Facebook Connect
2 posters
Page 1 of 1
 Facebook Connect
Facebook Connect
| How To Create the App ID & App Secret for Facebook Connect |
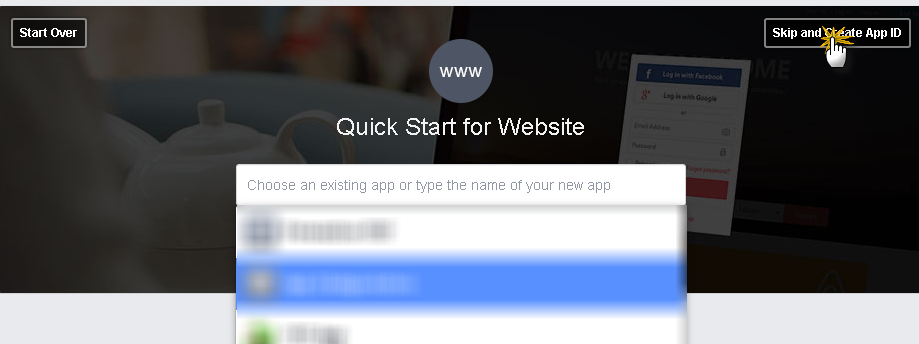
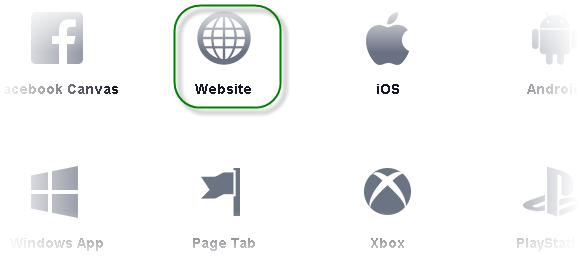
Dear Members, Facebook recently updated the method to create the App ID for facebook connect. So we bring you the new way to create the App ID and to install this function properly in Your Forumotion forums. 1. Creating App ID First will access the following link: https://developers.facebook.com/app Then we click the "Add a new App"  A New Window will appear...Select "Website"  If you have already created any App before,you can select a name it in the box to the center or write a new. If you have not yet created press "Skip and create App ID"  Then we must complete all the fields:  Display Name: You can write your forum name or any other name that you want. For Example:
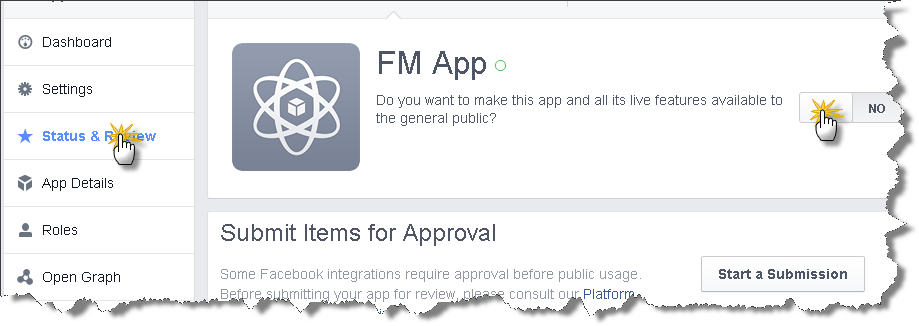
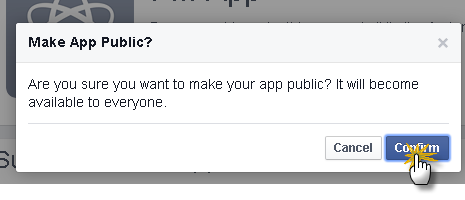
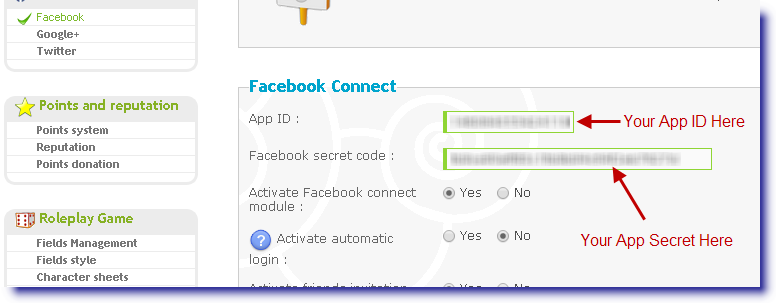
*Namespace: You don't need to complete this field. *Is this a test version of another app?: No *Category: Choose the category that is your forum (Games,Health,etc). Once you completed this fields, click on "Create App ID" A "Security Check" will appear. You must follow the instructions and select the correct photos to continue.  When you have completed, press the "Submit" button. 2. Configuring the App Now, you must be in the dashboard, right? We will go to the "Settings" tab  Press in the "Add Platform" button and then "Website"   It will appear a new space "Site URL", there you write the url of your forum Forumotion  Now, in the above fields we will complete them with the url of the forum, contact email, etc:  Once they are completed, press "Save changes" The next step is to go to the "Status & Review" tab and make public our App so that users can use.  By clicking on the white button (Yes), we are asked to confirm and we give it.  If all went well, a "green circle" appears next to the name, which indicates that the app is ready to use. As a final step, we go to the "dashboard" and copy the App ID and App Secret in our Administration panel: 
 And finally click "Save" and your done ! Tutorial Written by @Buttercup - 07.07.2010 Updated by @YoshiGM - 13.08.2015 Reposted by @APE 25.08.2015 |
A Forumotion Tutorial |
Last edited by Buttercup on April 30th 2015, 5:26 pm; edited 9 times in total

