Feature Error
3 posters
Page 1 of 1
 Feature Error
Feature Error
I'm currently working on a project for my forum called "Feature Items". Which is located on the bottom of the threads near the quick reply.
This is what I currently have modified and what codes I've added.
I can provide an account if needed.
Template: Viewtopic_body
JavaScript: [] In the topics
*/ I want to make this into an automatic slideshow. (source for slideshow I used) But can't get it to work:
This is what I tried: JS modified:
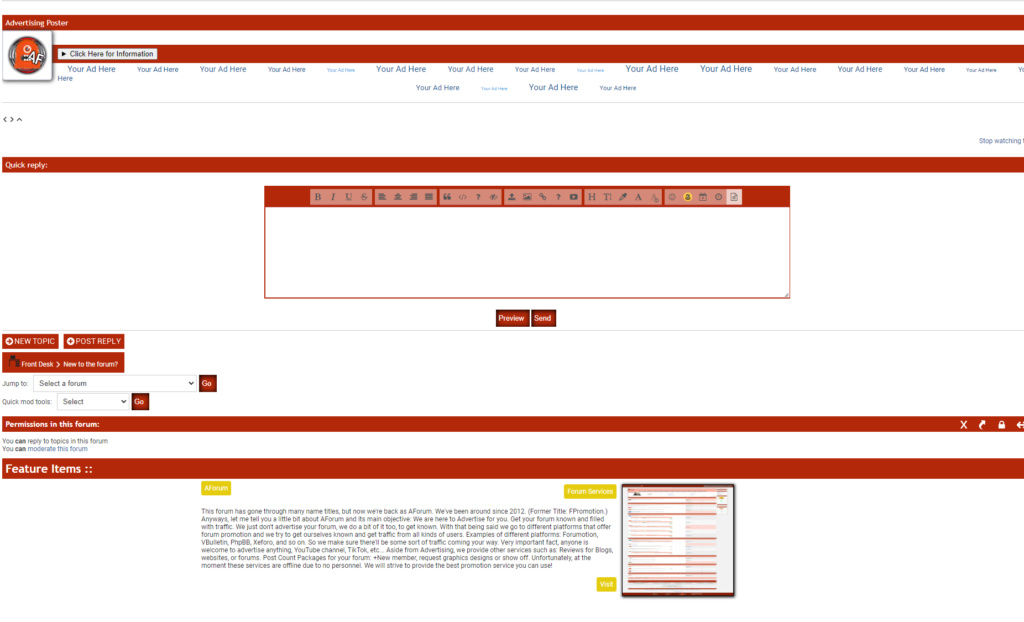
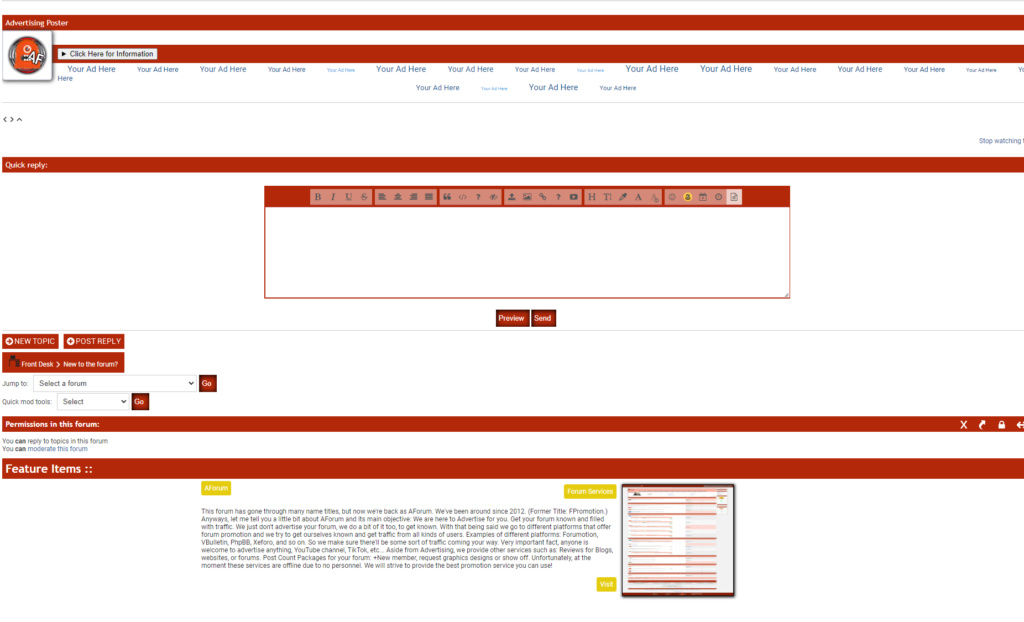
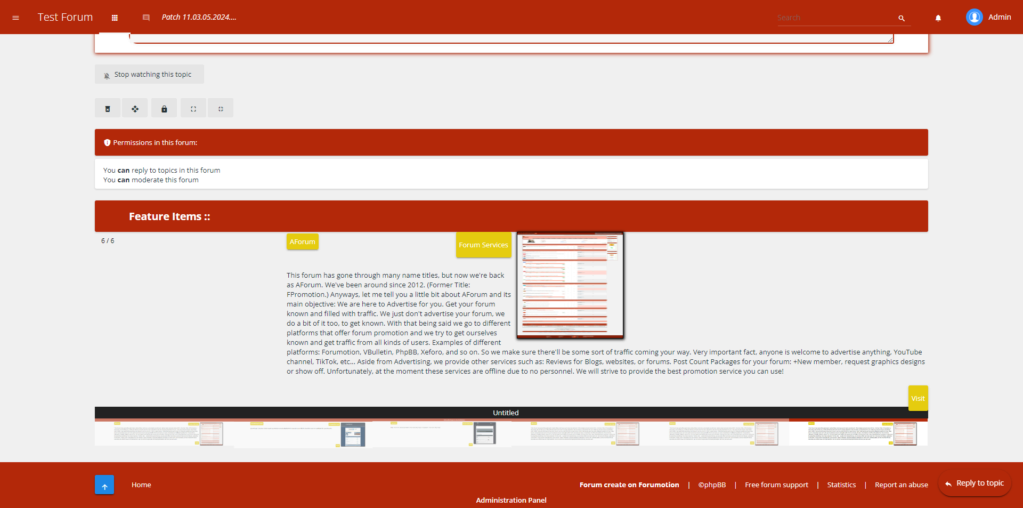
So this is what the forum first looked like before the modifications:

