SCEditor Auto-Embed Button
+4
TonnyKamper
SarkZKalie
skouliki
Wecoc
8 posters
Page 2 of 2
Page 2 of 2 •  1, 2
1, 2
 SCEditor Auto-Embed Button
SCEditor Auto-Embed Button
First topic message reminder :
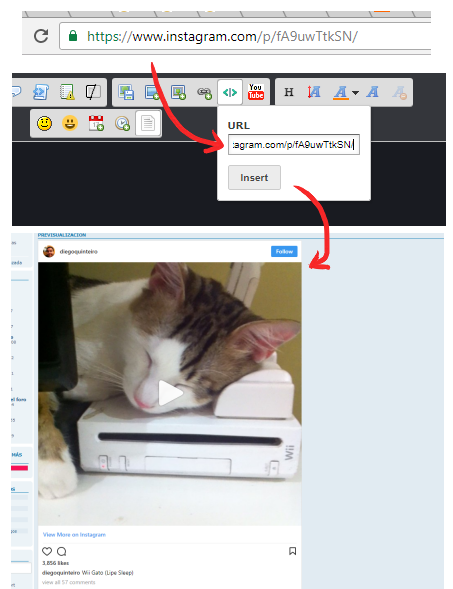
This code adds a new button in the SCEditor toolbar. There you can insert an external link and it will be converted to embed code to insert in your post.
Caution: As in default embedding, the user should have HTML activated or the post will display raw code instead.
Version 1.2 (current): Facebook, Twitter, Instagram, Imgur, Soundcloud, Flickr
The webs in the suggest box may or may not be included.
I know the toolbar has already a Youtube option, but YT has other embedding options not available with the default option. I didn't test that deeply yet, though.
If you have a suggestion you think should totally be in that list please post it below.
Insert this Javascript.
AP Modules Javascript codes management Create a new Javascript
Title: Auto-Embed Button
Placement: In all the pages
Here's how it works, it's very simple. Also you don't have to change anything in the script.
You can see some examples in the code's description.
This code adds a new button in the SCEditor toolbar. There you can insert an external link and it will be converted to embed code to insert in your post.
Caution: As in default embedding, the user should have HTML activated or the post will display raw code instead.
Version 1.2 (current): Facebook, Twitter, Instagram, Imgur, Soundcloud, Flickr
- Suggest box:
- GitHub Gist
Google Drive
Google+
Google Sheets
Kickstarter
Mixcloud
Pastebin
Pinterest
Reddit
Scribd
SlideShare
Spotify
TED Talks
Telegram
Tumblr
Twitch
UStream
Vimeo
Youtube (extended)
The webs in the suggest box may or may not be included.
I know the toolbar has already a Youtube option, but YT has other embedding options not available with the default option. I didn't test that deeply yet, though.
If you have a suggestion you think should totally be in that list please post it below.

Insert this Javascript.
AP Modules Javascript codes management Create a new Javascript
- Code:
/*
* -- SCEditor Auto-Embed Button --
* Version: 1.20 EN (2018-08-12)
* Author: Wecoc
* Description: BBCode to insert embed codes using the URL directly
* Available sites (with example links):
Facebook
https://www.facebook.com/20531316728/posts/10154009990506729
https://www.facebook.com/facebook/videos/10153231379946729
https://www.facebook.com/zuck/posts/10102577175875681?comment_id=1193531464007751
https://www.facebook.com/zuck/posts/10102577175875681?comment_id=1193531464007751&reply_comment_id=654912701278942
Twitter
https://twitter.com/IJasonAlexander/status/526635414338023424
Instagram
https://www.instagram.com/p/fA9uwTtkSN/
Imgur
http://imgur.com/AsQ0K3P
http://imgur.com/a/9UGCL
http://imgur.com/gallery/9UGCL
http://i.imgur.com/u7Yo0Vy.gifv
http://i.imgur.com/UO1UrIx.mp4
Soundcloud
https://soundcloud.com/the-bugle/bugle-179-playas-gon-play
https://soundcloud.com/tenaciousd/sets/rize-of-the-fenix/
Flickr
https://www.flickr.com/photos/babsphotosecosse/29042463337/in/explore-2018-08-11/
*/
$(function() {
// Install here custom plugins
installFacebookEmbedPlugin();
installTwitterEmbedPlugin();
/*--------------------- CONFIGURATION ---------------------*/
var embed_codes = {
// Facebook
facebook_post: {
site: "Facebook",
type: "Post",
match: /facebook.com\/(.+?)\/posts\/(.+?)(\/)?$/,
code: '<div class="fb-post" data-href="{LINK}" data-width="500" data-show-text="true"></div>'
},
facebook_comment: {
site: "Facebook",
type: "Comment",
match: /facebook.com\/(.+?)\/posts\/(.+?)\?comment_id=(.+?)(&reply_comment_id=(.+?))?$/,
code: '<div class="fb-comment-embed" data-href="{LINK}" data-width="560" data-include-parent="true"></div>'