Shadow- Manager

-
 Posts : 16208
Posts : 16208
Reputation : 1832
Language : French, English
 Re: Facebook Connect
Re: Facebook Connect
Template overall_header_new.tpl FOR PHPBB2
Replace this line :
by :
Search this line :
And add after it :
template overall_footer.tpl
Search this line :
And insert this code after it :
template index_body.tpl
Replace this block :
by :
Replace this block :
by :
Add this block at file end :
template profile_add_body.tpl
Insert this line at file beginning :
Replace this block :
by :
Search this line :
and add this block after it :
Add this block at file end :
Replace this line :
- Code:
<html dir="{S_CONTENT_DIRECTION}" .... >
by :
- Code:
<html dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" xmlns:fb="http://www.facebook.com/2008/fbml">
Search this line :
- Code:
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
And add after it :
- Code:
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
template overall_footer.tpl
Search this line :
- Code:
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
And insert this code after it :
- Code:
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_facebook_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true
});
//]]>
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_facebook_logout -->
<script type="text/javascript">
//<![CDATA[
FB.Event.subscribe('auth.logout', function(response) {
if ($('a#logout'))
{
var lien_redir = $('a#logout').attr('href');
if ($('a#logout').attr('href') && $('a#logout').attr('href') != '')
{
document.location.href = 'http://{switch_facebook_logout.SERVER_NAME}/' + lien_redir;
}
}
});
$(document).ready( function() {
$('a#logout').click( function() {
FB.logout();
} );
} );
//]]>
</script>
<!-- END switch_facebook_logout -->
template index_body.tpl
Replace this block :
- Code:
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="100%" valign="top" align="center" class="row1">
<label><span class="genmed">{L_USERNAME}:</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD}:</span> <input class="post" type="password" size="10" name="password" /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
</td>
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
by :
- Code:
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle" align="right">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="facebook_login()" v="2" perms="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_header -->
Replace this block :
- Code:
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="100%" valign="top" align="center" class="row1">
<span class="genmed">{L_USERNAME}:</span>
<input class="post" type="text" size="10" name="username"/>
<span class="genmed">{L_PASSWORD}:</span>
<input class="post" type="password" size="10" name="password"/>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<span class="gensmall">{L_AUTO_LOGIN}</span>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
</td>
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
by :
- Code:
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="facebook_login()" v="2" perms="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_footer -->
Add this block at file end :
- Code:
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
template profile_add_body.tpl
Insert this line at file beginning :
- Code:
<script type="text/javascript" src="{JSPWD}"></script>
Replace this block :
- Code:
<tr>
<td class="row1"><span class="gen">{L_NEW_PASSWORD} : *</span>
<span class="gensmall">{L_PASSWORD_IF_CHANGED}</span></td>
<td class="row2"><input class="post" type="password" name="new_password" value="{NEW_PASSWORD}" size="25" maxlength="25" /></td>
</tr>
by :
- Code:
<tr>
<td class="row1"><span class="gen">{L_NEW_PASSWORD} : *</span>
<span class="gensmall">{L_PASSWORD_IF_CHANGED}</span></td>
<td class="row2">
<input class="post left" type="password" name="new_password" value="{NEW_PASSWORD}" size="25" maxlength="25" />
<div id="cont_pwd">
<div class="pwd_img" id="pwd_bad" >{BAD_LEVEL_PWD}</div>
<div class="pwd_img" id="pwd_middle" >{GOOD_LEVEL_PWD}</div>
<div class="pwd_img" id="pwd_good" >{STRONG_LEVEL_PWD}</div>
</div>
</td>
</tr>
Search this line :
- Code:
<!-- END switch_profile_advanced -->
and add this block after it :
- Code:
<!-- BEGIN switch_fb_connect -->
<tr>
<td class="row1 fb"><span class="gen">{switch_preferences_menu.switch_fb_connect.L_FB_LINK_ACCOUNT} :</span></td>
<td class="row2 fb" width="400">
<!-- BEGIN switch_fb_account_linked -->
<span class="gen">{switch_preferences_menu.switch_fb_connect.switch_fb_account_linked.L_FB_ACCOUNT_LINKED}</span>
<!-- END switch_fb_account_linked -->
<!-- BEGIN switch_fb_account_not_linked -->
<fb:login-button size="medium" onlogin="facebook_link()" v="2">{switch_preferences_menu.switch_fb_connect.switch_fb_account_not_linked.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_account_not_linked -->
</td>
</tr>
<!-- END switch_fb_connect -->
Add this block at file end :
- Code:
<script type="text/javascript">
$('input[name=reset]').click(function(){
$("#pwd_good,#pwd_middle,#pwd_bad").hide();
});
$('input[name=new_password],input[name=username]').keyup(function() {
if ( $('input[name=new_password]').val() != "" )
{
var level = passwordStrength($('input[name=new_password]').val(),$('input[name=username]').val());
switch(level)
{
case 'bad' :
$("#pwd_middle,#pwd_good").hide();
$("#pwd_bad").show();
break;
case 'good' :
$("#pwd_good,#pwd_bad").hide();
$("#pwd_middle").show();
break;
case 'strong' :
$("#pwd_middle,#pwd_bad").hide();
$("#pwd_good").show();
break;
}
}
else
{
$("#pwd_middle,#pwd_good,#pwd_bad").hide();
}
});
</script>
<!-- BEGIN switch_preferences_menu -->
<!-- BEGIN switch_fb_connect -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_preferences_menu.switch_fb_connect.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true
});
//]]>
</script>
<!-- END switch_fb_connect -->
<!-- END switch_preferences_menu -->
Last edited by Typlo on July 27th 2010, 2:44 pm; edited 2 times in total