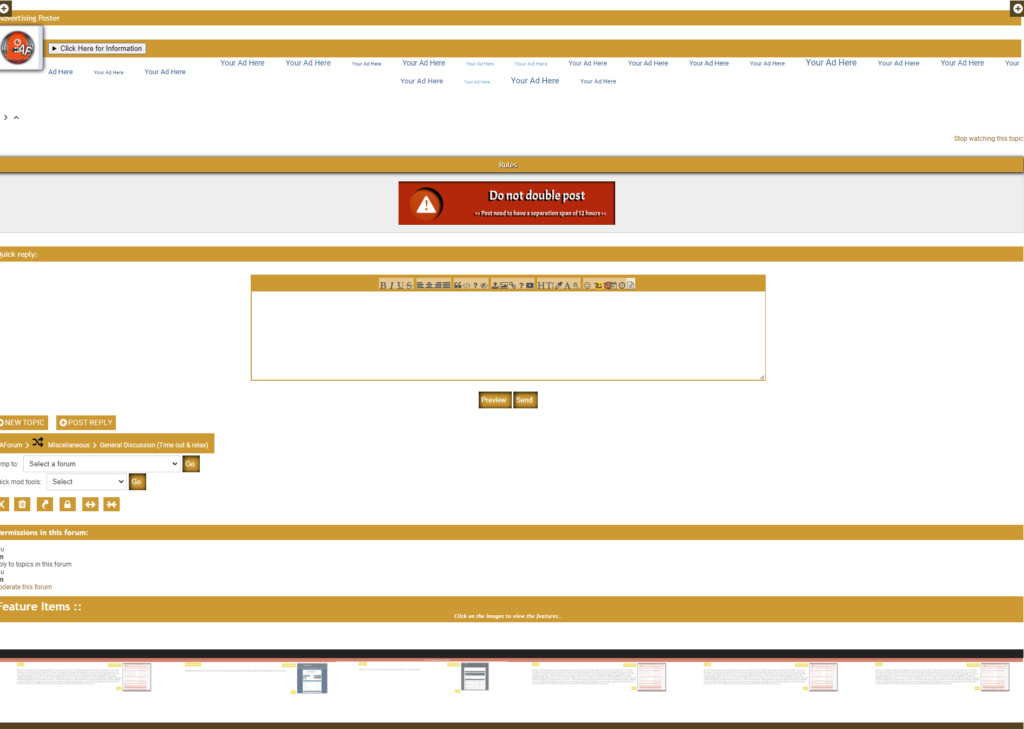
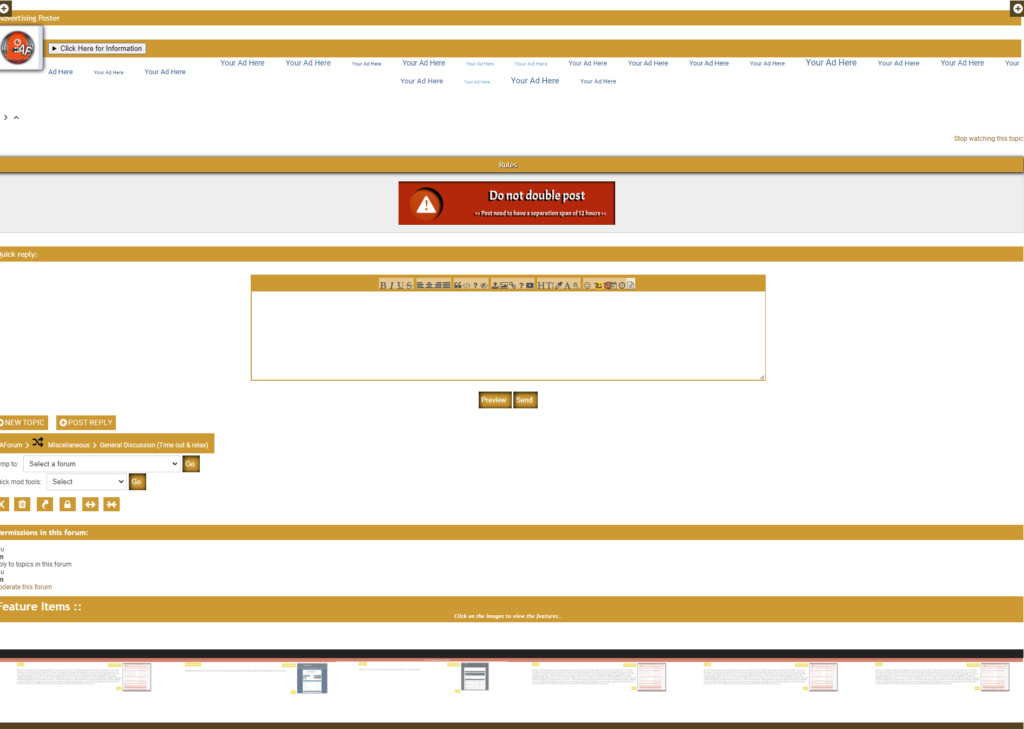
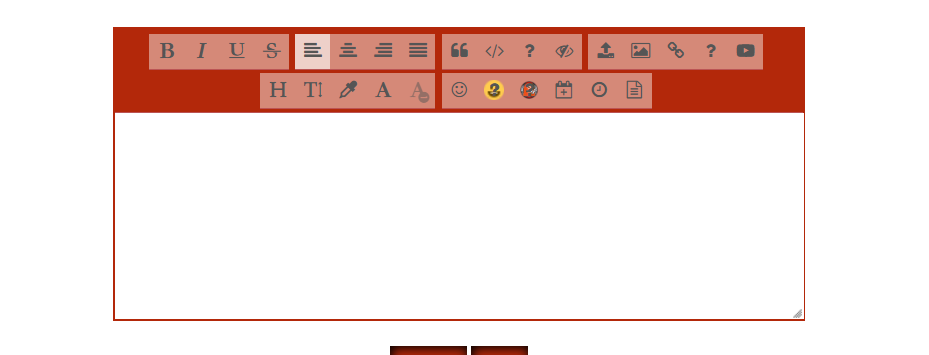
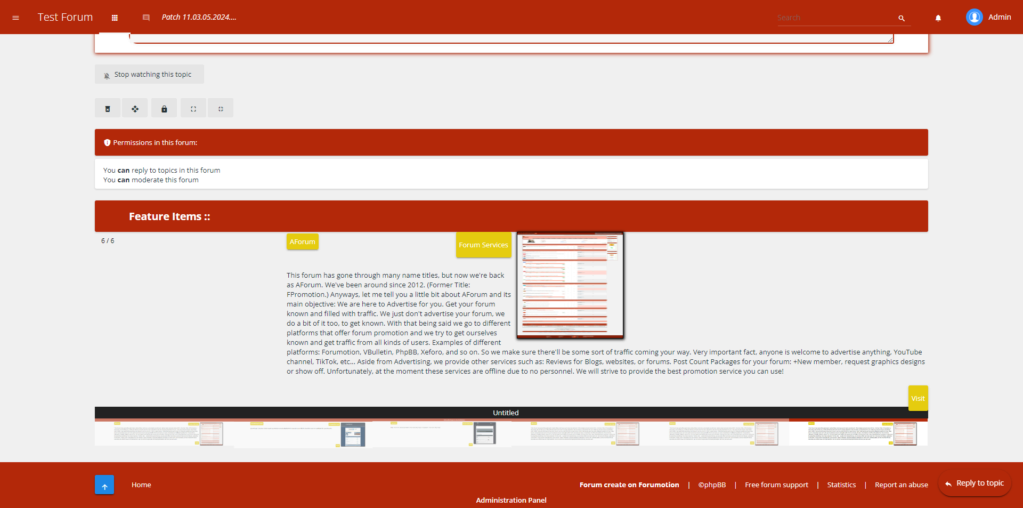
Error after adding the slide show:

It moves the moderation buttons, messes up with the screditor and removes the line underneath the Advertising Poster links.
This is what I currently have modified and what codes I've added.
I can provide an account if needed.
Template: Viewtopic_body
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<style>
.MOD {
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
text-align: center!important;
font-weight: bold;
margin: 10px auto auto;
padding: 5px;
width: 90%;
border-width: 1px;
border-style: solid;
-moz-box-shadow: 1px 1px 11px rgb(57, 161, 5);
-webkit-box-shadow: 1px 1px 11px rgb(57, 161, 5);
box-shadow: 1px 1px 10px rgb(57, 161, 5);
border: 1px solid #000;
color: #086594;
}
.GRA {
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
text-align: center!important;
font-weight: bold;
margin: 10px auto auto;
padding: 5px;
width: 90%;
border-width: 1px;
border-style: solid;
-moz-box-shadow: 1px 1px 11px #ca00ff;
-webkit-box-shadow: 1px 1px 11px #ca00ff;
box-shadow: 1px 1px 10px #ca00ff;
border: 1px solid #000;
color: #086594;
}
.fmcodes {
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
border-radius: 0px;
font-weight: bold;
margin: 0px auto auto;
padding: 0px;
width: 99%;
border-width: 1px;
border-style: solid;
-moz-box-shadow: 1px 1px 10px #000000;
-webkit-box-shadow: 1px 1px 10px #000000;
box-shadow: 1px 1px 10px #000000;
border: 1px solid #000000;
color: #fff;
background: #403f3f
}
.postbody .content img, .mod_news img, .message-text img, .fa_img_reduced {
max-width: 400px;
max-height: 666px!important;
}</style><div class="user-info">
</div> <br />
<div class="title"><div align="center">Advertising Banner</div></div>
<div class="post-inner" style="display:inline"> <style>.inner, .txt-content {
padding: 10px 3px;
text-align: center;
}</style>
<div class="joinus">
<style type="text/css">#rotator1677359396012 {height:100px;} #rotator1677359396012 a{position:absolute;background:https://i.servimg.com/u/f28/11/40/02/06/33171015.png;border:1px solid #000000;padding:4px;left: 660px;} #rotator1677359396012 img { height:90px;width:500px; }</style>
<div id="rotator1677359396012">
<a id="itemActif1677359396012" style="z-index:999" href="https://www.afpromotion.com/t238-guidelines-advertising-banner" title="Advertise Here" target="_blank"><img src="https://i.servimg.com/u/f82/18/13/58/62/clickt10.png" alt="Advertise Here" /></a><a href="https://www.afpromotion.com/t238-guidelines-advertising-banner" title="Advertise Here" target="_blank"><img src="https://i.servimg.com/u/f28/11/40/02/06/33171015.png" alt="Advertise Here" /></a><a id="itemActif1677359396012" style="z-index:999" href="https://www.afpromotion.com/t238-guidelines-advertising-banner" title="Advertise Here" target="_blank"><img src="https://i.servimg.com/u/f96/18/89/87/02/adforu10.jpg" alt="Advertise Here" /></a>
</div><script type="text/javascript">(function(){var r = document.getElementById("rotator1677359396012"), l = r.getElementsByTagName("A"), rotate = window.setInterval(function() {var a = document.getElementById("itemActif1677359396012"), n = jQuery(a).next()[0] || l[0]; if (!a) return window.clearInterval(rotate); n.style.opacity = 1;n.style.zIndex = 998;jQuery(a).animate({"opacity":0},800,"linear",function() {a.id = "";a.style.zIndex = "";n.id = "itemActif1677359396012";n.style.zIndex = 999})},3500)})();</script>
</div>
</div><br /><div align="center"><button><details class="details-example">
<summary>Click Here for Information</summary><hr>
<div align="left"> <ul>
<li><a href="https://www.aforums.org/t238-guidelines-advertising-banner"><span style="color: #000000;">Guidelines :: Advertising Banner</span></a></li><hr>
<li><a href="https://www.aforums.org/t443-topic-only-question-advertising-banner"><span style="color: #000000;">Questions regarding this service?</span></a></li><hr>
</ul></div>
</details></button><div class="title"> </div></div>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="breadcrumbs">
<p itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->
{NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER}
•
<a class="addthis_button" href="#">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
•
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear"></div>
</div>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<div class="clear"></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="content-block post {postrow.hidden.ROW_COUNT}">
<div class="post-inner">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
<div class="clear"></div>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="content-block post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="title">
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<a class="post-number" href="{postrow.displayed.POST_URL}">#{postrow.displayed.U_POST_ID}</a>
<div class="clear"></div>
</div>
<div class="post-inner">
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<dl>
<dt>
<div class="user-avatar">{postrow.displayed.POSTER_AVATAR}</div>
<strong class="username">{postrow.displayed.POSTER_NAME}</strong>
<div class="rank-title">{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</div>
</dt>
<dd class="field-info">
<!-- BEGIN profile_field -->
<span class="profile-field">{postrow.displayed.profile_field.LABEL} <span class="value">{postrow.displayed.profile_field.CONTENT}</span>{postrow.displayed.profile_field.SEPARATOR}</span>
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd class="contact-info">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
<br />
</dd>
</dl>
</div>
<div class="postbody">
<p class="author"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" />{postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</p>
<ul class="profile-icons">
<!-- BEGIN switch_vote_active -->
<li class="vote gensmall">
<!-- BEGIN switch_vote -->
<a class="fa vote-button-plus" href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<span class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<span class="vote-bar-plus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></span>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<span class="vote-bar-minus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></span>
<!-- END switch_vote_minus -->
</span>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<span title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar"></span>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<a class="fa vote-button-minus" href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}"></a>
<!-- END switch_vote -->
</li>
<!-- END switch_vote_active -->
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
<div class="content">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="clear"></div>
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button --><!DOCTYPE html>
<html>
<style>
marquee {
width: 100%;
padding: 10px 0;
opacity: 0.5;
background-color: #e6adad;
}@import url("https://fonts.googleapis.com/css2?family=Quicksand&display=swap");
marquee:hover {
opacity: 1;
filter: alpha(opacity=70);
}
marquee a:hover {
background-color: #b3280a;
color: black;
}
.feature {
padding-left: 360px;
}
</style>
<marquee direction="scroll"><right><img src="https://i.servimg.com/u/f28/11/40/02/06/2586.png" alt="ADvertise Here" width="24" height="24"><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right></marquee></html>
</div>
<!-- END switch_likes_active -->
</div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<div class="main-content topic">
<div class="post"{postrow.displayed.THANK_BGCOLOR}>
<a name="{postrow.displayed.U_POST_ID}"></a>
<div class="postmain"{postrow.displayed.THANK_BGCOLOR}>
<div id="p{postrow.displayed.U_POST_ID}" class="posthead"{postrow.displayed.THANK_BGCOLOR}>
</div>
<div class="postbody"{postrow.displayed.THANK_BGCOLOR}>
<div class="user">
<div class="title">Advertising Poster</div>
<div class="user-basic-info">
<style>.postavatars{margin-right:10px;background:#D8DFEA;border:1px solid #C4CDE0;-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;-webkit-box-shadow:inset 0 1px 2px rgba(255,255,255,0.75);-moz-box-shadow:inset 0 1px 2px rgba(255,255,255,0.75);-ms-box-shadow:inset 0 1px 2px rgba(255,255,255,0.75);-o-box-shadow:inset 0 1px 2px rgba(255,255,255,0.75);box-shadow: 1px 1px 7px 1px #333;}
.postavatars img{height:80px;-webkit-border-radius:3px;background:#FFFFFF;border:1px solid #E6E0E0;border-radius:3px;box-shadow:inset #FFFFFF 0 1px 4px;margin-bottom:0;padding:3px} .postuserinfo{overflow:hidden}</style>
<div class="postavatars left"><img src="https://i.servimg.com/u/f28/11/40/02/06/1854.png" />
</div>
</div><br />
<style>#b1, #b2, #b3 {
display: none;
}
* {
box-sizing: border-box;
}
/* Position the image container (needed to position the left and right arrows) */
.container {
position: relative;
}
/* Hide the images by default */
.mySlides {
display: none;
}
/* Add a pointer when hovering over the thumbnail images */
.cursor {
cursor: pointer;
}
/* Number text (1/3 etc) */
.numbertext {
color: #000000;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
/* Container for image text */
.caption-container {
text-align: center;
background-color: #222;
padding: 2px 16px;
margin-top: 40px;
color: white;
}
.row:after {
content: "";
display: table;
clear: both;
}
/* Six columns side by side */
.column {
float: left;
width: 16.66%;
}
/* Add a transparency effect for thumnbail images */
.demo {
opacity: 0.6;
}
.active,
.demo:hover {
opacity: 1;
}</style><script>function makeChange() {
$('#b1, #b2, #b3').show();
}</script>
<p> <div class="user-info"><div class="title"> <button><details class="details-example">
<summary>Click Here for Information</summary>
<ul>
<li><a href="/t392-guideline-advertising-poster"><span style="color: #000000;">Guidelines :: Advertising Poster</span></a></li><hr>
<li><a href="https://www.aforums.org/t442-topic-only-questions-regarding-advertising-poster"><span style="color: #000000;">Questions regarding this service?</span></a></li>
</ul>
</details>
</button>
</div>
</div>
<div class="post-inner" style="display:inline">
</div><script type="text/javascript">var cloud = new Array();cloud[0]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[1]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[2]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[3]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[4]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[5]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[6]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[7]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[8]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[09]=["/t390-guidelines-advertising-poster","Your Ad Here",""];for( i=0; i<cloud.length; i++){size = 8+(Math.random()*9);if( size < 8 ){color = '#176093'}else if( size > 8 && size < 9 ){color = '#6CB2E4'}else if( size > 10 && size < 11 ){ color = '#6CB2E4'}else if( size > 12 && size < 16 ){ color = '#176093'}else{color = '#176093';}document.write("<span style='font-size:"+size+"px;margin: 18px;'>");document.write("<a href='"+cloud[i][0]+"' style='color:"+color+";text-decoration: none;' target='_blank' title='"+cloud[i][2]+"'>"+cloud[i][1]+"</a>"); document.write("</span> ");}</script><span style="font-size:16.08832559840976px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:13.186716538264399px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:13.7583839338756px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:12.705065296173483px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:9.341230035759404px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:12.980388120357992px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <center><span style="font-size:13.487802023166738px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:8.147839159576336px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#6CB2E4;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:15.213989256916554px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:11.347348127383128px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> </center></div><div class="clear"></div></div>
<div class="clear"></div>
</div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<div class="postfoot">
<div class="user-contact">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
<div class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div>
<div style="clear:both;"></div>
</div>
</div>
</div>
</div>
<hr id="first-post-br" />
<div class="main-content topic">
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
</div>
<a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a></p>
<div class="clear"></div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">{S_WATCH_TOPIC}</p>
<!-- END watchtopic -->
<div class="clear"></div>
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div class="content-block traffic-exchange" id="ptrafic_close" style="display:none;">
<div class="title c_show" onclick="ShowHideLayer('ptrafic_open','ptrafic_close');">{PROMOT_TRAFIC_TITLE}</div>
<div class="txt-content"></div>
</div>
<div class="content-block traffic-exchange" id="ptrafic_open" style="display:block;">
<div class="title c_hide" onclick="ShowHideLayer('ptrafic_open','ptrafic_close');">{PROMOT_TRAFIC_TITLE}</div>