},
facebook_photo: {
site: "Facebook",
type: "Photo",
match: /facebook.com\/((.+?)\/)?photo(s)?(\/)?(.+?)(\/)?$/,
code: '<div class="fb-post" data-href="{LINK}" data-width="500" data-show-text="false"></div>'
},
facebook_video: {
site: "Facebook",
type: "Video",
match: /facebook.com\/((.+?)\/)?video(s)?(\/)?(.+?)(\/)?$/,
code: '<div class="fb-video" data-href="{LINK}" data-width="500" data-show-text="false"></div>'
},
// Twitter
twitter: {
site: "Twitter",
type: "Tweet",
match: /twitter.com\/(.+?)\/(\d+)/,
code: '<div class="embed-tweet" tweet_link="{LINK}" tweet_id="{M2}"></div>'
},
// Instagram
instagram: {
site: "Instagram",
type: "Post",
match: /instagram.com\/p\/(.+?)\//,
code: '<div class="embed-instagram" insta_link="{LINK}" insta_id="{M1}"></div>'
},
// Imgur
imgur: {
site: "Imgur",
type: "Post",
match: /imgur.com\/(.+?)(\.|$)/,
code: '<div class="embed-imgur" imgur_link="{LINK}" imgur_id="{M1}"></div>'
},
// Soundcloud
soundcloud: {
site: "Soundcloud",
type: "Song",
match: /soundcloud.com/,
code: '<div class="embed-soundcloud" soundcloud_link="{LINK}"></div>'
},
// Flickr
flickr: {
site: "Flickr",
type: "Photo",
match: /flickr.com\/photos\/(.+?)\/(\d+?)(\/)/,
code: '<div class="embed-flickr" flickr_link="{LINK}" flickr_id="{M2}"></div>'
},
},
lang = {
tooltip: "Embed sites",
insert: "Insert",
url: "URL"
};
/*------------------ END OF CONFIGURATION ------------------*/
if (!$.sceditor || !window.toolbar) return;
$('head').append('<style type="text/css">' +
'.sceditor-button-embed div{ background-image: url(https://i62.servimg.com/u/f62/14/49/87/10/embed_10.png) !important }' +
'</style>');
$.sceditor.command.set('embed', {
dropDown : function(editor, caller, callback) {
// Create shortcut select
var content = $(
'<div>' +
' <div>' +
' <label unselectable="on">' + lang.url + '</label>' +
' <input type="text" class="embed-url" placeholder="http://" value="" />' +
' </div>' +
' <div>' +
' <input type="button" class="button" value="' + lang.insert + '" />' +
' </div>' +
'</div>'
);
content.find('.button').click(function(e) {
callback(content.find('.embed-url').val());
editor.closeDropDown(true);
});
editor.createDropDown(caller, 'embed', content);
},
// wysiwyg
exec : function(caller) {
var editor = this; $.sceditor.command.get('embed').dropDown(editor, caller, function(text) {
var result, result_match;
for (i in embed_codes){
result_match = text.match(embed_codes[i].match);
if (result_match){
result = embed_codes[i].code;
result = result.replace(new RegExp('{LINK}', "gm"), text);
result = result.replace(new RegExp('{M1}', "gm"), result_match[1]);
result = result.replace(new RegExp('{M2}', "gm"), result_match[2]);
result = result.replace("<", "&"+"#60;").replace(">", "&"+"#62;");
editor.insert(result, '', true, true, true);
return;
}
}
editor.insert(text, '', true, true, true);
});
},
// source
txtExec : function(caller) {
var editor = this; $.sceditor.command.get('embed').dropDown(editor, caller, function(text) {
var result, result_match;
for (i in embed_codes){
result_match = text.match(embed_codes[i].match);
if (result_match){
result = embed_codes[i].code;
result = result.replace(new RegExp('{LINK}', "gm"), text);
result = result.replace(new RegExp('{M1}', "gm"), result_match[1]);
result = result.replace(new RegExp('{M2}', "gm"), result_match[2]);
editor.insert(result, '', true, true, true);
return;
}
}
editor.insert(text, '', true, true, true);
});
},
tooltip : lang.tooltip
});
toolbar = toolbar.replace(/youtube/,'embed,youtube'); // add the button to the toolbar
});
// Load Facebook Embed
function installFacebookEmbedPlugin(){
$('head').append('<div id="fb-root"></div>' +
'<script>(function(d, s, id) {' +
