embed, the post doesn't get displayed..
but the strange thing is I tested it on Invision with your first code and Twitter embed worked perfectly with that and still does, I have 2 testforums for Invision, one with the first code on which the Twitter embed is still displayed well and the second one with this updated code on which the Twitter embed doesn't get displayed at all..
As for my phpBB3, the one in this thread, I have the same javascripts as on my other forums, but only on phpBB3 it pushes the poster profile out of it's placeholder like this.. and putting this in the css
- Code:
.postbody { max-width: 76%; }
To summum it up on phpBB2 it doesn't work at all, on phpBB3 it works but deforms the poster profile, it works on ModernBB and Invision except for the Twitter embed which did worked with your first code @Wecoc
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Ok I changed the code a little, but some of these bugs I still don't know why they happen.
I listed the bugs to make it easier to follow.
1 - Sometimes the button doesn't appear at all:
This may be an incompatibility, but I don't understand the problem well enough yet.
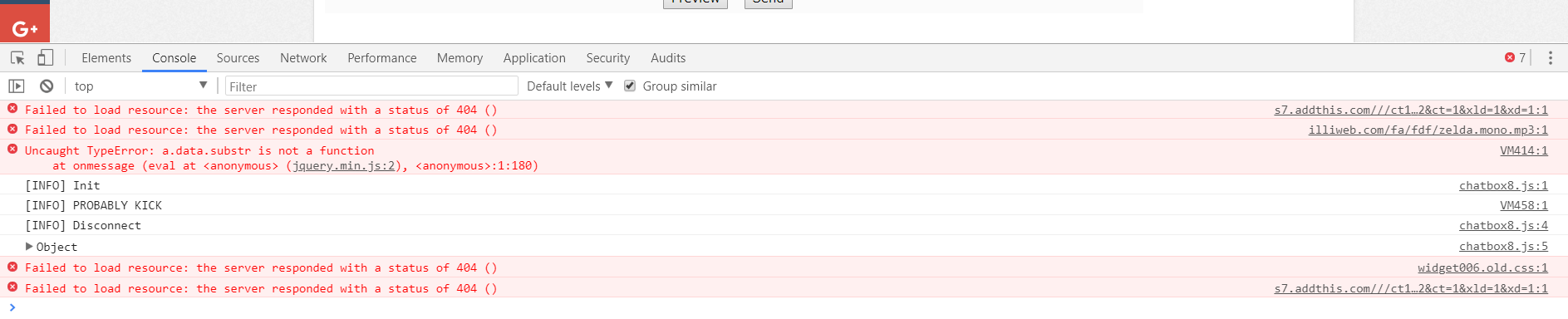
If this occurs please check the console box, maybe the error displayed there helps me understand why that happens.
2 - The embed moves postprofile inside postbody:
This is not version-related since I made the code in a phpBB3 forum and that doesn't occur. It might be an incompatibility as well.
I tried fixing everything that might cause an incompatibility but there wasn't much to change.
I found and fixed a mistake not directly related to this but maybe if we're lucky...
3 - The Twitter embeds don't show up anymore:
Yes, I see why. I still have saved the previous version, I only did one modification in the Twitter embed on that new version, so now I just changed it back. Should be fixed now.
The code isn't very different now but maybe these little changes together make the difference
I listed the bugs to make it easier to follow.
1 - Sometimes the button doesn't appear at all:
This may be an incompatibility, but I don't understand the problem well enough yet.
If this occurs please check the console box, maybe the error displayed there helps me understand why that happens.
2 - The embed moves postprofile inside postbody:
This is not version-related since I made the code in a phpBB3 forum and that doesn't occur. It might be an incompatibility as well.
I tried fixing everything that might cause an incompatibility but there wasn't much to change.
I found and fixed a mistake not directly related to this but maybe if we're lucky...
3 - The Twitter embeds don't show up anymore:
Yes, I see why. I still have saved the previous version, I only did one modification in the Twitter embed on that new version, so now I just changed it back. Should be fixed now.
The code isn't very different now but maybe these little changes together make the difference