<div class="txt-content">
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="content-block" id="forum_rules">
<div class="title">{L_FORUM_RULES}</div>
<div class="txt-content">
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="logged_out_reply" class="content-block">
<h2 class="lor_maintitle">Create an account or log in to leave a reply.</h2>
<p class="lor_maindesc">You need to be a member in order to leave a reply.</p>
<div class="lor_row">
<div class="lor_panel">
<h3 class="lor_subtitle">Create an account</h3>
<p class="lor_subdesc">Join our community by creating a new account. It's easy!</p>
<br/>
<a href="/register" class="button1">Create a new account</a>
</div>
<div class="lor_panel">
<h3 class="lor_subtitle">Log in</h3>
<p class="lor_subdesc">Already have an account? No problem, log in here.</p>
<br/>
<a href="/login" class="button1">Log in</a>
</div>
</div>
</div>
<!-- END switch_user_logged_out -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="breadcrumbs">
<p><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC}</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear"></div>
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="clear"></div>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="title">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<div class="title">
<h2>
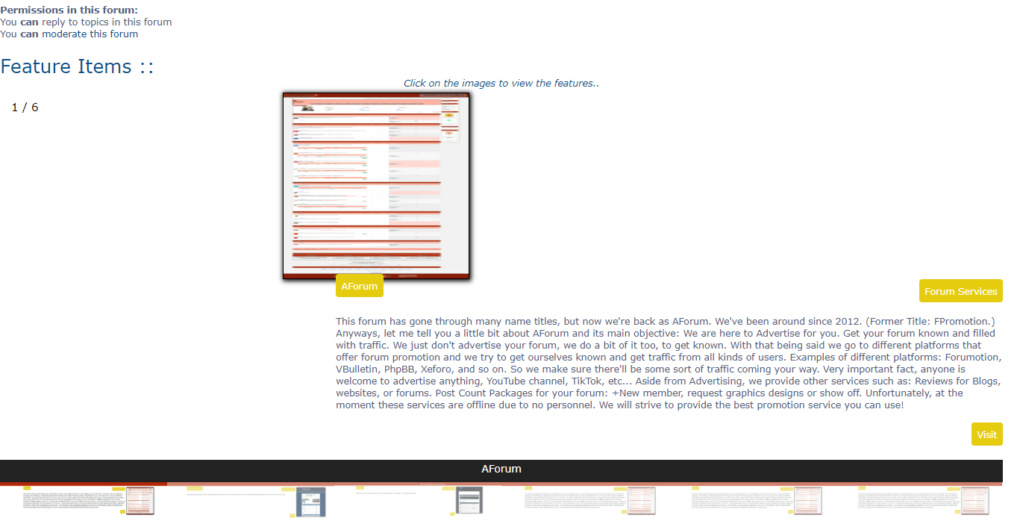
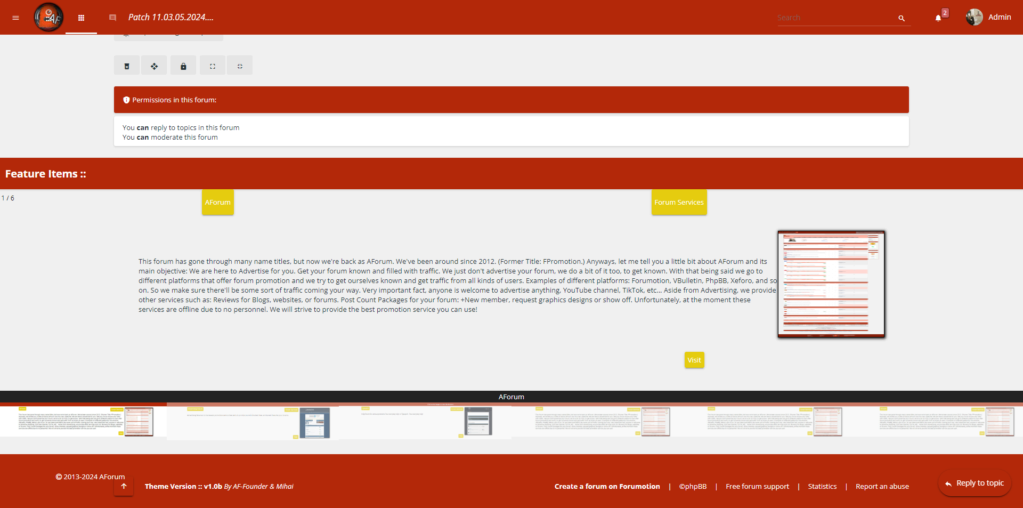
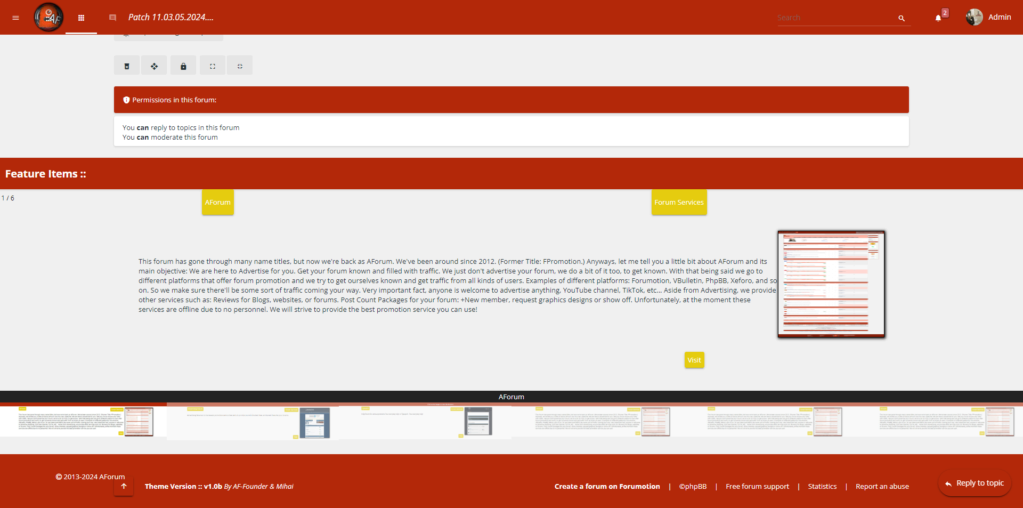
Feature Items :: <center> <font size="1"><em>Click on the images to view the features..</em></font></center>
</h2>
</div>
<!-- Container for the image gallery -->
<div class="container">
<!-- Full-width images with number text -->
<div class="mySlides">
<div class="numbertext">1 / 6</div>
<div class="feature">
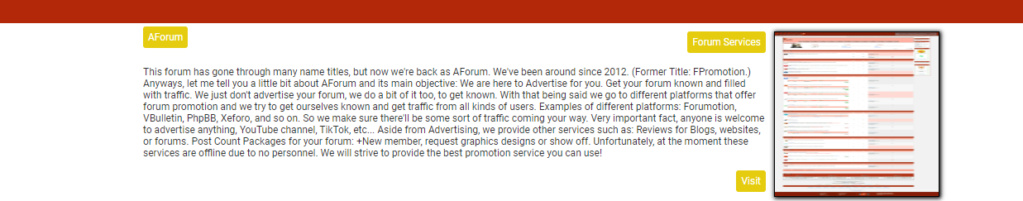
<img style="width: 200px;height: 200px;float: right;margin-right: 572px;border: 1px solid #000;margin-left: 10px;box-shadow: 1px 1px 5px 1px #000;" src="https://i.servimg.com/u/f59/20/48/12/63/firesh10.png" /> <a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f;" class="button"><span><span>AForum</span></span></a><a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f; float:right;" class="button"><span><span>Forum Services</span></span></a> <br /><br /><br /> This forum has gone through many name titles, but now we're back as AForum. We've been around since 2012. (Former Title: FPromotion.) Anyways, let me tell you a little bit about AForum and its main objective: We are here to Advertise for you. Get your forum known and filled with traffic. We just don't advertise your forum, we do a bit of it too, to get known. With that being said we go to different platforms that offer forum promotion and we try to get ourselves known and get traffic from all kinds of users. Examples of different platforms: Forumotion, VBulletin, PhpBB, Xeforo, and so on. So we make sure there'll be some sort of traffic coming your way. Very important fact, anyone is welcome to advertise anything, YouTube channel, TikTok, etc... Aside from Advertising, we provide other services such as: Reviews for Blogs, websites, or forums. Post Count Packages for your forum: +New member, request graphics designs or show off. Unfortunately, at the moment these services are offline due to no personnel. We will strive to provide the best promotion service you can use!<br /> <br /><a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f;float:right;" href="https://aforums.org" class="button"><span><span>Visit</span></span></a>
</div>
</div>
<div class="mySlides">
<div class="numbertext">2 / 6</div>
<div class="feature">
<img style="width: 200px;height: 200px;float: right;margin-right: 572px;border: 1px solid #000;margin-left: 10px;box-shadow: 1px 1px 5px 1px #000;" src="https://i.servimg.com/u/f59/20/48/12/63/firesh16.png" /> <a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f;" class="button"><span><span>Advertising Forum</span></span></a><a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f; float:right;" class="button"><span><span>Forum Services</span></span></a> <br /><br /><br /> Advertising Services is the newest promotion service that aims to provide you with the best free service out there for your forums.<br /> <br /><br /> <br /><br /> <br /> <br /><br /><br /> <br /><a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f;float:right;" href="https://advertisingforum.forumotion.com" class="button"><span><span>Visit</span></span></a>
</div>
</div>
<div class="mySlides">
<div class="numbertext">3 / 6</div>
<div class="feature">
<img style="width: 200px;height: 200px;float: right;margin-right: 572px;border: 1px solid #000;margin-left: 10px;box-shadow: 1px 1px 5px 1px #000;" src="https://i.servimg.com/u/f96/18/89/87/02/fgsupo10.png" /> <a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f;" class="button"><span><span>Fgsuport</span></span></a><a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f; float:right;" class="button"><span><span>Forum Services</span></span></a> <br /><br /><br /> Help forum for various problems Your everyday help! or Fgsuport - Your everyday help!<br /> <br /><br /><br /> <br /><br /><br /> <br /><br /><br /> <br /><a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f;float:right;" href="https://advertisingforum.forumotion.com/" class="button"><span><span>Visit</span></span></a>
</div>
</div>
<div class="mySlides">
<div class="numbertext">4 / 6</div>
<div class="feature">
<img style="width: 200px;height: 200px;float: right;margin-right: 572px;border: 1px solid #000;margin-left: 10px;box-shadow: 1px 1px 5px 1px #000;" src="https://i.servimg.com/u/f59/20/48/12/63/firesh10.png" /> <a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f;" class="button"><span><span>AForum</span></span></a><a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f; float:right;" class="button"><span><span>Forum Services</span></span></a> <br /><br /><br /> This forum has gone through many name titles, but now we're back as AForum. We've been around since 2012. (Former Title: FPromotion.) Anyways, let me tell you a little bit about AForum and its main objective: We are here to Advertise for you. Get your forum known and filled with traffic. We just don't advertise your forum, we do a bit of it too, to get known. With that being said we go to different platforms that offer forum promotion and we try to get ourselves known and get traffic from all kinds of users. Examples of different platforms: Forumotion, VBulletin, PhpBB, Xeforo, and so on. So we make sure there'll be some sort of traffic coming your way. Very important fact, anyone is welcome to advertise anything, YouTube channel, TikTok, etc... Aside from Advertising, we provide other services such as: Reviews for Blogs, websites, or forums. Post Count Packages for your forum: +New member, request graphics designs or show off. Unfortunately, at the moment these services are offline due to no personnel. We will strive to provide the best promotion service you can use!<br /> <br /><a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f;float:right;" href="https://aforums.org" class="button"><span><span>Visit</span></span></a>
</div>
</div>
<div class="mySlides">
<div class="numbertext">5 / 6</div>
<div class="feature">
<img style="width: 200px;height: 200px;float: right;margin-right: 572px;border: 1px solid #000;margin-left: 10px;box-shadow: 1px 1px 5px 1px #000;" src="https://i.servimg.com/u/f59/20/48/12/63/firesh10.png" /> <a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f;" class="button"><span><span>AForum</span></span></a><a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f; float:right;" class="button"><span><span>Forum Services</span></span></a> <br /><br /><br /> This forum has gone through many name titles, but now we're back as AForum. We've been around since 2012. (Former Title: FPromotion.) Anyways, let me tell you a little bit about AForum and its main objective: We are here to Advertise for you. Get your forum known and filled with traffic. We just don't advertise your forum, we do a bit of it too, to get known. With that being said we go to different platforms that offer forum promotion and we try to get ourselves known and get traffic from all kinds of users. Examples of different platforms: Forumotion, VBulletin, PhpBB, Xeforo, and so on. So we make sure there'll be some sort of traffic coming your way. Very important fact, anyone is welcome to advertise anything, YouTube channel, TikTok, etc... Aside from Advertising, we provide other services such as: Reviews for Blogs, websites, or forums. Post Count Packages for your forum: +New member, request graphics designs or show off. Unfortunately, at the moment these services are offline due to no personnel. We will strive to provide the best promotion service you can use!<br /> <br /><a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f;float:right;" href="https://aforums.org" class="button"><span><span>Visit</span></span></a>
</div>
</div>
<div class="mySlides">
<div class="numbertext">6 / 6</div>
<div class="feature">
<img style="width: 200px;height: 200px;float: right;margin-right: 572px;border: 1px solid #000;margin-left: 10px;box-shadow: 1px 1px 5px 1px #000;" src="https://i.servimg.com/u/f59/20/48/12/63/firesh10.png" /> <a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f;" class="button"><span><span>AForum</span></span></a><a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f; float:right;" class="button"><span><span>Forum Services</span></span></a> <br /><br /><br /> This forum has gone through many name titles, but now we're back as AForum. We've been around since 2012. (Former Title: FPromotion.) Anyways, let me tell you a little bit about AForum and its main objective: We are here to Advertise for you. Get your forum known and filled with traffic. We just don't advertise your forum, we do a bit of it too, to get known. With that being said we go to different platforms that offer forum promotion and we try to get ourselves known and get traffic from all kinds of users. Examples of different platforms: Forumotion, VBulletin, PhpBB, Xeforo, and so on. So we make sure there'll be some sort of traffic coming your way. Very important fact, anyone is welcome to advertise anything, YouTube channel, TikTok, etc... Aside from Advertising, we provide other services such as: Reviews for Blogs, websites, or forums. Post Count Packages for your forum: +New member, request graphics designs or show off. Unfortunately, at the moment these services are offline due to no personnel. We will strive to provide the best promotion service you can use!<br /> <br /><a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f;float:right;" href="https://aforums.org" class="button"><span><span>Visit</span></span></a>
</div>
</div>
<!-- Image text -->
<div class="caption-container">
<p id="caption"></p>
</div>
<!-- Thumbnail images -->
<div class="row">
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/firesh15.png" style="width:100%" onclick="currentSlide(1)" alt="AForum">
</div>
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/advert10.png" style="width:100%" onclick="currentSlide(2)" alt="Advertising Forum">
</div>
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/fgsupo10.png" style="width:100%" onclick="currentSlide(3)" alt="Fgsuport">
</div>
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/firesh15.png" style="width:100%" onclick="currentSlide(4)" alt="Untitled">
</div>
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/firesh15.png" style="width:100%" onclick="currentSlide(5)" alt="Untitled">
</div>
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/firesh15.png" style="width:100%" onclick="currentSlide(6)" alt="Untitled">
</div>
</div>
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
JavaScript: [] In the topics
- Code:
let slideIndex = 1;
showSlides(slideIndex);
// Next/previous controls
function plusSlides(n) {
showSlides(slideIndex += n);
}
// Thumbnail image controls
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
let i;
let slides = document.getElementsByClassName("mySlides");
let dots = document.getElementsByClassName("demo");
let captionText = document.getElementById("caption");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
captionText.innerHTML = dots[slideIndex-1].alt;
}
*/ I want to make this into an automatic slideshow. (source for slideshow I used) But can't get it to work:
This is what I tried: JS modified:
- Code:
let slideIndex = 0;
showSlides(slideIndex);
function plusSlides(n) {
showSlides(slideIndex += n);
}
function currentSlide(n) {
showSlides(slideIndex = n);
}
slideIndex++;
if (slideIndex > slides.length) {slideIndex = 1}
slides[slideIndex-1].style.display = "block";
setTimeout(showSlides, 2000); // Change image every 2 seconds
}
function showSlides(n) {
let i;
let slides = document.getElementsByClassName("mySlides");
let dots = document.getElementsByClassName("demo");
let captionText = document.getElementById("caption");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
captionText.innerHTML = dots[slideIndex-1].alt;
}
So this is what the forum first looked like before the modifications:

Error after adding the slide show:

It moves the moderation buttons, messes up with the screditor and removes the line underneath the Advertising Poster links.
Last edited by Sir Chivas™ on March 4th 2024, 7:57 pm; edited 4 times in total
 Re: Feature Error
Re: Feature Error
Good morning!
In your CSS find:
Replace by this:
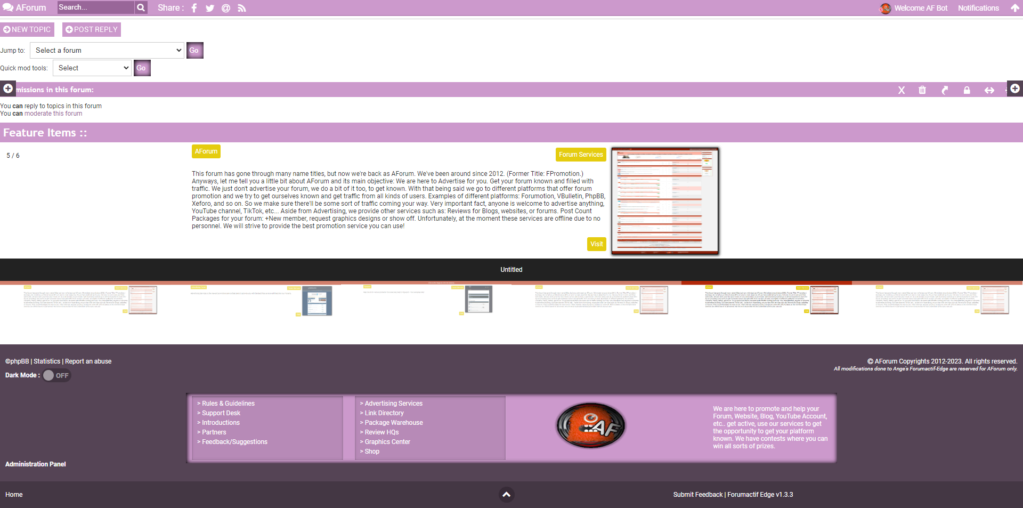
Result:

But I'm not sure how this change will affect the display of the rest of the forum.
It might be better to insert this part of the page into an additional div container.
Run a test after editing the CSS and let me know the result
Also, add this code to your CSS:
Result:

In this part of your template:
Delete onclick event:
And new JS code:

The red color of the forum does not change for me - please tell me in more detail how this problem occurs.
I didn't notice any other errors. If I have missed something, please let me know.
In your CSS find:
- Code:
#fa_edge {
display: flex;
min-height: 100vh;
flex-direction: column;
margin-top: 0!important;
}
Replace by this:
- Code:
#fa_edge {
min-height: 100vh;
margin-top: 0!important;
}
Result:

But I'm not sure how this change will affect the display of the rest of the forum.
It might be better to insert this part of the page into an additional div container.
Run a test after editing the CSS and let me know the result
Also, add this code to your CSS:
- Code:
.sceditor-button {
width: auto !important;
height: auto !important;
}
Result:

In this part of your template:
- Code:
<div class="row">
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/firesh15.png" style="width:100%" onclick="currentSlide(1)" alt="AForum">
</div>
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/advert10.png" style="width:100%" onclick="currentSlide(2)" alt="Advertising Forum">
</div>
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/fgsupo10.png" style="width:100%" onclick="currentSlide(3)" alt="Fgsuport">
</div>
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/firesh15.png" style="width:100%" onclick="currentSlide(4)" alt="Untitled">
</div>
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/firesh15.png" style="width:100%" onclick="currentSlide(5)" alt="Untitled">
</div>
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/firesh15.png" style="width:100%" onclick="currentSlide(6)" alt="Untitled">
</div>
</div>
</div>
Delete onclick event:
- Code:
<div class="row">
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/firesh15.png" style="width:100%" alt="AForum">
</div>
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/advert10.png" style="width:100%" alt="Advertising Forum">
</div>
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/fgsupo10.png" style="width:100%" alt="Fgsuport">
</div>
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/firesh15.png" style="width:100%" alt="Untitled">
</div>
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/firesh15.png" style="width:100%" alt="Untitled">
</div>
<div class="column">
<img class="demo cursor" src="https://i.servimg.com/u/f59/20/48/12/63/firesh15.png" style="width:100%" alt="Untitled">
</div>
</div>
</div>
And new JS code:
- Code:
$(document).ready(function() {
let slideIndex = 1;
showSlides(slideIndex);
function currentSlide(n) {
showSlides(slideIndex = n);
}
const buttonsAds = document.querySelectorAll('.demo.cursor');
buttonsAds.forEach((item, index) => {
item.addEventListener('click', () => currentSlide(index + 1))
});
function showSlides(n) {
let i;
let slides = document.querySelectorAll(".mySlides");
let dots = document.getElementsByClassName("demo");
let captionText = document.getElementById("caption");
if (n > slides.length) {slideIndex = 1}
if (n < 1) {slideIndex = slides.length}
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
captionText.innerHTML = dots[slideIndex-1].alt;
setTimeout(() => { plusSlides(1); }, 2000);
}
function plusSlides(n) {
showSlides(slideIndex += n);
}
});

The red color of the forum does not change for me - please tell me in more detail how this problem occurs.
I didn't notice any other errors. If I have missed something, please let me know.