Shadow- Manager

-
 Posts : 16208
Posts : 16208
Reputation : 1832
Language : French, English
 Re: Facebook Connect
Re: Facebook Connect
Template overall_header_new.tpl FOR PUNBB
Replace this line :
With :
Search this line :
And add this block after it :
template overall_footer.tpl
Search this line :
And add this block before it:
template index_body.tpl
Replace this block :
with :
Replace this block :
with :
Add this block at file end :
template profile_add_body.tpl
Insert this block at file beginning :
Replace this block :
by :
Search this line :
Add this code after it :
Add this block at file end:
Replace this line :
- Code:
<html dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" xmlns="http://www.w3.org/1999/xhtml">
With :
- Code:
<html id="min-width" xmlns:fb="http://www.facebook.com/2008/fbml" xml:lang="{L_LANG_HTML}" lang="{L_LANG_HTML}" dir="{S_CONTENT_DIRECTION}">
Search this line :
- Code:
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
And add this block after it :
- Code:
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
template overall_footer.tpl
Search this line :
- Code:
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
And add this block before it:
- Code:
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_facebook_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true
});
//]]>
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_facebook_logout -->
<script type="text/javascript">
//<![CDATA[
FB.Event.subscribe('auth.logout', function(response) {
if ($('a#logout'))
{
var lien_redir = $('a#logout').attr('href');
if ($('a#logout').attr('href') && $('a#logout').attr('href') != '')
{
document.location.href = 'http://{switch_facebook_logout.SERVER_NAME}/' + lien_redir;
}
}
});
$(document).ready( function() {
$('a#logout').click( function() {
FB.logout();
} );
} );
//]]>
</script>
<!-- END switch_facebook_logout -->
template index_body.tpl
Replace this block :
- Code:
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
with :
- Code:
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="facebook_login()" v="2" perms="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
Replace this block :
- Code:
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
</div>
</form>
<!-- END switch_user_login_form_footer -->
with :
- Code:
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="facebook_login()" v="2" perms="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
Add this block at file end :
- Code:
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
template profile_add_body.tpl
Insert this block at file beginning :
- Code:
<script type="text/javascript" src="{JSPWD}"></script>
Replace this block :
- Code:
<dl>
<dt><label>{L_NEW_PASSWORD} : *</label></dt>
<dd>
<input type="password" name="new_password" value="{NEW_PASSWORD}" class="inputbox" />
<span class="italic">{L_PASSWORD_IF_CHANGED}</span>
</dd>
</dl>