'var js, fjs = d.getElementsByTagName(s)[0];' +
'if (d.getElementById(id)) return;' +
'js = d.createElement(s); js.id = id;' +
'js.src = "https://connect.facebook.net/ca_ES/sdk.js#xfbml=1&version=v3.0";' +
'fjs.parentNode.insertBefore(js, fjs);' +
'}(document, "script", "facebook-jssdk"));</script>');
};
// Load Twitter Embed
function installTwitterEmbedPlugin(){
$('head').append('<script>window.twttr = (function(d, s, id) {' +
'var js, fjs = d.getElementsByTagName(s)[0], t = window.twttr || {};' +
'if (d.getElementById(id)) return t;' +
'js = d.createElement(s); js.id = id;' +
'js.src = "https://platform.twitter.com/widgets.js";' +
'fjs.parentNode.insertBefore(js, fjs);' +
't._e = []; t.ready = function(f) { t._e.push(f); }; return t;' +
'}(document, "script", "twitter-wjs"));</script>');
};
function waitforTwitterEmbedPlugin(){
setTimeout(function(){
if (!window.twttr || !window.twttr.widgets){ waitforTwitterEmbedPlugin(); return; }
$('div.embed-tweet').filter(function(){
var current = this;
var tweet_link = this.getAttribute("tweet_link");
var tweet_id = this.getAttribute("tweet_id");
twttr.widgets.createTweet(tweet_id, current);
});
}, 100);
};
$(document).ready(function() {
$('head').append('<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>');
waitforTwitterEmbedPlugin();
});
// Load Insagram Embed
function waitforInstagramEmbedPlugin(){
setTimeout(function(){
if (!window.instgrm){ waitforInstagramEmbedPlugin(); return; }
$('div.embed-instagram').filter(function(){
var current = this;
var insta_link = this.getAttribute("insta_link");
var insta_id = this.getAttribute("insta_id");
insta_link = insta_link.replace("www.", "");
insta_link = insta_link.replace("instagram", "instagr.am");
insta_link = insta_link.replace(".com", "");
var oembed = "https://api.instagram.com/oembed?url=" + String(insta_link);
$.get(oembed, function(data){
$(current).after(data.html);
instgrm.Embeds.process();
});
});
}, 100);
};
$(document).ready(function() {
var insta_embedSDK = "https://www.instagram.com/static/bundles/base/EmbedSDK.js/17c189f82307.js";
$('head').append('<script async src="' + insta_embedSDK + '" charset="utf-8"></script>');
waitforInstagramEmbedPlugin();
});
// Load Imgur Embed
$(document).ready(function() {
$('div.embed-imgur').filter(function(){
var current = this;
var imgur_link = this.getAttribute("imgur_link");
var imgur_id = this.getAttribute("imgur_id");
imgur_id = imgur_id.replace("gallery", "a");
$(current).after('<blockquote class="imgur-embed-pub" lang="en" data-id="' + imgur_id + '"></blockquote>');
$('head').append('<script async src="//s.imgur.com/min/embed.js" charset="utf-8"></script>');
});
});
// Load Soundcloud Embed
$(document).ready(function() {
$('div.embed-soundcloud').filter(function(){
var current = this;
var sc_link = this.getAttribute("soundcloud_link");
var h = (sc_link.match(/\/sets\//)) ? 450 : 166;
$(current).after('<iframe data-s9e-mediaembed="soundcloud" scrolling="no"' +
'src="https://w.soundcloud.com/player/?url=' + sc_link + '" style="border:0;height:' + h + 'px;' +
'max-width:900px;width:100%"></iframe>');
});
});
// Load Flickr Embed
$(document).ready(function() {
$('div.embed-flickr').filter(function(){
var current = this;
var flickr_link = this.getAttribute("flickr_link");
var flickr_id = this.getAttribute("flickr_id");
$(current).after('<div style="overflow:hidden;position:relative;padding-bottom:100%">' +
'<iframe scrolling="no" src="https://www.flickr.com/photos/_/' + flickr_id + '/player/"' +
'style="border:0;max-width:900px;height:100%;left:0;position:absolute;width:100%"></iframe></div>');
});
});
Title: Auto-Embed Button
Placement: In all the pages
Here's how it works, it's very simple. Also you don't have to change anything in the script.