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Feature Error
Re: Feature Error
Hi Razor,
So, why did the flex property stop working?
That was the effect I was looking for. It actually worked and fixed the display of the table inside of the feature.
You got to take me under your wing and teach me some JS.
Everything seems to be working correctly, thank you.
So, why did the flex property stop working?
That was the effect I was looking for. It actually worked and fixed the display of the table inside of the feature.
You got to take me under your wing and teach me some JS.
Everything seems to be working correctly, thank you.
 Re: Feature Error
Re: Feature Error
So, why did the flex property stop working?
You have the
|
|
|
I don't know what the structure was before the new feature was implemented, but by default the
|
|
|
|
Perhaps, before making the change, fields with moderation buttons, permissions information ... had a direct parent (e.g. a div container) that blocked the default alignment of the flex property.
This is just a guess. To give a more concrete answer, I need full access to the code.
If your question is solved, mark the topic as solved.



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
Sir Chivas™ likes this post

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Feature Error
Re: Feature Error
Sir Chivaswrote:So I tried to restructure this to the new theme but since i changed the version I figure the JS needs to be fixed as well, correct?
At the author's request, the topic has been reopened



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
Ape likes this post
 Re: Feature Error
Re: Feature Error
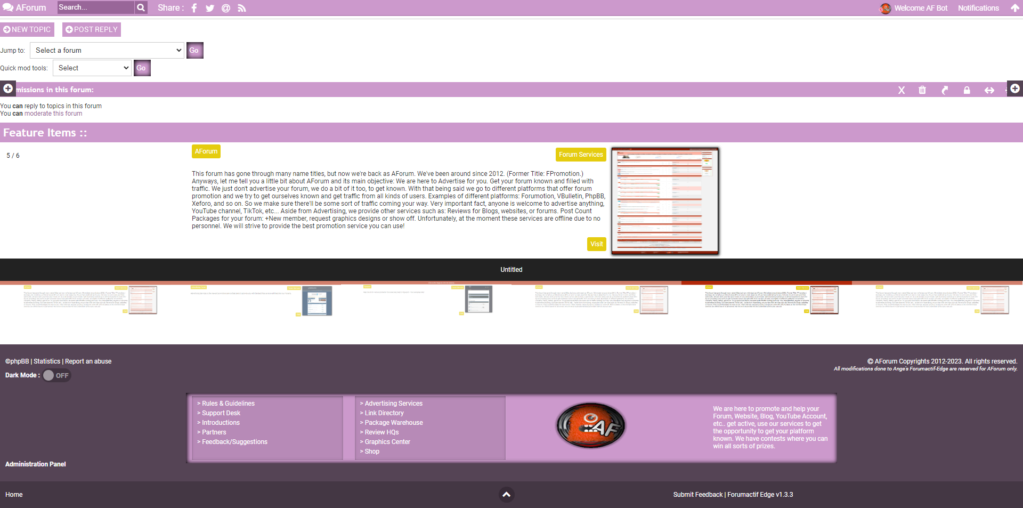
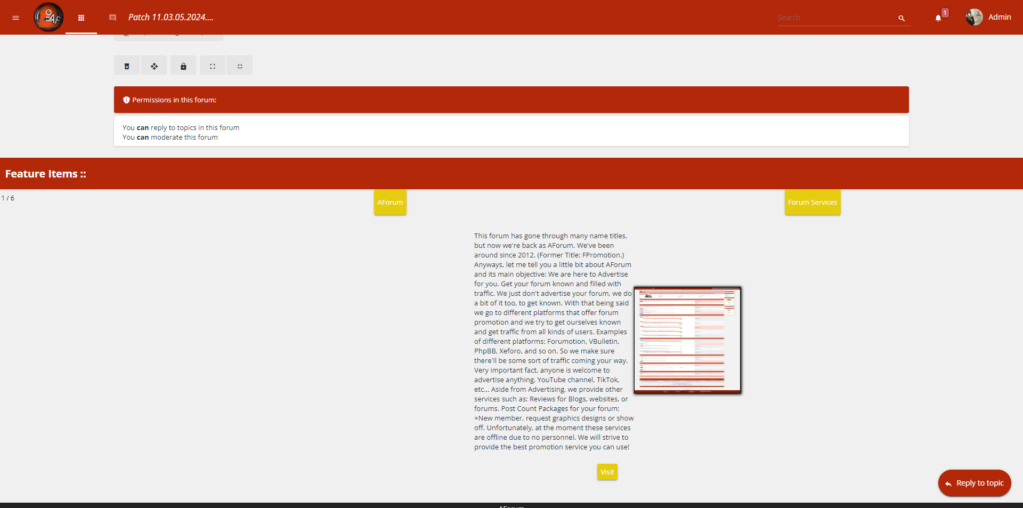
I think the issue here is width wise. Currently how it shows in my forum it's spread end to end. While in my test forum, the actual forum headers aren't end to end. I've increased the wrap's max width and it does fix itself, sort of.

But I don't want to increase the wrap. But I do want it end to end and only the feature.


But I don't want to increase the wrap. But I do want it end to end and only the feature.

 Re: Feature Error
Re: Feature Error
Actually the problem with the text wrapping is being caused by this single line which you are using to try and center the elements:
I can't find a better way to center the elements because the structure of the html for it doesn't give very much to work with css wise. My biggest suggestions for fixing this: Start by completely restructuring the html for that feature by having a parent flex container with a class that can be targeted, and then you can simply have flex box auto center it for you. Then all you have to do is give a class to both the image(s) and text and then you can use css to space it how you want. Don't afraid to give things their own class name, as this will ultimately make it much easier to style it how you want.
-Brandon
- Code:
.feature {
padding-left: 360px;
}
I can't find a better way to center the elements because the structure of the html for it doesn't give very much to work with css wise. My biggest suggestions for fixing this: Start by completely restructuring the html for that feature by having a parent flex container with a class that can be targeted, and then you can simply have flex box auto center it for you. Then all you have to do is give a class to both the image(s) and text and then you can use css to space it how you want. Don't afraid to give things their own class name, as this will ultimately make it much easier to style it how you want.
-Brandon


Remember to mark your topic
 when a solution is found.
when a solution is found.General Rules | Tips & Tricks | FAQ | Forgot Founder Password?