by :
- Code:
<dl>
<dt><label>{L_NEW_PASSWORD} : *</label></dt>
<dd>
<input type="password" name="new_password" value="{NEW_PASSWORD}" class="inputbox left" />
<div id="cont_pwd">
<div class="pwd_img" id="pwd_bad" >{BAD_LEVEL_PWD}</div>
<div class="pwd_img" id="pwd_middle" >{GOOD_LEVEL_PWD}</div>
<div class="pwd_img" id="pwd_good" >{STRONG_LEVEL_PWD}</div>
</div>
<div class="clear"></div>
<span class="italic">{L_PASSWORD_IF_CHANGED}</span>
</dd>
</dl>
Search this line :
- Code:
<!-- END switch_profile_advanced -->
Add this code after it :
- Code:
<!-- BEGIN switch_fb_connect -->
<dl>
<dt><label>{switch_preferences_menu.switch_fb_connect.L_FB_LINK_ACCOUNT} :</label></dt>
<dd>
<!-- BEGIN switch_fb_account_linked -->
<span class="gen">{switch_preferences_menu.switch_fb_connect.switch_fb_account_linked.L_FB_ACCOUNT_LINKED}</span>
<!-- END switch_fb_account_linked -->
<!-- BEGIN switch_fb_account_not_linked -->
<fb:login-button size="medium" onlogin="facebook_link()" v="2"{switch_preferences_menu.switch_fb_connect.switch_fb_account_not_linked.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_account_not_linked -->
</dd>
</dl>
<!-- END switch_fb_connect -->
Add this block at file end:
- Code:
<script type="text/javascript">
$('input[name=reset]').click(function(){
$("#pwd_good,#pwd_middle,#pwd_bad").hide();
});
$('input[name=new_password],input[name=username]').keyup(function() {
if ( $('input[name=new_password]').val() != "" )
{
var level = passwordStrength($('input[name=new_password]').val(),$('input[name=username]').val());
switch(level)
{
case 'bad' :
$("#pwd_middle,#pwd_good").hide();
$("#pwd_bad").show();
break;
case 'good' :
$("#pwd_good,#pwd_bad").hide();
$("#pwd_middle").show();
break;
case 'strong' :
$("#pwd_middle,#pwd_bad").hide();
$("#pwd_good").show();
break;
}
}
else
{
$("#pwd_middle,#pwd_good,#pwd_bad").hide();
}
});
</script>
<!-- BEGIN switch_preferences_menu -->
<!-- BEGIN switch_fb_connect -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_preferences_menu.switch_fb_connect.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true
});
//]]>
</script>
<!-- END switch_fb_connect -->
<!-- END switch_preferences_menu -->

Shadow- Manager

-
 Posts : 16208
Posts : 16208
Reputation : 1832
Language : French, English
 Re: Facebook Connect
Re: Facebook Connect
The tutorial has been updated. Please read the first post.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» Information: Disabling Facebook connect Module + Facebook "Like" Button + Paypal.
» facebook connect doesn't work + facebook share button
» facebook button to connect to facebook page
» Facebook Connect
» Facebook Connect
» facebook connect doesn't work + facebook share button
» facebook button to connect to facebook page
» Facebook Connect
» Facebook Connect
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by
by 


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