- Spoiler:
You can see some examples in the code's description.
Last edited by Wecoc on August 13th 2018, 7:05 pm; edited 7 times in total

Wecoc- Forumember
-
 Posts : 144
Posts : 144
Reputation : 111
Language : Catalan, Spanish, English
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
thanks @APE its working ...my issue was that in my forum for some X reason i cannot even see the button at first place '
any ideas where to look ?
checked all java, checked templates, checked css...all similar with my test forum which has no issue
@Wecoc you will not believe the solution to this !!!
when i place the java in the topics and not in all pages the code button appeared
@TonnyKamper try this to see if this will work for you also in phpBB2 forum
the only issue i have is that the button appears only in the quick reply editor not in the new post or in the post reply editor
so in a few words, i must not have both codes in the same place (placement) this is the conflict ONLY in my main forum
checked all java, checked templates, checked css...all similar with my test forum which has no issue
@Wecoc you will not believe the solution to this !!!
when i place the java in the topics and not in all pages the code button appeared
@TonnyKamper try this to see if this will work for you also in phpBB2 forum
the only issue i have is that the button appears only in the quick reply editor not in the new post or in the post reply editor
so in a few words, i must not have both codes in the same place (placement) this is the conflict ONLY in my main forum
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
skouliki wrote:@Wecoc you will not believe the solution to this !!!
when i place the java in the topics and not in all pages the code button appeared
@TonnyKamper try this to see if this will work for you also in phpBB2 forum
the only issue i have is that the button appears only in the quick reply editor not in the new post or in the post reply editor
so in a few words, i must not have both codes in the same place (placement) this is the conflict ONLY in my main forum
I can confirm that by placing it in the topics the button also appeares in the quick reply editor on phpBB2 @skouliki
Problem with that is you can only use it for replies and you can't use the preview feature, because it doesn't work and the button is lost on the editor in that mode.. but except for that all embeds work perfectly.. so could it be that for phpBB2, phpBB3 and PunBB the selector for the editor maybe needs to be addressed differently? phpBB2 and PunBB have the same issue and on phpBB3 on my end the poster profile still get's out of place..
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
TonnyKamper wrote:
I can confirm that by placing it in the topics the button also appeares in the quick reply editor on phpBB2 @skouliki
Problem with that is you can only use it for replies and you can't use the preview feature, because it doesn't work and the button is lost on the editor in that mode.. but except for that all embeds work perfectly.. so could it be that for phpBB2, phpBB3 and PunBB the selector for the editor maybe needs to be addressed differently? phpBB2 and PunBB have the same issue and on phpBB3 on my end the poster profile still get's out of place..
yes you are right the button is lost in the preview ...lets hope Wecoc can figure out a solution to this
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Thank you very much for the feedback. I updated the code a bit more, using the GIFActif code as reference since they are similar.
Bug 1 (button not appearing) should be fixed now, let's see if it's true.

As for the Bug 2 (post content break)
@TonnyKamper this may sound strange but if it still occurs with the new version please disable the code.
I will try the code myself directly in the console box of your forum until I get exactly the origin of the problem, but I can't do that if you have the code already enabled in your forum.
Bug 1 (button not appearing) should be fixed now, let's see if it's true.
Soon or later I will, at least I believe now I'm getting closerlets hope Wecoc can figure out a solution to this

As for the Bug 2 (post content break)
@TonnyKamper this may sound strange but if it still occurs with the new version please disable the code.
I will try the code myself directly in the console box of your forum until I get exactly the origin of the problem, but I can't do that if you have the code already enabled in your forum.