Wecoc- Forumember
-
 Posts : 144
Posts : 144
Reputation : 111
Language : Catalan, Spanish, English
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Can you post the first version of the code just to test it also ..to see if i have different console errors
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
skouliki wrote:Can you post the first version of the code just to test it also ..to see if i have different console errors
I still have it here for you @skouliki
- Code:
/*
* -- SCEditor Auto-Embed Button --
* Version: 1.0 EN (2018-05-14)
* Author: Wecoc
* Description: BBCode to insert embed codes using the URL directly
* Available sites (with example links):
Facebook
https://www.facebook.com/20531316728/posts/10154009990506729
https://www.facebook.com/facebook/videos/10153231379946729
https://www.facebook.com/zuck/posts/10102577175875681?comment_id=1193531464007751
https://www.facebook.com/zuck/posts/10102577175875681?comment_id=1193531464007751&reply_comment_id=654912701278942
Twitter
https://twitter.com/IJasonAlexander/statuses/526635414338023424
Instagram
https://www.instagram.com/p/fA9uwTtkSN/
*/
$(function() {
// Install here custom plugins
installFacebookEmbedPlugin();
installTwitterEmbedPlugin();
/*--------------------- CONFIGURATION ---------------------*/
var embed_codes = {
// Facebook
facebook_post: {
site: "Facebook",
type: "Posts",
match: /facebook.com\/(.+?)\/posts\/(.+?)(\/)?$/,
code: '<div class="fb-post" data-href="{LINK}" data-width="500" data-show-text="true"></div>'
},
facebook_comment: {
site: "Facebook",
type: "Comment",
match: /facebook.com\/(.+?)\/posts\/(.+?)\?comment_id=(.+?)(&reply_comment_id=(.+?))?$/,
code: '<div class="fb-comment-embed" data-href="{LINK}" data-width="560" data-include-parent="true"></div>'
},
facebook_photo: {
site: "Facebook",
type: "Photo",
match: /facebook.com\/((.+?)\/)?photo(s)?(\/)?(.+?)(\/)?$/,
code: '<div class="fb-post" data-href="{LINK}" data-width="500" data-show-text="false"></div>'
},
facebook_video: {
site: "Facebook",
type: "Video",
match: /facebook.com\/((.+?)\/)?video(s)?(\/)?(.+?)(\/)?$/,
code: '<div class="fb-video" data-href="{LINK}" data-width="500" data-show-text="false"></div>'
},
twitter: {
site: "Twitter",
type: "Tweet",
match: /twitter.com\/(.+?)\/(\d+)/,
code: '<div class="embed-tweet" tweet_link="{LINK}" tweet_id="{M2}"></div>'
},
instagram: {
site: "Instagram",
type: "Post",
match: /instagram.com\/p\/(.+?)\//,
code: '<div class="embed-instagram" insta_link="{LINK}" insta_id="{M1}"></div>'
}
};
lang = {
tooltip: "Embed sites",
insert: "Insert",
url: "URL"
};
/*------------------ END OF CONFIGURATION ------------------*/
if (!$.sceditor) return;
$('head').append($('<style>', {
text: '.sceditor-button-embed div{background-image: url(https://i62.servimg.com/u/f62/14/49/87/10/embed_10.png) !important}'
}));
$.sceditor.command.set('embed', {
dropDown : function(editor, caller, callback) {
// Create shortcut select
var a = document.createElement('DIV'), b = document.createElement('INPUT'), i;
a.innerHTML = '<label unselectable="on">' + lang.url + '</label>';
$(b).addClass("embed-url");
b.placeholder = "http://";
a.append(b);
editor.createDropDown(caller, 'embed', a);
// Create insert button
var c = document.createElement('DIV');
c.innerHTML = '<input type="button" class="button" value="' + lang.insert + '">';
c.onclick = function() {
callback(b.value);
editor.closeDropDown(true);
return false;
};
a.append(c);
},
// wysiwyg
exec : function(caller) {
var editor = this; $.sceditor.command.get('embed').dropDown(editor, caller, function(text) {
var result, result_match;
for (i in embed_codes){
result_match = text.match(embed_codes[i].match);
if (result_match){
result = embed_codes[i].code;
result = result.replace(new RegExp('{LINK}', "gm"), text);
result = result.replace(new RegExp('{M1}', "gm"), result_match[1]);
result = result.replace(new RegExp('{M2}', "gm"), result_match[2]);
result = result.replace("<", "&"+"#60;").replace(">", "&"+"#62;");
editor.insert(result, '', true, true, true);
return;
}
}
text = text.replace("<", "&"+"#60;").replace(">", "&"+"#62;");
editor.insert(text, '', true, true, true);
});
},
// source
txtExec : function(caller) {
var editor = this; $.sceditor.command.get('embed').dropDown(editor, caller, function(text) {
var result, result_match;
for (i in embed_codes){
result_match = text.match(embed_codes[i].match);
if (result_match){
result = embed_codes[i].code;
result = result.replace(new RegExp('{LINK}', "gm"), text);
result = result.replace(new RegExp('{M1}', "gm"), result_match[1]);
result = result.replace(new RegExp('{M2}', "gm"), result_match[2]);
editor.insert(result, '', true, true, true);
return;
}
}
editor.insert(text, '', true, true, true);
});
},
tooltip : lang.tooltip;
});
toolbar = toolbar.replace(/youtube/,'embed,youtube'); // add the button to the toolbar
});
// Load Facebook Embed
function installFacebookEmbedPlugin(){
$('head').append('<div id="fb-root"></div>' +
'<script>(function(d, s, id) {' +
'var js, fjs = d.getElementsByTagName(s)[0];' +
'if (d.getElementById(id)) return;' +
'js = d.createElement(s); js.id = id;' +
'js.src = \'https://connect.facebook.net/ca_ES/sdk.js#xfbml=1&version=v3.0\';' +
'fjs.parentNode.insertBefore(js, fjs);' +
'}(document, \'script\', \'facebook-jssdk\'));</script>');
};
// Load Twitter Embed
function installTwitterEmbedPlugin(){
$('head').append('<script>window.twttr = (function(d, s, id) {' +
'var js, fjs = d.getElementsByTagName(s)[0], t = window.twttr || {};' +
'if (d.getElementById(id)) return t;' +
'js = d.createElement(s); js.id = id;' +
'js.src = "https://platform.twitter.com/widgets.js";' +
'fjs.parentNode.insertBefore(js, fjs);' +
't._e = []; t.ready = function(f) { t._e.push(f); }; return t;' +
'}(document, "script", "twitter-wjs"));</script>');
};
$(document).ready(function() {
$('head').append('<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>');
setTimeout(function(){
$('div.embed-tweet').filter(function(){
var tweet_link = this.getAttribute("tweet_link");
var tweet_id = this.getAttribute("tweet_id");
twttr.widgets.createTweet(tweet_id, this);
});
}, 500);
});
// Load Insagram Embed
$(document).ready(function() {
$.getScript("https://www.instagram.com/static/bundles/base/EmbedSDK.js/92d4a7f14747.js");
setTimeout(function(){
$('div.embed-instagram').filter(function(){
var current = this;
var insta_link = this.getAttribute("insta_link");
insta_link = insta_link.replace("https", "http");
insta_link = insta_link.replace("www.", "");
insta_link = insta_link.replace("instagram", "instagr.am");
insta_link = insta_link.replace(".com", "");
var insta_id = this.getAttribute("insta_id");
var oembed = "https://api.instagram.com/oembed?url=" + String(insta_link);
$.get(oembed, function(data){
console.log(data.html);
$(current).after(data.html);
instgrm.Embeds.process();
});
});
}, 500);
});
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Wecoc wrote:Ok I changed the code a little, but some of these bugs I still don't know why they happen.
I listed the bugs to make it easier to follow.
1 - Sometimes the button doesn't appear at all:
This may be an incompatibility, but I don't understand the problem well enough yet.
If this occurs please check the console box, maybe the error displayed there helps me understand why that happens.
2 - The embed moves postprofile inside postbody:
This is not version-related since I made the code in a phpBB3 forum and that doesn't occur. It might be an incompatibility as well.
I tried fixing everything that might cause an incompatibility but there wasn't much to change.
I found and fixed a mistake not directly related to this but maybe if we're lucky...
3 - The Twitter embeds don't show up anymore:
Yes, I see why. I still have saved the previous version, I only did one modification in the Twitter embed on that new version, so now I just changed it back. Should be fixed now.
The code isn't very different now but maybe these little changes together make the difference
Thank you @Wecoc it now works perfect on Invision and ModernBB