Team Leader
Review Section Rules | Request A Review | Sticker Points
Sir Chivas™ and TonnyKamper like this post
 Re: Feature Error
Re: Feature Error
Yeah, that's what I've been thinking after giving it a few tries. I'll wait and see what Razor has brewing. If not, I'll have to restructure it. Earlier when placing the Advertising Poster I forgot to close a tag and it broke the code and fixed the actual feature, it spread it edge to edge and only the feature, the width of the wrap, container of the posts weren't affected.
 Re: Feature Error
Re: Feature Error
Good afternoon!
Not the most ideal way to get the block outside the boundaries of the shrinking container, but it's there:
Delete this CSS code:
AP - General - Forum - Configuration - Forum width (number or %) - It is better to have this parameter in per cent - it will be easier to count. Memorise that number
It's hard for me to explain it in English, but I'll try.
I have set myself to 80% of the forum width. I need to set the margin indentation of the containers that are responsible for adverts to -20%, and set the container width to 140%.
Formula:
140% - (100%-80%) - 20% = 100% (we should get 100%).
It works well for the header, but not so well for the container - you've set an extra indent somewhere, so I used the formula I specified above, but adjusted it slightly based on the block display.
Next, I changed the markup of the slide display (template viewtopic_body). I will use one slide as an example. Your code:
Replace by this:
You need to change all the slides
Save. Publish.
In CSS add this code:
Result:

Not the most ideal way to get the block outside the boundaries of the shrinking container, but it's there:
Delete this CSS code:
- Code:
.feature {
padding-left: 360px;
}
AP - General - Forum - Configuration - Forum width (number or %) - It is better to have this parameter in per cent - it will be easier to count. Memorise that number
It's hard for me to explain it in English, but I'll try.
I have set myself to 80% of the forum width. I need to set the margin indentation of the containers that are responsible for adverts to -20%, and set the container width to 140%.
Formula:
140% - (100%-80%) - 20% = 100% (we should get 100%).
It works well for the header, but not so well for the container - you've set an extra indent somewhere, so I used the formula I specified above, but adjusted it slightly based on the block display.
- Code:
.forum-header {
width: 140%;
margin-left: -20%;
}
.container {
margin-left: -15%;
width: 130%;
display: flex;
flex-direction: column;
}
Next, I changed the markup of the slide display (template viewtopic_body). I will use one slide as an example. Your code:
- Code:
<div class="mySlides">
<div class="numbertext">1 / 6</div>
<div class="feature">
<img style="width: 200px;height: 200px;float: right;margin-right: 572px;border: 1px solid #000;margin-left: 10px;box-shadow: 1px 1px 5px 1px #000;" src="https://i.servimg.com/u/f59/20/48/12/63/firesh10.png" /> <a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f;" class="button"><span><span>AForum</span></span></a><a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f; float:right;" class="button"><span><span>Forum Services</span></span></a> <br /><br /><br /> This forum has gone through many name titles, but now we're back as AForum. We've been around since 2012. (Former Title: FPromotion.) Anyways, let me tell you a little bit about AForum and its main objective: We are here to Advertise for you. Get your forum known and filled with traffic. We just don't advertise your forum, we do a bit of it too, to get known. With that being said we go to different platforms that offer forum promotion and we try to get ourselves known and get traffic from all kinds of users. Examples of different platforms: Forumotion, VBulletin, PhpBB, Xeforo, and so on. So we make sure there'll be some sort of traffic coming your way. Very important fact, anyone is welcome to advertise anything, YouTube channel, TikTok, etc... Aside from Advertising, we provide other services such as: Reviews for Blogs, websites, or forums. Post Count Packages for your forum: +New member, request graphics designs or show off. Unfortunately, at the moment these services are offline due to no personnel. We will strive to provide the best promotion service you can use!<br /> <br /><a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f;float:right;" href="https://aforums.org" class="button"><span><span>Visit</span></span></a>
</div>
</div>
Replace by this:
- Code:
<div class="mySlides">
<div class="numbertext">1 / 6</div>
<div class="feature">
<div class='feature__buttons_wrapper'><a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f;" class="button">
<span><span>Advertising Forum</span></span>
</a>
<a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f; float:right;" class="button">
<span><span>Forum Services</span></span>
</a></div>
<div class='feature__text_wrapper'><p class='feature__text'>Advertising Services is the newest promotion service that aims to provide you with the best free service out there for your forums.</p>
<div class='feature__image_wrapper'><img style="width: 200px;height: 200px;border: 1px solid #000;box-shadow: 1px 1px 5px 1px #000;" src="https://i.servimg.com/u/f59/20/48/12/63/firesh16.png" /></div></div>
<div class='feature__buttons_view'><a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f;" href="https://advertisingforum.forumotion.com" class="button"><span><span>Visit</span></span></a><div>
</div>
</div>
You need to change all the slides
Save. Publish.
In CSS add this code:
- Code:
.feature {
width: 100%;
display: flex;
flex-direction: column;
}
.feature__buttons_wrapper {
display: flex;
justify-content: space-around;
}
p.feature__text {
max-width: 300px;
}
.feature__text_wrapper {
display: flex;
justify-content: center;
margin-top: 30px;
align-items: center;
}
.feature__buttons_view {
margin: 20px auto 0;
}
Result:




Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper likes this post
 Re: Feature Error
Re: Feature Error
Hi razor, I've made the changes and there seems to be an error. The little table underneath that shows the slides, doesn't appear. (The thumbnails of the slide) The first slide does appear and then everything disappears.
 Re: Feature Error
Re: Feature Error
I made a mistake here when inserting the code

There should be a closing tag at the end -
- Code:
<div class='feature__buttons_view'><a style="font-weight:normal;color: white;border-radius: 3px;padding: 6px;background: #e4cc0f;" href="https://advertisingforum.forumotion.com" class="button"><span><span>Visit</span></span></a><div>

There should be a closing tag at the end -
|



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
Sir Chivas™ and TonnyKamper like this post
 Re: Feature Error
Re: Feature Error
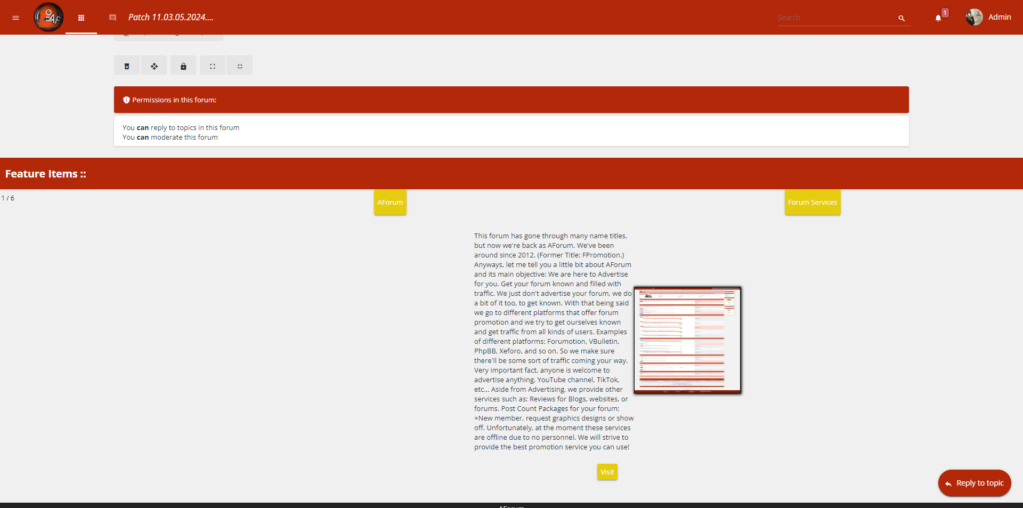
I swear your knowledge is very attracting. I appreciate you & the help you've given me. Only one thing that isn't sitting right is how the text displays when written a lot. I would like for it to be similar to the thumbnails.

I have a lot of empty space when it really should cover the full width of the forum. (side to side)

I tried playing with it but I end up messing up the buttons themselves..
I think I got it figured out. If I run into issues, I'll reach out to reopen.


I have a lot of empty space when it really should cover the full width of the forum. (side to side)

I tried playing with it but I end up messing up the buttons themselves..
I think I got it figured out. If I run into issues, I'll reach out to reopen.

Last edited by Sir Chivas™ on March 4th 2024, 8:14 pm; edited 2 times in total (Reason for editing : solved)
TonnyKamper likes this post

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Similar topics
Similar topics» Plus 1 Feature
» "Thank you" feature
» browser error occured [Error #230]
» "General Error" - "Error in Posting"
» [ONLY TOPIC] Roundcube webmail does not work
» "Thank you" feature
» browser error occured [Error #230]
» "General Error" - "Error in Posting"
» [ONLY TOPIC] Roundcube webmail does not work
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Sir Chivas™ February 6th 2024, 9:57 pm
by Sir Chivas™ February 6th 2024, 9:57 pm



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