Wecoc- Forumember
-
 Posts : 144
Posts : 144
Reputation : 111
Language : Catalan, Spanish, English
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
in my case, the issue remains as i stated in my last post ..i didnt see any change
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
The members who are having issues do you have heavy modified templates?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Wecoc wrote:Thank you very much for the feedback. I updated the code a bit more, using the GIFActif code as reference since they are similar.
Bug 1 (button not appearing) should be fixed now, let's see if it's true.Soon or later I will, at least I believe now I'm getting closerlets hope Wecoc can figure out a solution to this
As for the Bug 2 (post content break)
@TonnyKamper this may sound strange but if it still occurs with the new version please disable the code.
I will try the code myself directly in the console box of your forum until I get exactly the origin of the problem, but I can't do that if you have the code already enabled in your forum.
In my case the new code didn't changed anything too @Wecoc the button is still not showing up in phpBB2 in the New Topic editor, only in the quick reply one..
I have now disabled the code on my phpBB3 forum for you Wecoc, because the new code didn't changed anything on there either... so please feel free to experiment with it in the console and if you need access to an account, I can provide it
I have slightly modified templates on the phpBB2 version @SLGray but forcing the default templates didn't made a difference, the button still isn't showing up in the editor of New Topic..SLGray wrote:The members who are having issues do you have heavy modified templates?
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
I also forced the default templates and switch off all java but this didnt solve the issueSLGray wrote:The members who are having issues do you have heavy modified templates?
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Wecoc wrote:This code adds a new button in the SCEditor toolbar. There you can insert an external link and it will be converted to embed code to insert in your post.
Caution: As in default embedding, the user should have HTML activated or the post will display raw code instead.
This is just a Beta, the final version will have more external links available.
Version 1.17 (current): Facebook, Twitter, Instagram, Imgur
- Suggest box:
GitHub Gist
Google Drive
Google+
Google Sheets
Kickstarter
Mixcloud
Pastebin
Scribd
SlideShare
Soundcloud
Spotify
TED Talks
Telegram
Tumblr
Twitch
UStream
Vimeo
Youtube
The webs in the suggest box may or may not be included.
I know the toolbar has already a Youtube option, but YT has other embedding options not available with the default option. I didn't test that deeply yet, though.
If you have a suggestion you think should totally be in that list please post it below.
Insert this Javascript.
AP Modules Javascript codes management Create a new Javascript
- Code:
/*
* -- SCEditor Auto-Embed Button --
* Version: 1.17 EN (2018-05-17)
* Author: Wecoc
* Description: BBCode to insert embed codes using the URL directly
* Available sites (with example links):
https://www.facebook.com/20531316728/posts/10154009990506729
https://www.facebook.com/facebook/videos/10153231379946729
https://www.facebook.com/zuck/posts/10102577175875681?comment_id=1193531464007751
https://www.facebook.com/zuck/posts/10102577175875681?comment_id=1193531464007751&reply_comment_id=654912701278942
https://twitter.com/IJasonAlexander/status/526635414338023424
https://www.instagram.com/p/fA9uwTtkSN/
Imgur
http://imgur.com/AsQ0K3P
http://imgur.com/a/9UGCL
http://imgur.com/gallery/9UGCL
http://i.imgur.com/u7Yo0Vy.gifv
http://i.imgur.com/UO1UrIx.mp4
*/
$(function() {
// Install here custom plugins
installFacebookEmbedPlugin();
installTwitterEmbedPlugin();
/*--------------------- CONFIGURATION ---------------------*/
var embed_codes = {
facebook_post: {
site: "Facebook",
type: "Post",
match: /facebook.com\/(.+?)\/posts\/(.+?)(\/)?$/,
code: '<div class="fb-post" data-href="{LINK}" data-width="500" data-show-text="true"></div>'
},
facebook_comment: {
site: "Facebook",
type: "Comment",
match: /facebook.com\/(.+?)\/posts\/(.+?)\?comment_id=(.+?)(&reply_comment_id=(.+?))?$/,
code: '<div class="fb-comment-embed" data-href="{LINK}" data-width="560" data-include-parent="true"></div>'