On phpBB3 Twitter embed work too now but it still keeps pushing the poster profile out of place.. I've tried it on another phpBB3 testforum too, same thing happens..
On phpBB2 no changes, the button just doesn't appear in the editor, I tried all 3 codes with no succes, I couldn't make a screenshot of the errors in the console because the list was too long (I have a list of rss feeds embedded in the sidebar which always gives errors in the console while they are displayed as they should..) I have no knowledge of 'reading' the errors, so I don't know which error I'm looking for that could be the 'bad guy' here..
And @skouliki I saw the same errors in my console !!
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
I updated the code again, sorry  I didn't think there would be so many problems
I didn't think there would be so many problems
1 - Should be fixed now. That screen has been very useful. The 'bad guy' there was that TypeError, and it was caused by the Imgur 'Plugin' I was using for embed, so now I use a simpler one. I tested that in 3 different forums and it works fine in all them. I should have used this from the very start, simpler is better.
2 - This bug is still a mystery, I can't even recreate it... I tried this in 2 different phpBB3 forums and no bug was found (and the console is completely empty)
Default embed codes insterted directly in the textarea cause the same issue, right?
3 - So this is already fixed, luckly this one was pretty easy to solve.
1 - Should be fixed now. That screen has been very useful. The 'bad guy' there was that TypeError, and it was caused by the Imgur 'Plugin' I was using for embed, so now I use a simpler one. I tested that in 3 different forums and it works fine in all them. I should have used this from the very start, simpler is better.
2 - This bug is still a mystery, I can't even recreate it... I tried this in 2 different phpBB3 forums and no bug was found (and the console is completely empty)
Default embed codes insterted directly in the textarea cause the same issue, right?
3 - So this is already fixed, luckly this one was pretty easy to solve.