},
facebook_photo: {
site: "Facebook",
type: "Photo",
match: /facebook.com\/((.+?)\/)?photo(s)?(\/)?(.+?)(\/)?$/,
code: '<div class="fb-post" data-href="{LINK}" data-width="500" data-show-text="false"></div>'
},
facebook_video: {
site: "Facebook",
type: "Video",
match: /facebook.com\/((.+?)\/)?video(s)?(\/)?(.+?)(\/)?$/,
code: '<div class="fb-video" data-href="{LINK}" data-width="500" data-show-text="false"></div>'
},
twitter: {
site: "Twitter",
type: "Tweet",
match: /twitter.com\/(.+?)\/(\d+)/,
code: '<div class="embed-tweet" tweet_link="{LINK}" tweet_id="{M2}"></div>'
},
instagram: {
site: "Instagram",
type: "Post",
match: /instagram.com\/p\/(.+?)\//,
code: '<div class="embed-instagram" insta_link="{LINK}" insta_id="{M1}"></div>'
},
// Imgur
imgur: {
site: "Imgur",
type: "Post",
match: /imgur.com\/(.+?)(\.|$)/,
code: '<div class="embed-imgur" imgur_link="{LINK}" imgur_id="{M1}"></div>'
},
};
lang = {
tooltip: "Embed sites",
insert: "Insert",
url: "URL"
};
/*------------------ END OF CONFIGURATION ------------------*/
if (!$.sceditor || !window.toolbar) return;
$('head').append('<style type="text/css">' +
'.sceditor-button-embed div{ background-image: url(https://i62.servimg.com/u/f62/14/49/87/10/embed_10.png) !important }' +
'</style>');
$.sceditor.command.set('embed', {
dropDown : function(editor, caller, callback) {
// Create shortcut select
var content = $(
'<div>' +
' <div>' +
' <label unselectable="on">' + lang.url + '</label>' +
' <input type="text" class="embed-url" placeholder="http://" value="" />' +
' </div>' +
' <div>' +
' <input type="button" class="button" value="' + lang.insert + '" />' +
' </div>' +
'</div>'
);
content.find('.button').click(function(e) {
callback(content.find('.embed-url').val());
editor.closeDropDown(true);
});
editor.createDropDown(caller, 'embed', content);
},
// wysiwyg
exec : function(caller) {
var editor = this; $.sceditor.command.get('embed').dropDown(editor, caller, function(text) {
var result, result_match;
for (i in embed_codes){
result_match = text.match(embed_codes[i].match);
if (result_match){
result = embed_codes[i].code;
result = result.replace(new RegExp('{LINK}', "gm"), text);
result = result.replace(new RegExp('{M1}', "gm"), result_match[1]);
result = result.replace(new RegExp('{M2}', "gm"), result_match[2]);
result = result.replace("<", "&"+"#60;").replace(">", "&"+"#62;");
editor.insert(result, '', true, true, true);
return;
}
}
editor.insert(text, '', true, true, true);
});
},
// source
txtExec : function(caller) {
var editor = this; $.sceditor.command.get('embed').dropDown(editor, caller, function(text) {
var result, result_match;
for (i in embed_codes){
result_match = text.match(embed_codes[i].match);
if (result_match){
result = embed_codes[i].code;
result = result.replace(new RegExp('{LINK}', "gm"), text);
result = result.replace(new RegExp('{M1}', "gm"), result_match[1]);
result = result.replace(new RegExp('{M2}', "gm"), result_match[2]);
editor.insert(result, '', true, true, true);
return;
}
}
editor.insert(text, '', true, true, true);
});
},
tooltip : lang.tooltip
});
toolbar = toolbar.replace(/youtube/,'embed,youtube'); // add the button to the toolbar
});
// Load Facebook Embed
function installFacebookEmbedPlugin(){
$('head').append('<div id="fb-root"></div>' +
'<script>(function(d, s, id) {' +
'var js, fjs = d.getElementsByTagName(s)[0];' +
'if (d.getElementById(id)) return;' +
'js = d.createElement(s); js.id = id;' +
'js.src = \'https://connect.facebook.net/ca_ES/sdk.js#xfbml=1&version=v3.0\';' +
'fjs.parentNode.insertBefore(js, fjs);' +
'}(document, \'script\', \'facebook-jssdk\'));</script>');
};
// Load Twitter Embed
function installTwitterEmbedPlugin(){
$('head').append('<script>window.twttr = (function(d, s, id) {' +
'var js, fjs = d.getElementsByTagName(s)[0], t = window.twttr || {};' +
'if (d.getElementById(id)) return t;' +
'js = d.createElement(s); js.id = id;' +
'js.src = "https://platform.twitter.com/widgets.js";' +
'fjs.parentNode.insertBefore(js, fjs);' +
't._e = []; t.ready = function(f) { t._e.push(f); }; return t;' +
'}(document, "script", "twitter-wjs"));</script>');
};
function waitforTwitterEmbedPlugin(){
setTimeout(function(){
if (!window.twttr || !window.twttr.widgets){ waitforTwitterEmbedPlugin(); return; }
$('div.embed-tweet').filter(function(){
var current = this;
var tweet_link = this.getAttribute("tweet_link");
var tweet_id = this.getAttribute("tweet_id");
twttr.widgets.createTweet(tweet_id, current);
});
}, 100);
};
$(document).ready(function() {
$('head').append('<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>');
waitforTwitterEmbedPlugin();
});
// Load Insagram Embed
function waitforInstagramEmbedPlugin(){
setTimeout(function(){
if (!window.instgrm){ waitforInstagramEmbedPlugin(); return; }
$('div.embed-instagram').filter(function(){
var current = this;
var insta_link = this.getAttribute("insta_link");
insta_link = insta_link.replace("https", "http");
insta_link = insta_link.replace("www.", "");
insta_link = insta_link.replace("instagram", "instagr.am");
insta_link = insta_link.replace(".com", "");
var insta_id = this.getAttribute("insta_id");
var oembed = "https://api.instagram.com/oembed?url=" + String(insta_link);
$.get(oembed, function(data){
$(current).after(data.html);
instgrm.Embeds.process();
});
});
}, 100);
};
$(document).ready(function() {
$('head').append('<script async src="https://www.instagram.com/static/bundles/base/EmbedSDK.js" charset="utf-8"></script>');
waitforInstagramEmbedPlugin();
});
// Load Imgur Embed
$(document).ready(function() {
$('div.embed-imgur').filter(function(){
var current = this;
var imgur_link = this.getAttribute("imgur_link");
var imgur_id = this.getAttribute("imgur_id");
imgur_id = imgur_id.replace("gallery", "a");
$(current).after('<blockquote class="imgur-embed-pub" lang="en" data-id="' + imgur_id + '"></blockquote>');
$('head').append('<script async src="//s.imgur.com/min/embed.js" charset="utf-8"></script>');
});
});
Title: Auto-Embed Button
Placement: In all the pages
Here's how it works, it's very simple. Also you don't have to change anything in the script.
- Spoiler:
You can see some examples in the code's description.
This code is no longer working in my forum, please someone should help
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Make sure that JavaScript Management is activate.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
is active, it has been working fine but suddenly it stopped working.SLGray wrote:Make sure that JavaScript Management is activate.
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Well, there was an issue awhile back where Forumotion turned it off to fix the issue.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Are you saying the code is no longer working for forumotion forums?SLGray wrote:Well, there was an issue awhile back where Forumotion turned it off to fix the issue.
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
No, I mean JavaScript Management.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Snows wrote:is active, it has been working fine but suddenly it stopped working.SLGray wrote:Make sure that JavaScript Management is activate.
There is a problem with the code, it leaves out the closing < /div > tag at the end for some unknown reason, this is not solved yet..
But if you really want to keep using it, try this, for me the code works fine if you put that closing tag manually at the end of the code in the editor, then click send and it displays fine
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Have tried that but it's not still working for meTonnyKamper wrote:Snows wrote:is active, it has been working fine but suddenly it stopped working.SLGray wrote:Make sure that JavaScript Management is activate.
There is a problem with the code, it leaves out the closing < /div > tag at the end for some unknown reason, this is not solved yet..
But if you really want to keep using it, try this, for me the code works fine if you put that closing tag manually at the end of the code in the editor, then click send and it displays fine
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Snows wrote:Have tried that but it's not still working for me
I'm sure you already did, but just to make sure, did you put the closing tag without the spaces I had to put in to make it visible here? The right format for the closing div tag is:
- Code:
</div>
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
As far as there has been more problems than expected, I will soon make a big update on the code to make it cleaner.
I will test it in different browsers and forum versions to make sure everything works as expected.
Until then please be patient, I can't say it exactly for now but it should be ready in one week or so.