Wecoc- Forumember
-
 Posts : 144
Posts : 144
Reputation : 111
Language : Catalan, Spanish, English
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
we truly thank you for looking into this
in my case the button is still not showing, here are the errors with the newest version of your code

in my case maybe another java is doing all this so i will check them one by one , cause its very weird, in my test forum everything is ok same version punbb duplicate forum
edit : ok seems that the editor java is causing this but only in the main forum... in my test forum these two javas are not causing conflict


@APE i know you have the same code... editor change theme ....like me so can you check Wecoc's code if its ok on your forum or you also have that conflict between those 2 codes ...to my forum the button is not appearing
in my case the button is still not showing, here are the errors with the newest version of your code

i
edit : ok seems that the editor java is causing this but only in the main forum... in my test forum these two javas are not causing conflict


@APE i know you have the same code... editor change theme ....like me so can you check Wecoc's code if its ok on your forum or you also have that conflict between those 2 codes ...to my forum the button is not appearing
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Wecoc wrote:I updated the code again, sorryI didn't think there would be so many problems
1 - Should be fixed now. That screen has been very useful. The 'bad guy' there was that TypeError, and it was caused by the Imgur 'Plugin' I was using for embed, so now I use a simpler one. I tested that in 3 different forums and it works fine in all them. I should have used this from the very start, simpler is better.
2 - This bug is still a mystery, I can't even recreate it... I tried this in 2 different phpBB3 forums and no bug was found (and the console is completely empty)
Default embed codes insterted directly in the textarea cause the same issue, right?
3 - So this is already fixed, luckly this one was pretty easy to solve.
In phpBB2 the button still doesn't show up in the editor @Wecoc
And in my phpBB3 the regular default provided embedcodes are working perfectly, keeping the poster profile right at the side of the post where it should be, look at the top 3 topics here to see for yourself.. It's so strange I too tested it on 2 different phpBB3 forums and get the same result on both of them

But on Invision and ModernBB everything works like a charm!
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
@skouliki I see the Icons with No problems I have not tested the the way it works yet but if you post some links to test then I can do soskouliki wrote:
@APE i know you have the same code... editor change theme ....like me so can you check Wecoc's code if its ok on your forum or you also have that conflict between those 2 codes ...to my forum the button is not appearing
EDIT: skouliki Test your links in the "The back room" of my forum
Page 1 of 2 • 1, 2 
 Similar topics
Similar topics» New button on sceditor (facebook Videos)
» New button on sceditor
» button of time on sceditor
» Add a "Bump" button for the Sceditor
» How can I add Admin/Mod color button on sceditor?
» New button on sceditor
» button of time on sceditor
» Add a "Bump" button for the Sceditor
» How can I add Admin/Mod color button on sceditor?
Page 1 of 2
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Wecoc May 14th 2018, 6:24 am
by Wecoc May 14th 2018, 6:24 am
















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