I will test it in different browsers and forum versions to make sure everything works as expected.
Until then please be patient, I can't say it exactly for now but it should be ready in one week or so.

Wecoc- Forumember
-
 Posts : 144
Posts : 144
Reputation : 111
Language : Catalan, Spanish, English
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Wecoc wrote:As far as there has been more problems than expected, I will soon make a big update on the code to make it cleaner.
I will test it in different browsers and forum versions to make sure everything works as expected.
Until then please be patient, I can't say it exactly for now but it should be ready in one week or so.
Thank you very much @Wecoc we'll be waiting patiently for the update, thank you for spending your time on this

 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
New version 1.2 now available!
- The Insagram external javascript wasn't working anymore due to an update on their API, now it's working again.
- 2 minor bugs (because of undefined local variables) were found and fixed. This may solve the closing div problem but I can't confirm.
- Added basic Soundcloud & Flickr embeds.
- Tested on Internet Explorer, Firefox and Chrome, including "Chrome device toolbar" version. Tested on phpBB2, phpBB3 and modernBB. No changes were found between versions.
I will remove the "Beta" on its name since I consider it pretty finished now.
I know the list of possible pages to embed is incomplete but with the script as it is so far, it isn't very hard to intuit how to include some of them in particular cases, if your forum really needs any of them. Also some aren't very interesting in my opinion, for example I wouldn't embed raw Github/Pastebin texts since you get the same simply using the raw version link already offered by the page.
Maybe in a close future I'll add some more interesting ones but for now I'm content if everything works
Hope everything is fine now
- The Insagram external javascript wasn't working anymore due to an update on their API, now it's working again.
- 2 minor bugs (because of undefined local variables) were found and fixed. This may solve the closing div problem but I can't confirm.
- Added basic Soundcloud & Flickr embeds.
- Tested on Internet Explorer, Firefox and Chrome, including "Chrome device toolbar" version. Tested on phpBB2, phpBB3 and modernBB. No changes were found between versions.
I will remove the "Beta" on its name since I consider it pretty finished now.
I know the list of possible pages to embed is incomplete but with the script as it is so far, it isn't very hard to intuit how to include some of them in particular cases, if your forum really needs any of them. Also some aren't very interesting in my opinion, for example I wouldn't embed raw Github/Pastebin texts since you get the same simply using the raw version link already offered by the page.
Maybe in a close future I'll add some more interesting ones but for now I'm content if everything works
- About including more embeds:
- There are basically two types of embeds; those which size (specially height) is variable depending on the content inside, and those with fixed height. The first ones use an embed API so you have to load the external javascript in a script tag, while with the second ones usually a simple iframe does the trick.
Facebook and Twitter are good examples of the first case, Soundcloud and Flickr are the second case instead.
Hope everything is fine now

Wecoc- Forumember
-
 Posts : 144
Posts : 144
Reputation : 111
Language : Catalan, Spanish, English
 Re: SCEditor Auto-Embed Button
Re: SCEditor Auto-Embed Button
Thank you @Wecoc I just tested it on Invision and it's working perfectly on that version, but on phpBB2, phpBB3 and ModernBB it still leaves out the closing div tags.. and on phpBB2 it still isn't working in the new topic editor, only on the quick reply, but with no closing div tags.. in the new topic editor the button isn't showing up not even anymore when it's on the topics instead of all pages..
So to sum it up in Invision it works perfectly, the other versions are stuck with posts without closing div tags, they need to be added manually and phpBB2 can only use it in the quick reply but also needs to add the closing div tag manually.
So to sum it up in Invision it works perfectly, the other versions are stuck with posts without closing div tags, they need to be added manually and phpBB2 can only use it in the quick reply but also needs to add the closing div tag manually.
Page 2 of 2 •  1, 2
1, 2
 Similar topics
Similar topics» New button on sceditor (facebook Videos)
» New button on sceditor
» button of time on sceditor
» Add a "Bump" button for the Sceditor
» How can I add Admin/Mod color button on sceditor?
» New button on sceditor
» button of time on sceditor
» Add a "Bump" button for the Sceditor
» How can I add Admin/Mod color button on sceditor?
Page 2 of 2
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Wecoc May 14th 2018, 6:24 am
by Wecoc May 14th 2018, 6:24 am









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
